Rust + Yew + WebAssembly codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
This codebase was created to demonstrate a fully fledged WebAssembly web application built with Yew including CRUD operations, authentication, routing, pagination, and more. It utilizes Yew's latest function components and hooks. It also supports desktop application powered by Tauri.
We've gone to great lengths to adhere to the Yew community styleguides & best practices.
For more information on how to this works with other frontends/backends, head over to the RealWorld repo.
You can view a live demo over at Demo
| Home(Web) | Article(Web) |
|---|---|
 |
 |
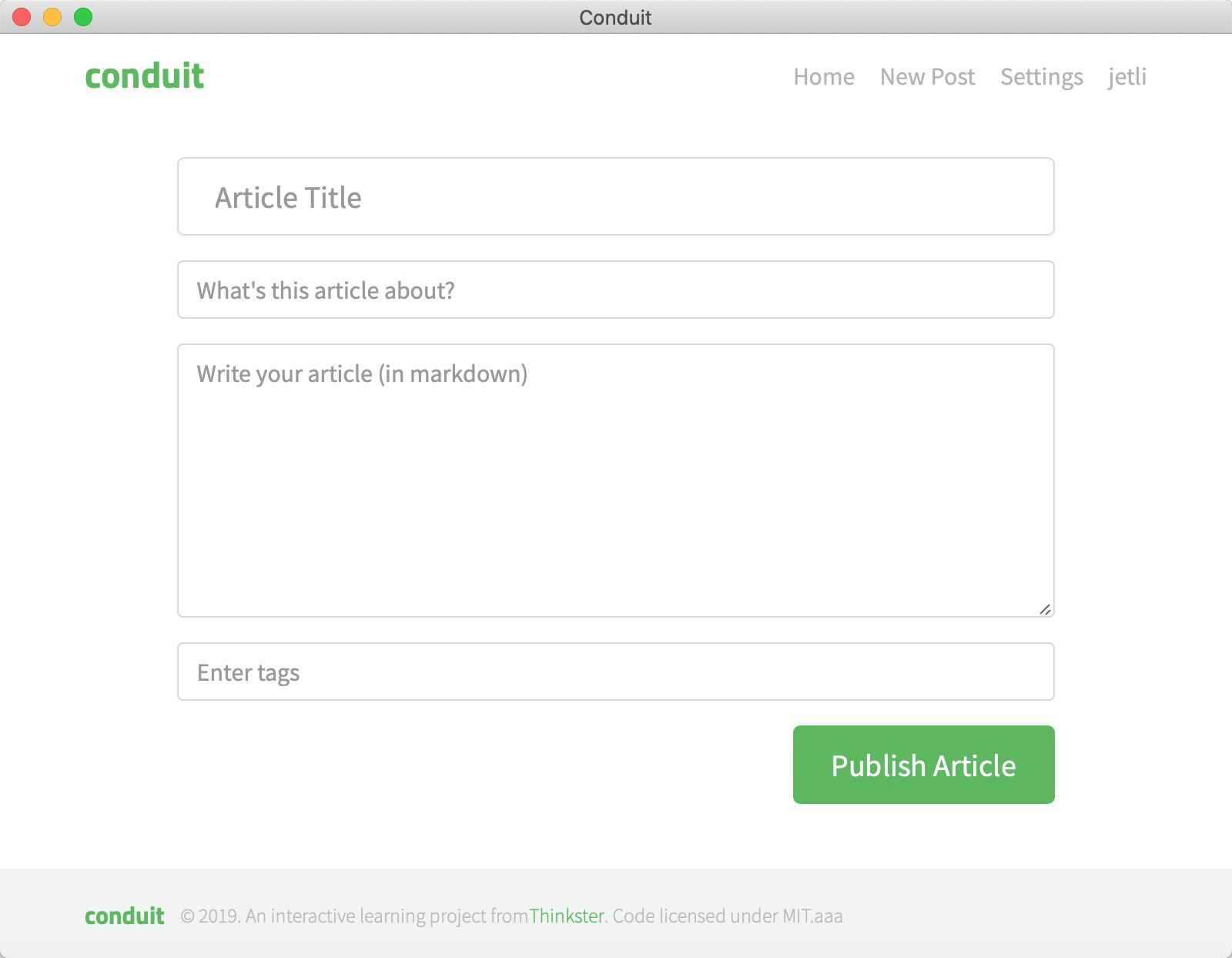
| Edit(Desktop) | Sign Up(Desktop) |
|---|---|
 |
 |
This is an application written in Rust that utilizes Yew and WebAssembly for developing the frontend web app that powers the RealWorld application.
You can view a full list of crates being used in Cargo.toml, but here are some of the main ones of note:
- yew - a modern Rust framework for creating multi-threaded frontend apps with WebAssembly.
- yew-router - a routing library for the Yew framework.
- yew-hooks - Hooks for the Yew web framework, inspired by react hook libs like streamich/react-use and alibaba/hooks.
- lazy_static - a macro for declaring lazily evaluated statics in Rust.
- parking_lot - provides implementations of
Mutex,RwLock,CondvarandOnceetc. - pulldown-cmark - a pull parser for CommonMark, used to parse Markdown.
- serde - a generic serialization/deserialization framework.
- chrono - date and time library for Rust.
docker-compose upYou can visit http://localhost:8000 in your browser now.
-
Install Rust
-
Install wasm-pack
cargo install wasm-pack
-
Install node
-
Install npm packages
npm run install
-
Build and develop
Copy
.env.exampleto.env, and you can change the environment variables if you like.cp .env.example .env npm start
You can visit
http://localhost:8000in your browser now. -
Build and release
npm run build
You should find static files at
crates/conduit-wasm/distfolder now, they are hosted in gh-pages branch as a demo. -
Test
Install chromedriver, run tests in headless browsers.
npm test
With Tauri for desktop (optional)
-
Install Tauri
cargo install tauri-cli --version ^1.0.0-rc
or
cargo install tauri-cli --git https://github.com/tauri-apps/tauri --branch next
-
Build and develop for desktop
cargo tauri dev
-
Build and release for desktop
cargo tauri build
This project was bootstrapped with Create Yew App, if you want to quickly setup a new Yew web app for your own, you might try Create Yew App, an unofficial tool to set up a modern Yew web app by simply running one command.
npx create-yew-app my-app
cd my-app
npm startFeel free to take a look at the current issues in this repo for anything that currently needs to be worked on.
You are also welcome to open a PR or a new issue if you see something is missing or could be improved upon.
Apache License (Version 2.0)
See LICENSE for details