You may use this theme for building very simple FAQs or note lists.
IMPORTANT! This theme is just a dummy port of FAQ Template by CodyHouse. My only goal was to understand how to build a FAQ page with Hugo. The original template contains no styles for text formatting, so this theme also does. Wanna styles? Just fork the repo and write them! There are original sass and css files in static folder. Use custom styling feature to override original css. Don't forget to share your work with the community 😄
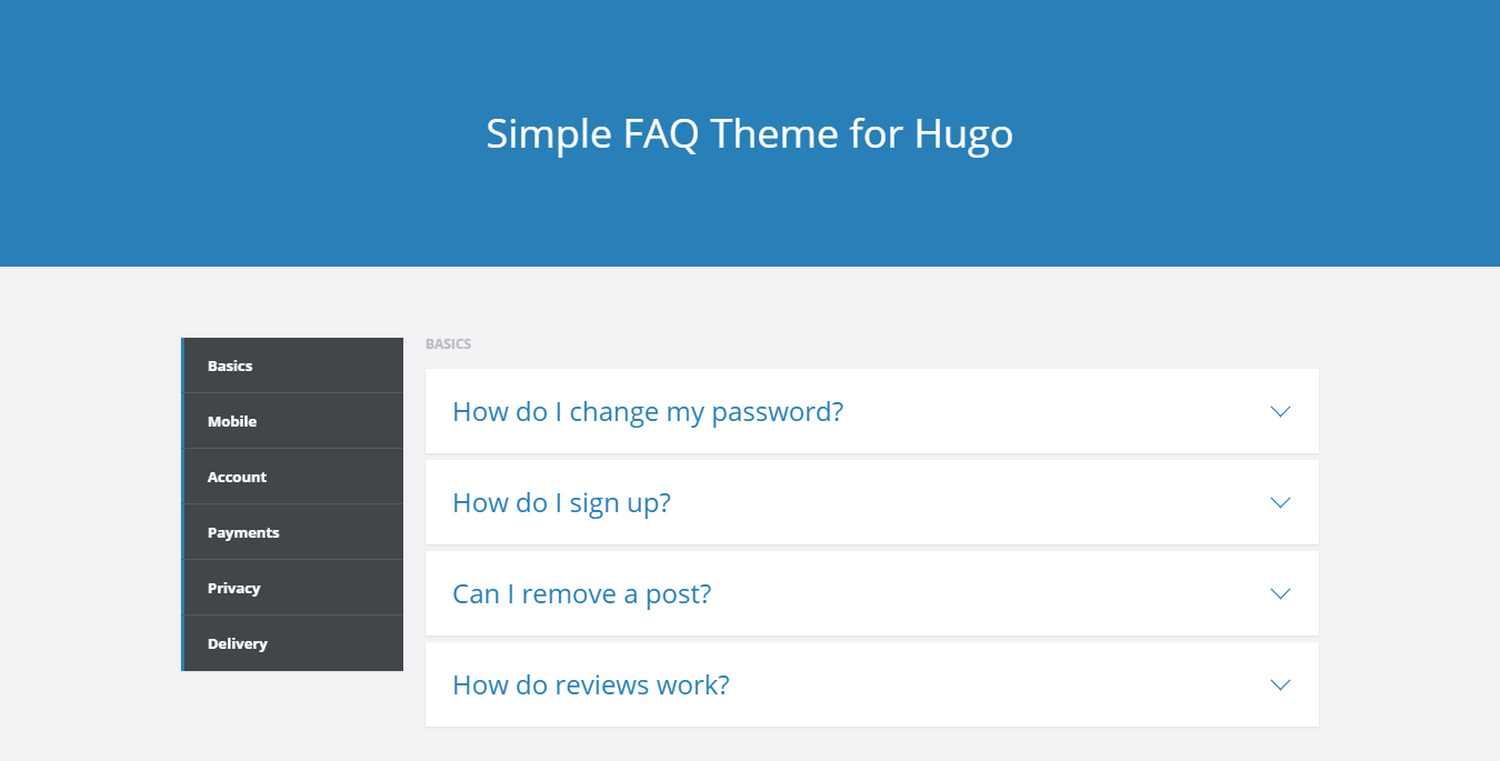
You can see it in action on Hugo Themes site.
Inside the folder of your new Hugo site run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/aerohub/hugo-faq-theme hugo-faq-theme
For more information read the official setup guide of Hugo.
After installing the theme successfully it requires a just a few more steps to get your FAQ running.
Take a look inside the exampleSite folder of this theme. You'll find a file called config.toml and a folder called data. To use them, copy the config.toml and data folder in the root folder of your Hugo site.
Go to your-root/data/faq/groups/. You'll see some .toml data files. Each of them contains questions/answers that grouped by common topic. Please pay attention on the filenames. Numbers in them are for ordering groups on the FAQ page and they are needed. But words are for your convenience. You may use only numbers, if you can keep all of your FAQ items structure in your head.
Now open any of these files with editor. E.g. 01-basics.toml. On the top you'll see this:
id = "basics"
name = "Basics"
[[items]]
question = "How do I change my password?"
answer = "Lorem ipsum dolor sit amet"
idis the group anchor on the page. Keep it in mind, this is what you need to link with a corresponding menu itemnameis the name of your group[[items]]- pairs of questions and answers in this group
In the Menu section of your config.toml you will find similar structure. The difference is in ordering items: here they are ordered by weight.
# Menu
SectionPagesMenu = "main"
[[menu.main]]
name = "Basics"
weight = 10
url = "#basics"
nameis for naming a menu itemweightis for orderingurlis for linking a group (rememberidfrom data file?)
To edit the css this theme uses, add your CSS to the assets folder then include it as part one of the [params] with the label custom_css. More information and an example can be found in the example config.toml file.
In order to see your site in action, run Hugo's built-in local server.
$ hugo server -w
Now enter localhost:1313 in the address bar of your browser.
Did you found a bug or got an idea? Feel free to use the issue tracker. Or make directly a pull request.
MIT. And keep in mind the original CodyHouse Terms