This library is an exemple of how to create and build a modern web component library using Vue3 + Typescript. The build is ready to create all necessary files to deploy on npm and use components with types helpers.
- Build tool Vite
- Build TS tool rollup-plugin-typescript2
- Framework Vue 3
- Type system TypeScript / Vue tsc
- Vue SFC Setup script setup
- Publish repository npm
You need Vue.js version 3.2+
npm install vue-npm-library-example
You can import the library depending on the project needs. Import all components globaly, import single components globaly or import individual component where it's used.
-
Declare all components globaly.
main.ts
import VueLibraryLoader from 'vue-npm-library-example'; const app = createApp(App); app.use(VueLibraryLoader); -
Declare global components (Treeshaking).
main.ts
import { HelloWorld } from 'vue-npm-library-example'; const app = createApp(App); app.component('HelloWorld', HelloWorld); -
Declare components localy.
*.vue
<script setup lang="ts"> import { HelloWorld } from 'vue-npm-library-example'; </script>
Implement each component normally on the template section *.vue
<template>
<HelloWorld msg="Message test" color="green" />
</template>
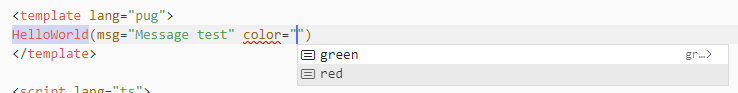
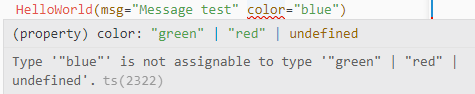
TIP: Typescript + Volar
Typescript provides helpers to implement component props and validates incorrect or undefined values.
Check out the code on github, agrisom/vue-npm-library-example.
All notable changes to this project will be documented in this file.
- Added new component UITable
View github changelog
- Fix README style
View github changelog
- Completes README.md
View github changelog
- First commit.
- Added project configurations.
- Added component example (HelloWorld).