React Data Grid Examples used on the AG Grid blog.
See the Posts:
- Get Started with React Data Grid with Hooks in 5 minutes
- Create Functional React Components using hooks for editing, filters and rendering
- Get Started with React Data Grid with Classes in 5 minutes
- Create React Components for editing, filters and rendering of React data grid cells
- New ReactUI Overview
- Creating a Podcast Listening App Using AG Grid and React
- Create a Slider Puzzle Game using AG Grid and React
Feel free to clone, fork or download this repo to use as a base for learning about AG Grid.
We have created a series of Video Tutorials which can be found on YouTube.
All videos are available in a playlist:
And directly available below:
- 001 - QuickStart Guide
- 002 - Enterprise Overview
- 003 - Customizing Cells
- 004 - React Rendering
- 005 - React Filters
- 006 - React Custom Filters
- 007 - React Custom Floating Filters
- 008 - React Components
- 009 - Updating Row Data
- 010 - Configuring Columns
- 011 - Column State in React
Source code for all videos is available on Github:
There are also tutorial write ups which support following the videos:
https://github.com/ag-grid/react-data-grid/tree/main/getting-started-video-tutorial/docs
In addition to this repo, we also have a repo used to support our testing as well as provide example use cases:
The React Data Grid Example repo has three different project samples.
- A Stock Trading Dashboard simulator.
- An interactive feature example.
- Demonstration of a 'large' grid. (676 columns by 1000 rows)
We also maintain a Showcase page which lists public live examples of AG Grid usage.
Our documentation based Getting Started Guide covers the enterprise edition as well.
AG Grid is a fully-featured and highly customizable React Data Grid.
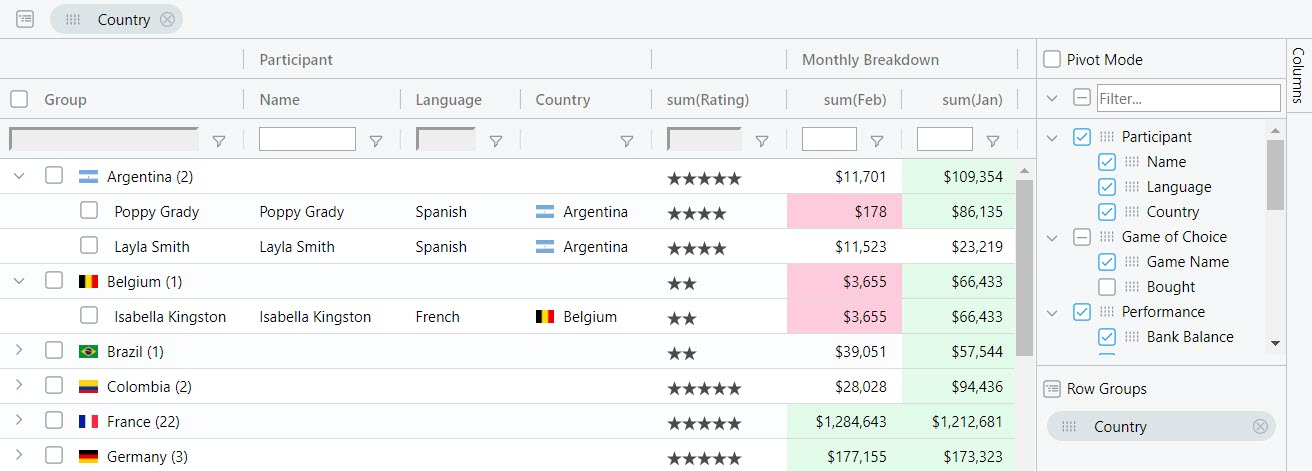
It delivers outstanding performance, has no 3rd party dependencies and integrates with React. Here's how our grid looks like with multiple filters and grouping enabled:
A React Data Grid is different from a React Grid or a React Table.
- Grid provides functionality for page layout vs.
- Data Table which provides data rendering and some interactivity vs.
- Data Grid which provides a data-driven spreadsheet-like level of interactivity.
A React Grid refers typically to a layout control to create a responsive grid layout to organise child components.
A React Table, React Data Table or React Data Grid refers to a component that can render rows and columns of data and allow the user to interact with the data, e.g. sorting and filtering data, exporting data, and in-cell editing.
AG Grid is a React Data Grid for data-driven tabular rendering. Configuration based to offer a rich user experience out of the box with minimal programming. AG Grid can be extended to cover project specific requirements and can also be used with Angular, Vue and JavaScript.
Read more about the differences between a Data Grid and a Table here.
- Grid
- Helps with page layout.
- Data Table
- Render data in an HTML table.
- Support for coding user interaction features.
- Enabling features requires template changes and event handling code.
- Some features require additional libraries and programmer effort, e.g., row virtualisation for performance, scrollbars for usability.
- Template Driven, the template controls the rendering.
- Data Grid
- Renders data in tabular form with the underlying DOM designed for performance.
- Enable user interaction with configuration.
- Configuration over coding for standard use-cases.
- Feature-rich out of the box without adding dependencies.
- Data-Driven, once configured, add data and let the Data Grid do the work.
Both Data Tables and Data Grids offer teams the ability to customise with additional features and work with external libraries. With a Data Grid, you should require fewer external libraries and dependencies because the Data Grid is designed to do more heavy lifting out of the box.
This example project code is licensed under the MIT license. See the LICENSE file for more info.
If you have found a bug, please report them at this repository issues section. If you're using Enterprise version please use the private ticketing system to do that zendesk.
Look for similar problems on StackOverflow using the ag-grid tag. If nothing seems related, post a new message there. Do not use GitHub issues to ask questions.