GraphQL based data sync server for mobile, with backend integration capabilities
Project moved to apollo-voyager-server repository
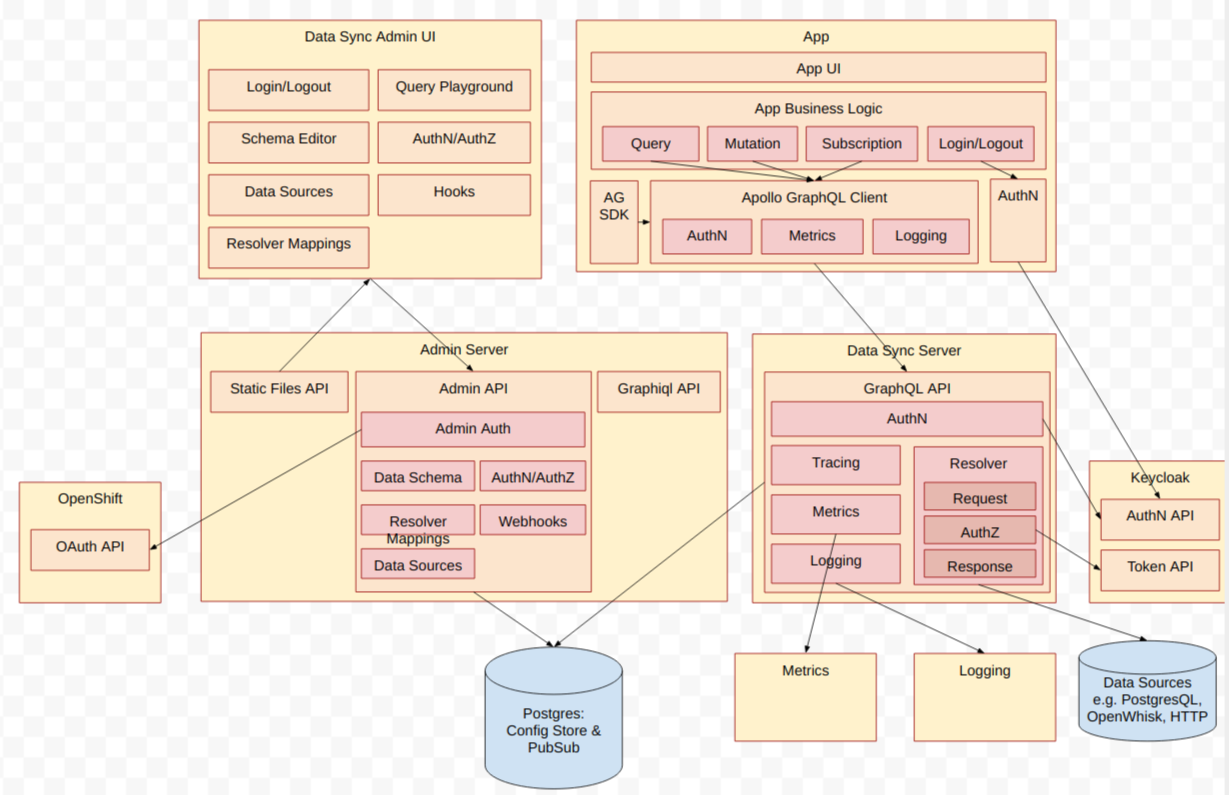
The baseline architecture is shown below:
- The GraphQL Data Schema, Resolvers etc.. are defined in the Data Sync UI
- All this config is deployed to the Data Sync GraphQL Server
- The developer generates typed Models for use in their App based on the schema defined
- The developer executes queries, mutations & subsdcriptions in their App, which uses the Apollo GraphQL client to talk to the server. The Apollo GraphQL Client is auto configured by the AeroGear SDK e.g. it knows what the Data Sync GraphQL Server url is.
- The Data Sync GraphQL Server executes the corresponding resolvers for queries, mutations & subscriptions.
- Configured Authentication & Autohorizatin checks are applied
- Logging & Metrics data is gathered from the Server & connected Clients
- Install Dependencies
npm install- Start and initialize the database
Use docker compose to start the database(s).
docker-compose -p sync upThere are 2 Postgres instances defined in docker-compose configuration:
- For storing the configuration of the sync server itself
- For storing the Memeolist data.
Since docker-compose is only used with development, starting up the Postgres instance for Memeolist will not cause any harm.
- Initialize the database.
WARNING: These are destructive actions. they drop and recreate the tables every time.
No sample schema/resolvers
npm run db:initThe Commands below are useful for local development which seed the database with config and tables for Memeolist sample application.
Sample schema/resolvers for memeolist - in-memory data source
npm run db:init:memeo:inmemSample schema/resolvers for memeolist - Postgres data source
npm run db:init:memeo:postgres- Start the Server
npm run dev- Go to http://localhost:8000/graphql for an interactive query browser.
The graphql endpoint is at /graphql.
The subscriptions endpoint is also at /graphql.
npm run db:shellThe Postgres container started by docker-compose can be stopped with Ctrl + C. To remove it fully:
docker-compose -p sync rm
Going to remove ...
