This package is based on the package ARKit-FocusNode, but adapted to work in Apple's framework RealityKit.
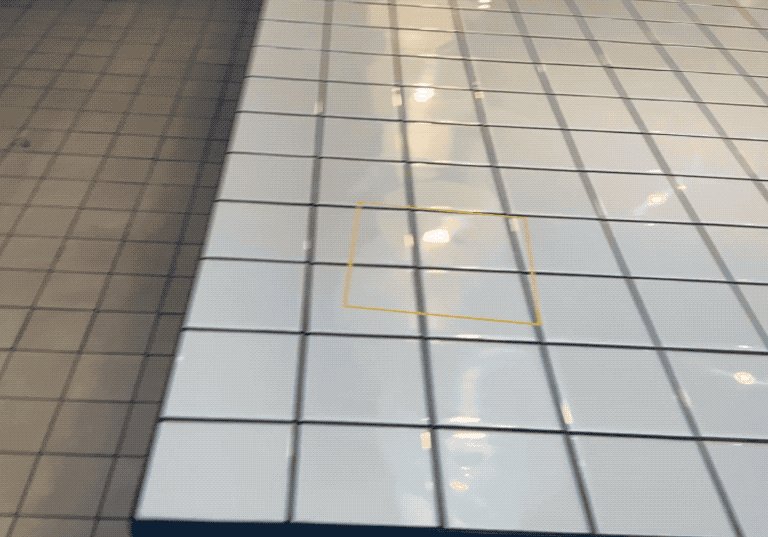
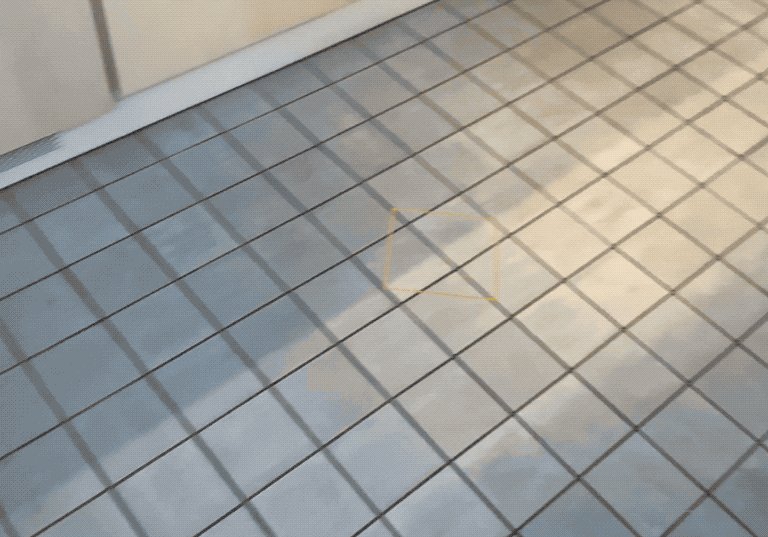
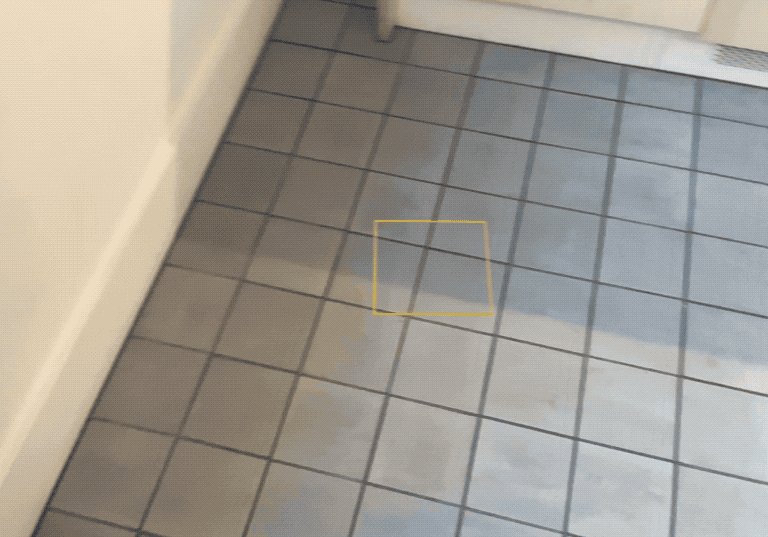
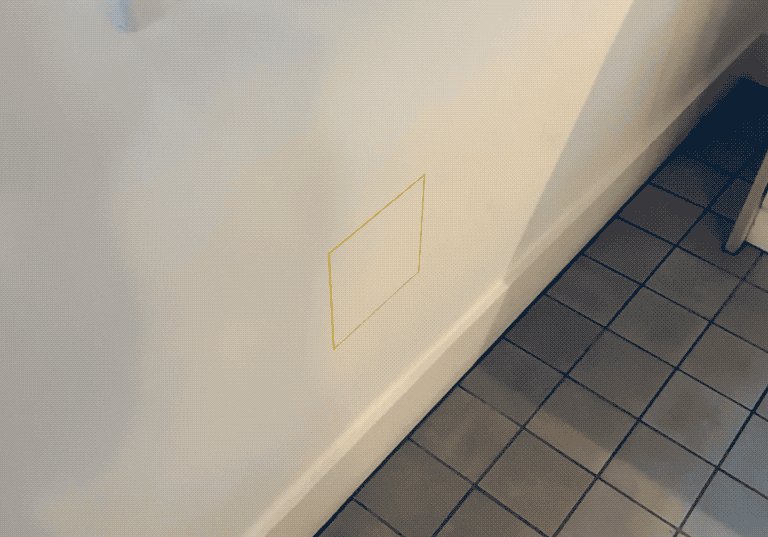
The Example looks identical to the above GIF, which uses the FocusEntity classic style.
- Swift 5.2
- iOS 13.0 (RealityKit)
- Xcode 11
If you're unfamiliar with using RealityKit, I would also recommend reading my articles on Getting Started with RealityKit.
Add the URL of this repository to your Xcode 11+ Project.
Go to File > Swift Packages > Add Package Dependency, and paste in this link:
https://github.com/maxxfrazer/FocusEntity
See the Example for a full working example as can be seen in the GIF above
- After installing, import
FocusEntityto your .swift file - Create an instance of FocusEntity:
let focusSquare = FocusEntity(on: self.arView, style: .classic)
(Optional) - Set
focusSquare.delegateto an object which conforms toFocusEntityDelegateif you wish to get callbacks for when the FocusEntity changes state. - Optionally, you may select to use one of 3 visual styles: classic, color, and material.
- If you choose material, you may use the preset textures or provide your own customized textures.
- If you want to provide your own textures, add them to the Assets.xcassets catalog, then type the name of the asset in the appropriate place in this code:
let onColor: MaterialColorParameter = try .texture(.load(named: "<#customAsset1#>"))let offColor: MaterialColorParameter = try .texture(.load(named: "<#customAsset2#>"))
If something's not making sense in the Example, send me a tweet or Fork & open a Pull Request on this repository to make something more clear.
I'm hoping to make the animations look a little smoother over time, but any and all contributions are welcome and encouraged.
The original code to create this repository has been adapted from one of Apple's examples from 2018, license also included. I have merely adapted the code to be used and distributed from within a Swift Package, and now further adapted to work with RealityKit.