Store UI App
Venha conferir o design para aplicativo de uma loja virtual!
Sobre | Conteúdo estudado | Tecnologias | Como instalar | Para fazer
🔷 Sobre
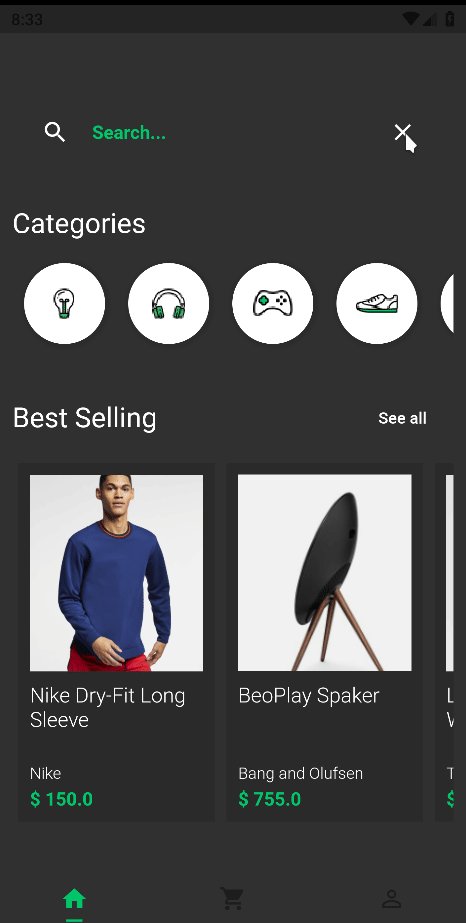
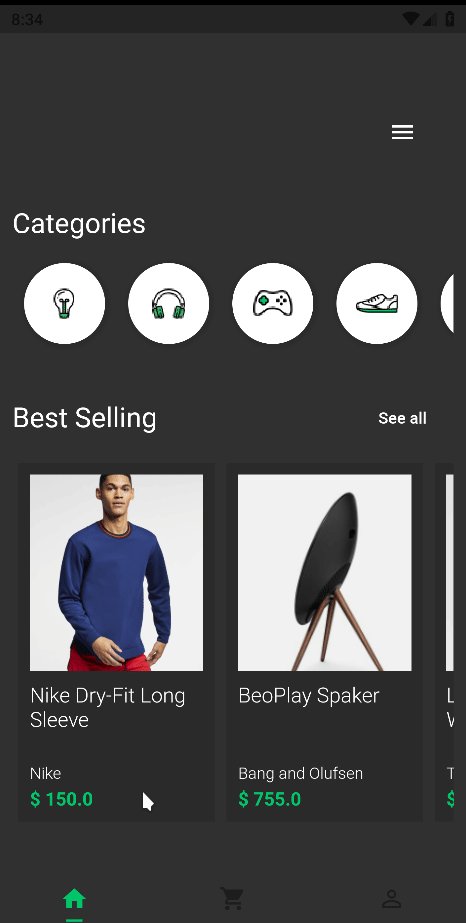
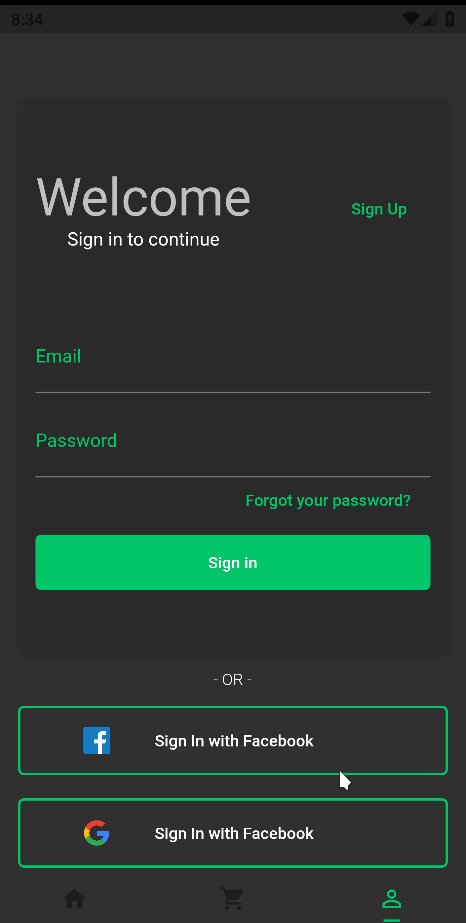
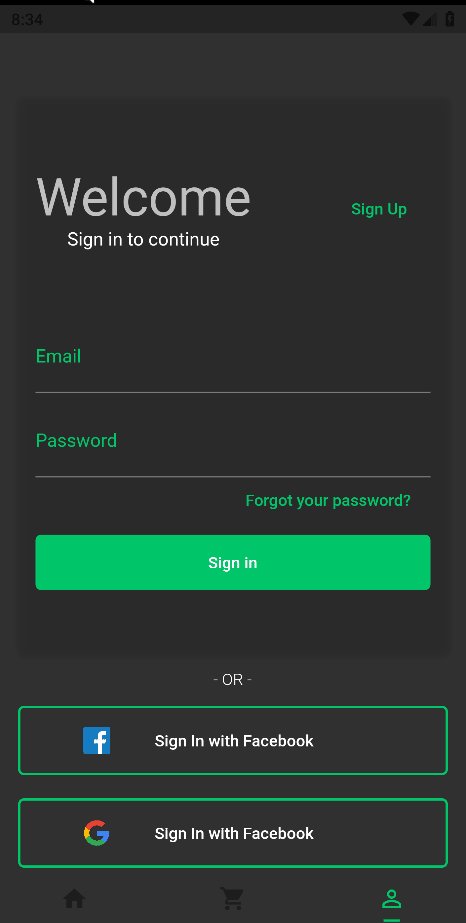
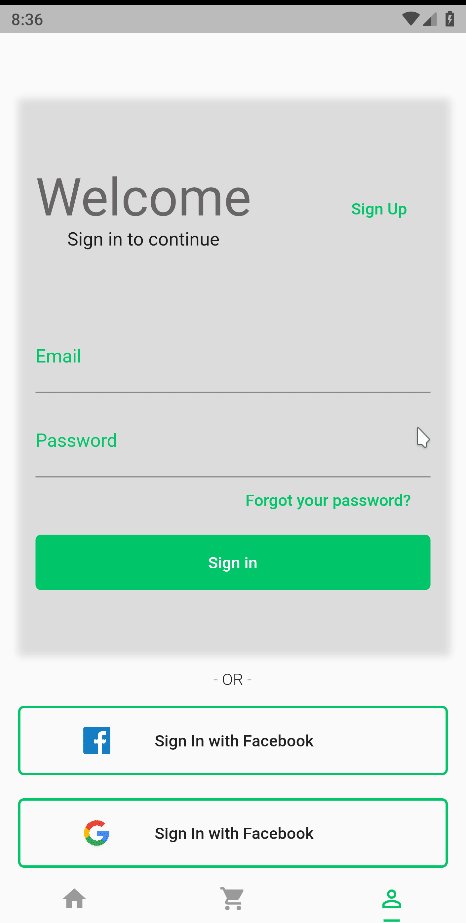
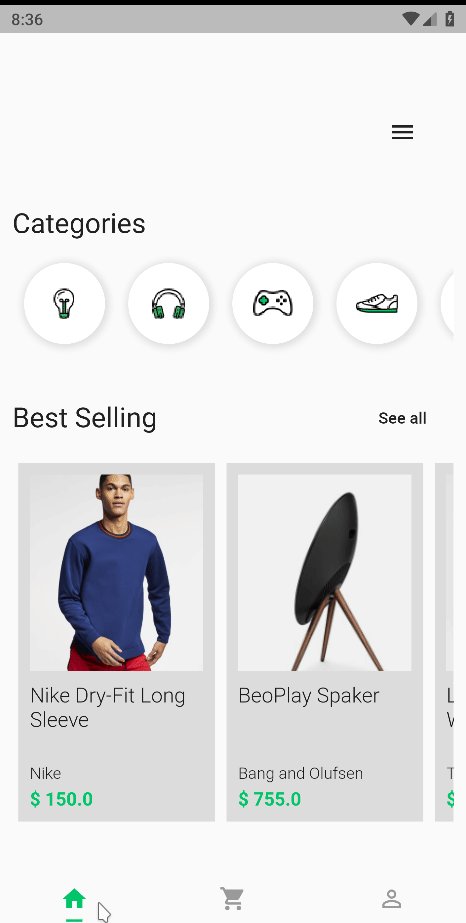
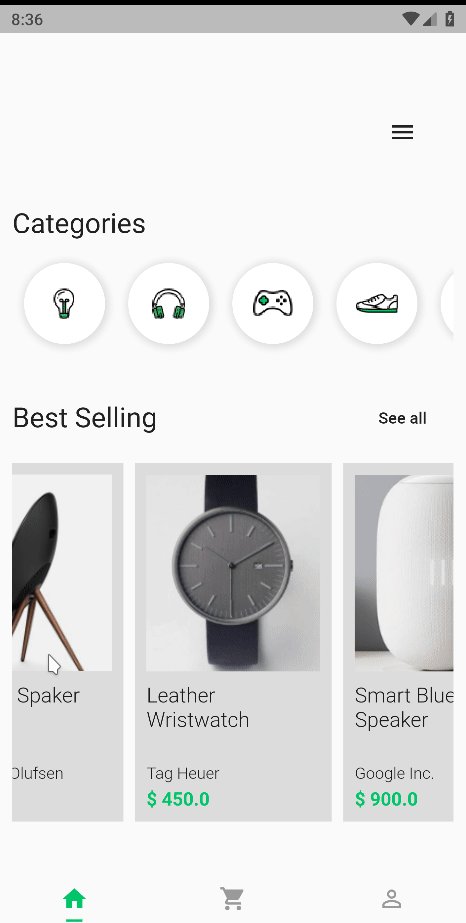
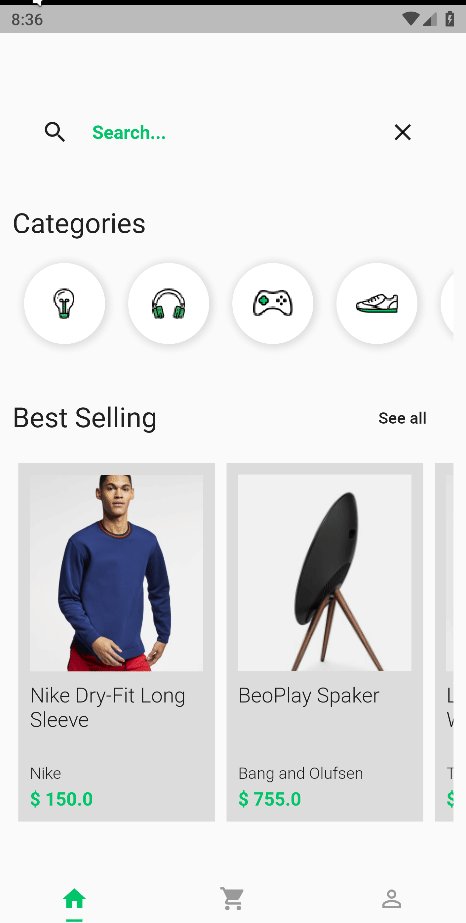
Neste projeto foi desenvolvido o design para um aplicativo de uma loja virtual. Foi desenvolvido o layout das páginas de login, signup, página de vendas principal, detalhes do produto e carrinho de compras. Utilizando conceitos de temas, foram desenvolvidos os temas dark e light.
