- Visit Website https://summergeek.herokuapp.com/
This Application Makes gives conviency for the Guest to Meet Host At his Office . It Basically Gives Three Facilities
- Check IN
- Check Out
- Host Registration
- In CheckIn , For Guest Who Want to Schedules and Appointment to some host , Register Here
- In Check Out For those Whose meeting Has Been Done , Can Leave By Clicking Checkout
- Host registration is for the registration of host
. Since there is Heavy Images , Web Site Loading Takes Time , Please operate after Full Load
. This website is only made to be viewed in desktop version , it interface is not suitable for mobile platform .(due to time constraints of submitting the assignment , I am unable to do so )
. For SMS alert , between 10 pm to 9 am the government of India restrict the promotional msg on DND numbers , there it may be possible that you will not get get the msg on the given time , but surely you will get that on morning .
- Clone the Package
- Type "npm install"
- Type "node app.js"
- or Type "npm run start"
- Type http://localhost:5000/ in WebBrowser or use command : "python -m SimpleHTTPServer 5000"
-
Programming Language a)Nodejs
-
DataBase : MongoDB (mongodb Atlas)
-
Web Framework a)Bootstrap b)Semantic-ui
-
Web Server -- Express
-
JavaScript Libraries -- jquery, Passport.js
-
APIs *1) Gmail Api 2) Way2sms Api
-
Additionals -- NodeMailer
-
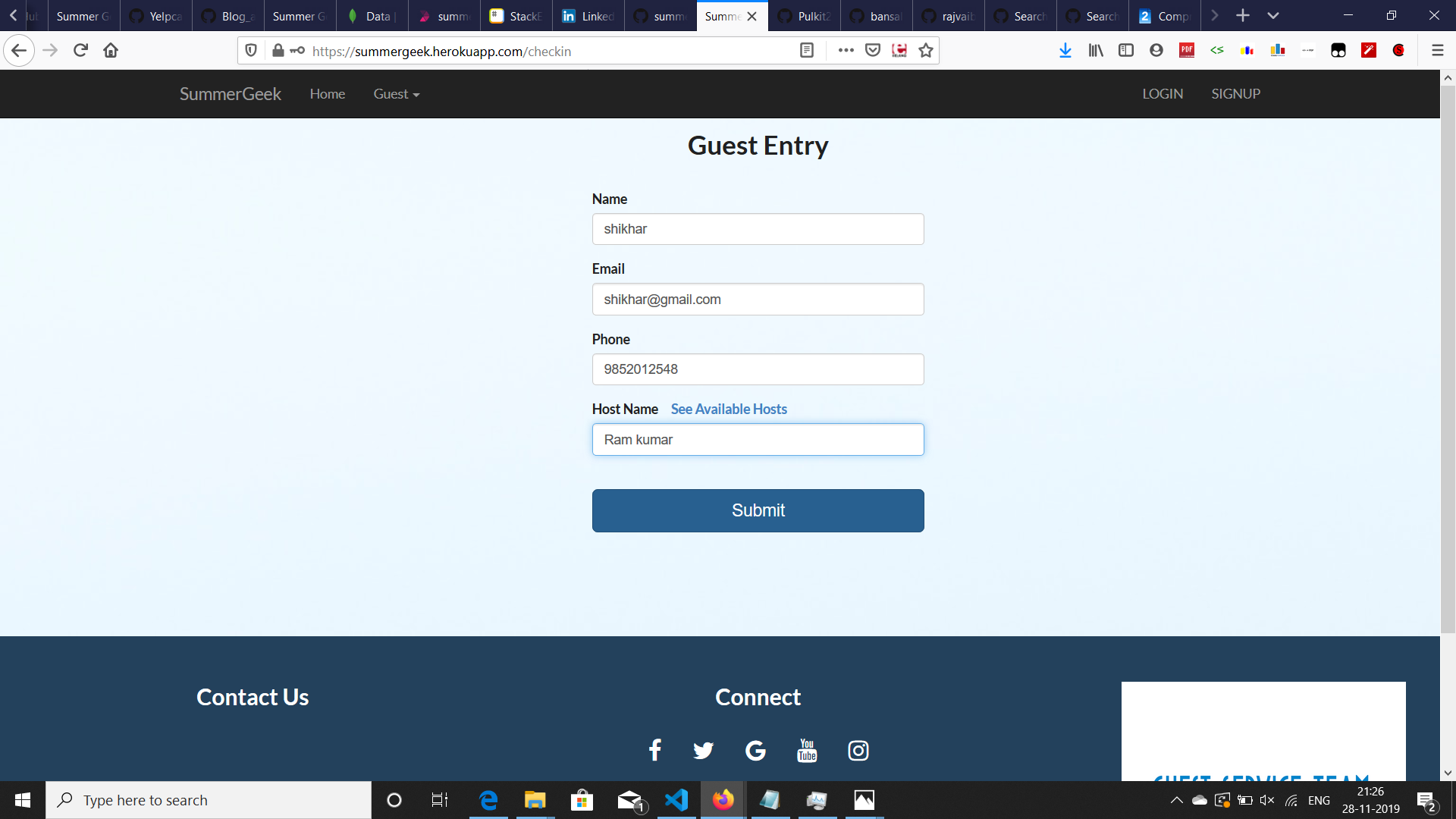
Want to meet someone from Office
- Hover over the Guest option in Navigation bar and select Check-in
- Fill The details Name, Email , Phone (All Field Are required in order to submit the form)
- In the Field of Host Name , Fill Full Host Name (see Available Host Name For reference)
- Click Submit
- It Will send Your Meeting Request To the Host (Email and SMS to Host Registered Number)
-