Are you sure? [yN] ynpm run testStart the database first:
docker-compose -p sync upIn another session, run the tests:
npm run test:integrationAssuming you have npm@5.2.0 or greater you can do the following:
npx ava /path/to/test.jsnpx will ensure the correct version of ava (specified in package.json) is used.
The easiest way to debug tests is using Chrome DevTools. Use inspect-process to easily launch a debugging session with Chrome DevTools.
npm install -g inspect-process- In chrome go to
chrome://inspect - Click on 'Open dedicated DevTools for Node.' This will open a new DevTools window.
- Click on 'add folder to workspace' and use the wizard to open this project.
- Go to the appropriate test file (or code that's being tested) and set a breakpoint
- Now run the individual test as follows:
inspect node_modules/ava/profile.js some/test/file.js-
Install CircleCi CLI
-
Execute these commands locally:
# CircleCi CLI doesn't support workflows yet circleci build --job unit_test circleci build --job integration_test
This server requires a bunch of environment variables to be set. If they're not set, defaults for development will be used.
AUDIT_LOGGING: : If true, audit logs of resolver operations will be logged to stdout. Defaults to true.POSTGRES_DATABASE: Name of the Postgres database. Defaults toaerogear_data_sync_dbPOSTGRES_USERNAME: Username to use when connecting Postgres. Defaults topostgresqlPOSTGRES_PASSWORD: Password to use when connecting Postgres. Defaults topostgresPOSTGRES_HOST: Postgres host name. Defaults to127.0.0.1POSTGRES_PORT: Postgres port. Defaults to5432SCHEMA_LISTENER_CONFIG: Configuration of the config listening mechanism. Defaults to listening to a Postgres channel. Value of this environment variable must be a base64 encoded JSON. See below for an example.
$ echo '
{
"type": "postgres",
"config": {
"channel": "aerogear-data-sync-config",
"database": "aerogear_data_sync_db",
"user": "postgresql",
"password": "postgres",
"host": "127.0.0.1",
"port": "5432"
}
}
' | base64 --wrap=0
> CnsKICAidHlwZSI6ICJwb3N0Z3JlcyIsCiAgImNvbmZpZyI6IHsKICAgICJjaGFubmVsIjogImFlcm9nZWFyLWRhdGEtc3luYy1jb25maWciLAogICAgImRhdGFiYXNlIjogImFlcm9nZWFyX2RhdGFfc3luY19kYiIsCiAgICAidXNlcm5hbWUiOiAicG9zdGdyZXNxbCIsCiAgICAicGFzc3dvcmQiOiAicG9zdGdyZXMiLAogICAgImhvc3QiOiAiMTI3LjAuMC4xIiwKICAgICJwb3J0IjogIjU0MzIiIAogIH0gCn0KCg==Currently only Postgres channel listening is supported.
The DevTools window should automatically connect to the debugging session and execution should pause if some breakpoints are set.
Memeolist is an application where the AeroGear community can test AeroGear Mobile Sync Services and SDKs and is based on the dogfood proposal
To start the application with MemeoList schema and queries with an in-memory data source, run the following commands:
docker-compose -p sync up
npm run db:init:memeo:inmem
npm run dev:memeoTo start the application with MemeoList schema and queries with a Postgres source, run the following commands:
docker-compose -p sync up
npm run db:init:memeo:postgres
npm run dev:memeoBy default, the server starts without any authentication and authorization mechanism configured. Please follow the documentation below to see how to enable support for this feature.
To use Keycloak for authorisation, set the environment variable KEYCLOAK_CONFIG_FILE to point to a config file. An example can be seen at ./keycloak/keycloak.json.
To use Keycloak with Sync, complete the steps above in the Getting Started section to create and initialise the database, then start the application by running:
npm run devIf you do not have any running keycloak instance, it can be run with docker-compose. Use the separate docker compose file located at the ./keycloak/ folder.
npm run compose:sync:keycloak
Once the application is started, visit http://localhost:8000/graphql. You should be redirected to the login for your realm. You can log in here with the example credentials.
Once logged in and you are redirected to the Graphql playground you will need to (for the time being) manually attach the Bearer token used by Keycloak to each request. To get this token, visit http://localhost:8000/token and put this whole string in the HTTP HEADERS section of Graphql Playground.
Each request should now be autorised via Keycloak. To logout visit http://localhost:8000/logout.
Keycloak integration is supported by providing a location to the keycloak configuration file:
KEYCLOAK_CONFIG_FILE=keycloak/keycloak.json
You can also execute npm run dev:keymemeo to run the server preconfigured with an example keycloak server.
The Memeolist example application requires a keycloak realm to be configured. See Keycloak realm configuration for more details.
Currently this file points to a demo Keycloak instance hosted at https://keycloak.security.feedhenry.org. If you wish, you can also use the realm-export file, mentioned above, to create a realm on your own Keycloak instance.
The credentials currently available for use on this realm are:
u: admin/voter
p: 123
Currently, the roles available in the demo instance for use are 'admin' and 'voter'.
See the Using Keycloak for local development above for details about how to use authorisation once it is configured.