O objetivo aqui foi desenvolver apenas as interfaces, por isso não há consumo de serviços ou funcionalidades de negócio na aplicação.
Este projeto foi desenvolvido no curso Dominando Layouts no Flutter, do Balta.io.
🔷 Conteudo estudado
Neste projeto de estudo foram vistos os seguintes conteúdos:
- Utilização dos widgets do Flutter (Material Design)
- Construção de layouts e interfaces
- Organização e componentização de widgets
- Utilização de animações de componentes e telas
- Temas no flutter: dark e light mode
- Geração de ícones (launcher icon)
🔷 Tecnologias
Este projeto foi desenvolvido com as seguintes tecnologias
🔷 Como utilizar
Para rodar a aplicação você precisa ter o Git e Flutter na sua máquina. Você precisará também de um emulador para Android ou IOS. Como sugestão, utilize o emulador Android do Android Studio ou o Genymotion.
Abra seu emulador e siga os comandos abaixo em seu terminal:
# Clone this repository
$ git clone https://github.com/agnaldoburgojr/store-ui-app.git storeUiApp
# Go into the repository
$ cd storeUiApp
# Run the app
$ flutter run🔷 Para fazer
Algumas próximas tarefas a fazer:
- Redesign do card de produtos;
- Melhorar a página de detalhes de produto;
- Ajustar espaçamentos de componentes;
🔷 Licença
Este projeto possui Licença MIT. Olhe LICENSE para mais informações.
Feito com