ReactJS 底层揭秘
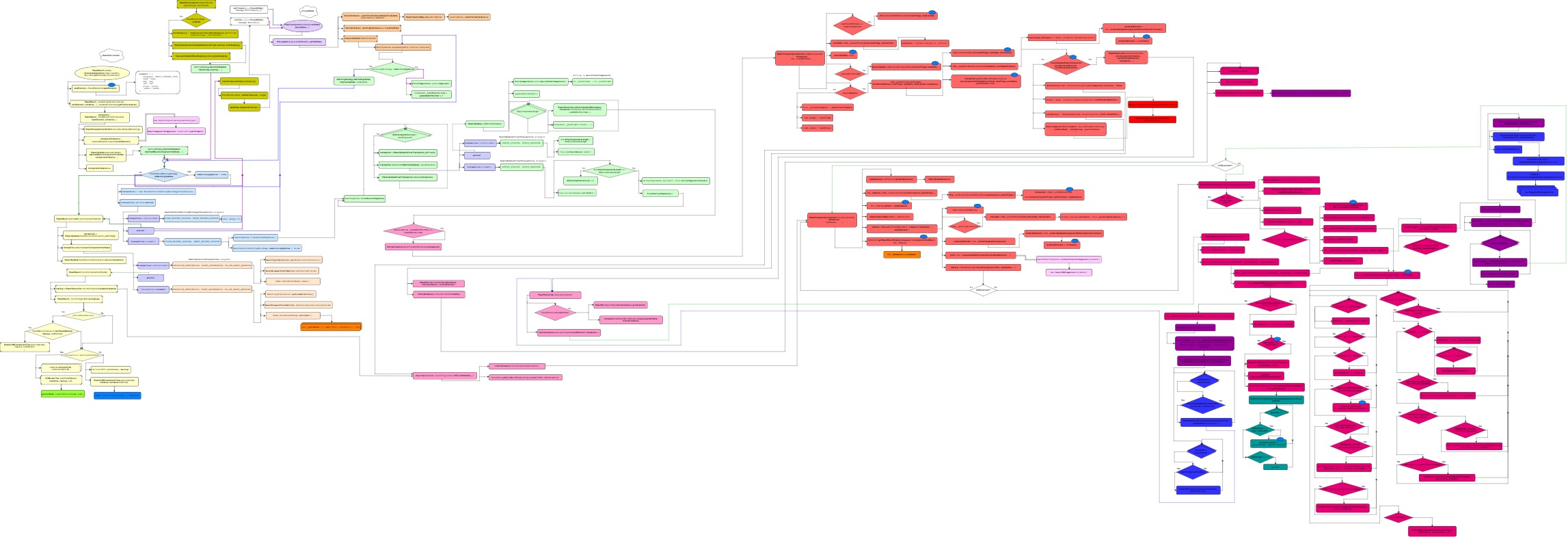
本库包含 ReactJS 内部工作原理的说明。实际上,我在调试整个代码库时,将所有的逻辑放在可视化的流程图上,对它们进行分析,然后总结和解释主要的概念和方法。我已经完成了 Stack 版本,现在我在研究下一个版本 —— Fiber。
通过 github-pages 网站来以最佳格式阅读.
为了让它变得更好,如果你有任何想法,欢迎随时提 issue。
每张流程图都可以通过点击在新的选项卡中打开,然后通过缩放使它适合阅读。在单独的窗口(选项卡)中保留文章和正在阅读的流程图,将有助于更容易地匹配文本和代码流。
我们将在这里谈论 ReactJS 的两个版本,老版本使用的是 Stack 协调引擎,新版本使用的是 Fiber(你可能已经知道,React v16 已经正式发布了)。让我们先深入地了解(目前广泛使用的)React-Stack 的工作原理,并期待下 React-Fiber 带来的重大变革。我们使用 React v15.4.2 来解释“旧版 React”的工作原理。
Stack
整个流程图分为 15 个部分,让我们开始吧。
- 介绍
- Part 0
- Part 1
- Part 2
- Part 3
- Part 4
- Part 5
- Part 6
- Part 7
- Part 8
- Part 9
- Part 10
- Part 11
- Part 12
- Part 13
- Part 14
Fiber
- 介绍 [TODO]