- React
- Framer-motion
- Context api
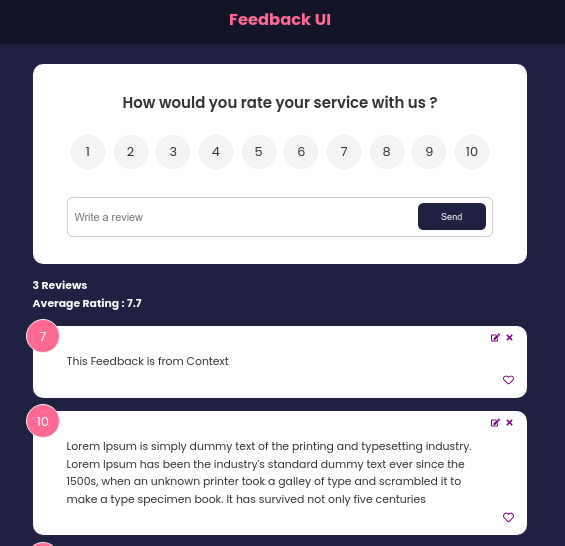
- Feedback UI is template app built for taking review and ratings froms users.
- User can apply CRUD functionality on any review.(Create ,Read, Update, Delete)
- Prop drilling (Beginner)
- Context api (Professional)
- Clone the repo with desired branch(master | context-api).
- cd into project folder where package.json is present.
- Type
npm startin terminal to fire up project.
- For adding feedback, type review in input box which validates input for more than 10 characters.
- Select desired rating from above row of number ratings.
- Once you have selected rating and typed desired review click on send to add review.
- The stats will show number of reviews along with average ratings.
- To edit or modify previously added review click on edit icon in list item.
- This will start edit mode and input box will show your selected review . you can modify your choice.
- To delete any feedback click on cross icon which will validate deletion.
- To like any review heart icon is provided.
- Review count and Average of ratings will change as per modifications.
- There is about page which depicts the version of app and some info.