A simple and fast boilerplate that assists the development of Atomic Design Systems.
Table of Contents
About atomic design
- Post by Brad Frost.
- Presentation by Brad Frost.
- Book by Brad Frost.
About the microscope
What is it?
A simple and fast boilerplate that assists the development of Atomic Design Systems.
What does this do?
- Create and organize your atoms, molecules, organisms, templates and pages.
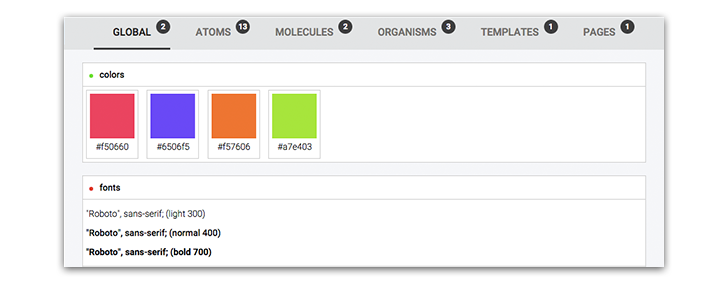
- Generate an Atomic Style guide.
- Build your Vanilla CSS UI framework based on your Atomic System.
How to do?
Demo
View a demo :)
Documentation
- Installation
- Edit an existing component
- [Edit the component markup and style](docs/EDIT-AN-EXISTING-COMPONENT.m#edit-the-component-markup and-style)
- Edit the component states
- Edit the component notes
- Edit the component name
- Reorder the components
- Create a component
- Build your Atomic Style guide
- Build your CSS UI framework
- Grunt tasks list
- Folders structure
Tips
CSS Reset
In the /public folder, we use the normalize.css as a reset through a CDN. Stay attend to it, so that the components are not different in their final application.
Semantic Grid
Integrating a Semantic Grid when creating your Organisms and Templates can be a good idea! As the microscope uses Stylus as a preprocessor, we suggest the Flex Grid Framework for the functionality :)
Contributing
If you found a bug, have any questions or want to contribute. Go to issues, follow these recommendations and help us :)
Credits
- Thanks to Brad Frost for creating this incredible methodology.
- Project inspired by pattern lab.