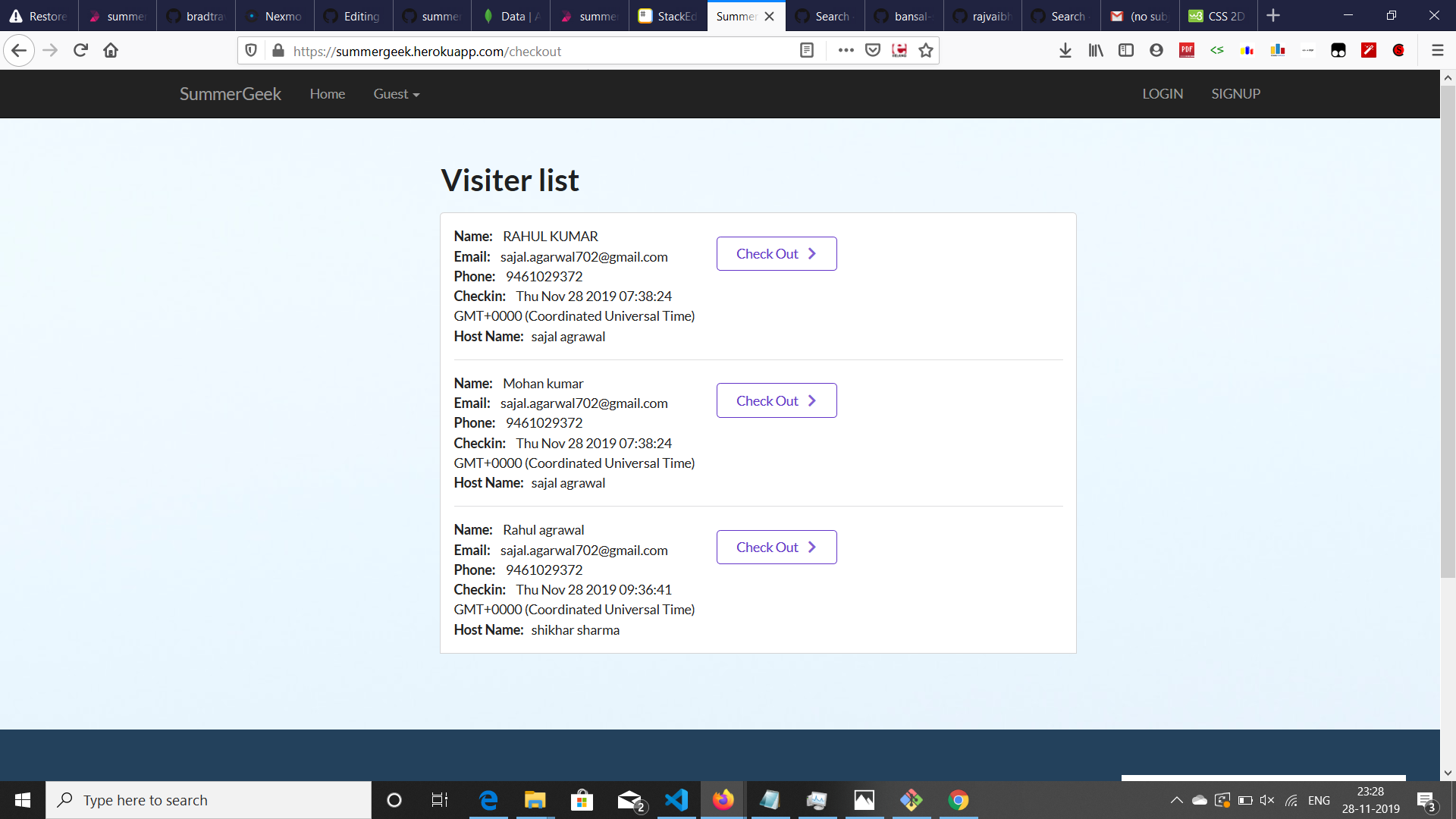
Want to Check Out
- Hover over the Guest option in Navigation bar and select Check-out
- Find Your Name
- Click Checkout Button
- This will Send You email and sms , on your Provided Phone number and email about details about todays Visit at summergeek
Imp: For Host , You Have To Sign Up On summer Geek
- Click on Sign Up On Navigation Bar
- Fill Your Details
- THis Details Will Show in checkin Page Under Available Host Option
- Click Submit
- Now Wait for Some Guest , once he come , An Email and Sms will Be Send On Your Email id and Phone number so that you can attend the meeting with him -- If Already registered click Login in on Navigation bar
- First I have Decided total number of Routes needed For Summergeek And their Work including All Get Route And Post Route and delete route
- Then I have Designed its Frontend Part In Bootstrap and semantic Ui (Due to Time Constaints , I have Less Focused on FrontEnd part Desigining , more on Backend Designing )
- Then I set up Express Node Web Server at my Local Port
- All the Route and their Links had been added
- Now For Api Section , I have Selected Gmail Api From Email , And WaysT0Sms api for Sms . Then I integrated Those in my web server
- Uses Passport .js For login Authentication For Host Login and Signup
- Implemented of Database on MongoDb and designed Database Schema of Guest and Host
- then After Completion , I had Hosted Full WebSite On Heroku
* Visiter (Guest Schema)
name: String,
email: String,
phone: String,
checkintime : {type:Date,default:Date.now()},
host: String
* Host Schema
name: String,
username: String,
phone: String,
email: String,
- Fork it (https://github.com/agrawalsajal02/summergeek)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
SAJAL AGRAWAL
NIT PATNA
sajal.agarwal703@gmail.com