- Dart
- Flutter
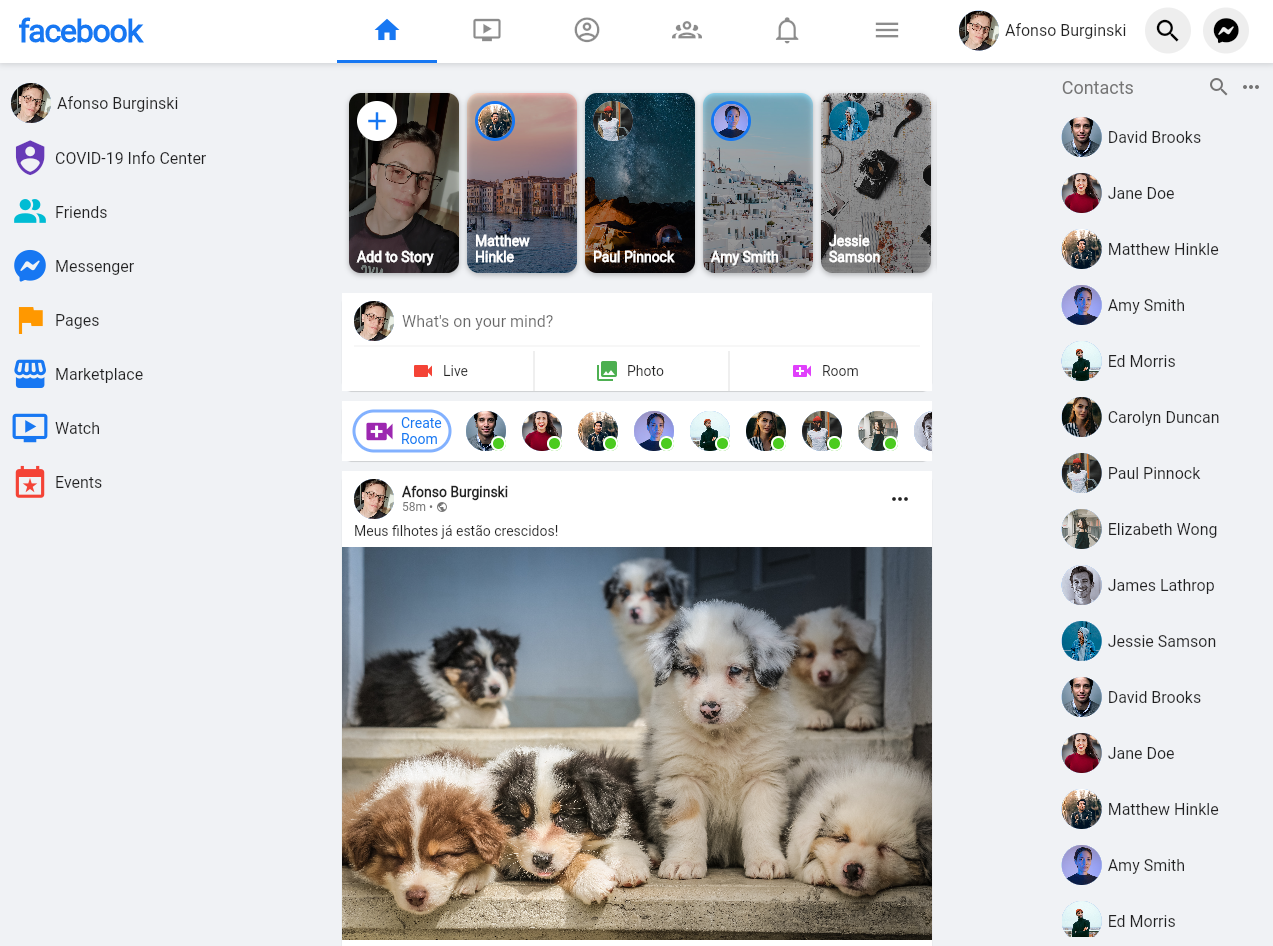
Facebook Interface developed with Flutter, with the aim of studying and training skills for FrontEnd and hybrid applications: Android, IOS and Web.
-
Carousel listing: Features Scrool animation for Facebook UI stories.
-
Navigation Bar: Navigation bar to access other pages within the application.
Make a clone of this repository and access the directory.
$ git clone git@github.com:afonsoburginski/flutter-facebook-ui.git && cd flutter-facebook-ui.gitInstall the dependencies
# Install
$ flutter pub get
# Running the Doctor
$ flutter doctor
# Start the App
$ Flutter RunGo to fork and clone the project from your user.
# Cloning project
$ git clone https://github.com/YOUR-USERNAME/flutter-facebook-ui.git
# Create a branch
$ git branch my-change
# Accessing the new branch
$ git checkout -b my-alteration
# Adding the changed files
$ git add
# Create commit and the message
$ git commit -m "Fixing...."
# Sending changes to the brach
$ git push origin my-changeYou should navigate to your repository where you have forked and click the New pull request button on the left side of the page.
This project is under the MIT license. See the file LICENSE for more details.