Developed by Taipei Group 3
"Our mission is to empower individuals with superhuman abilities in their daily lives. This philosophy represents our commitment to providing a platform that makes it easy for users to find tasks they need help with, while also inspiring them to feel like superheroes who have the power to help others and increase their own self-worth."
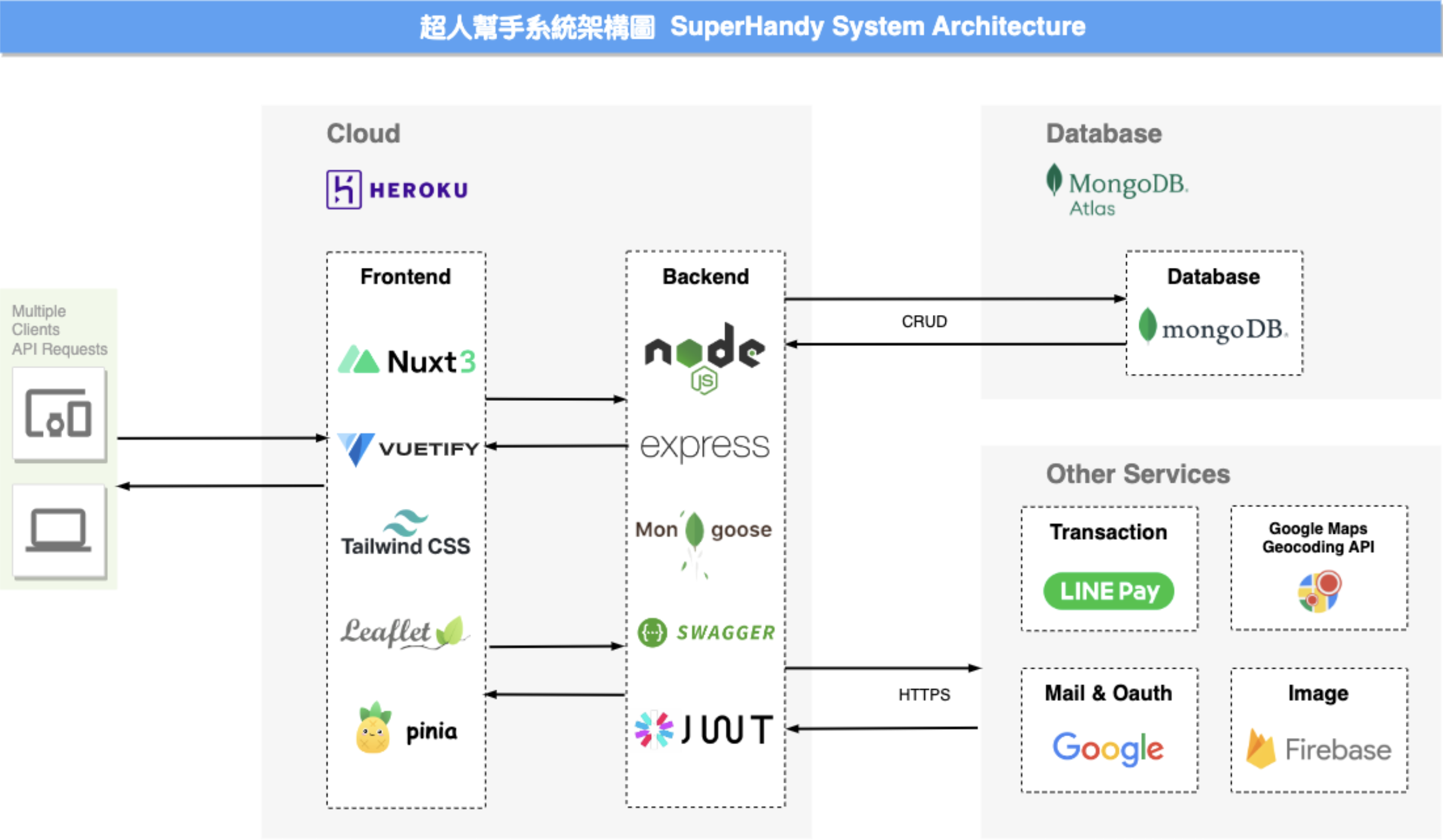
This project adopts a frontend-backend separation approach. The frontend is developed using Vue.js with the Nuxt.js framework, while the backend is built with Node.js and MongoDB.
You can check more Backend-Repo.
- (1) Create the
config.env. (You can get copy fromexample.env) - (2) Run the
pnpm install. - (3) Depends on your environment and follow the script below.
pnpm run devpnpm run buildpnpm run preview