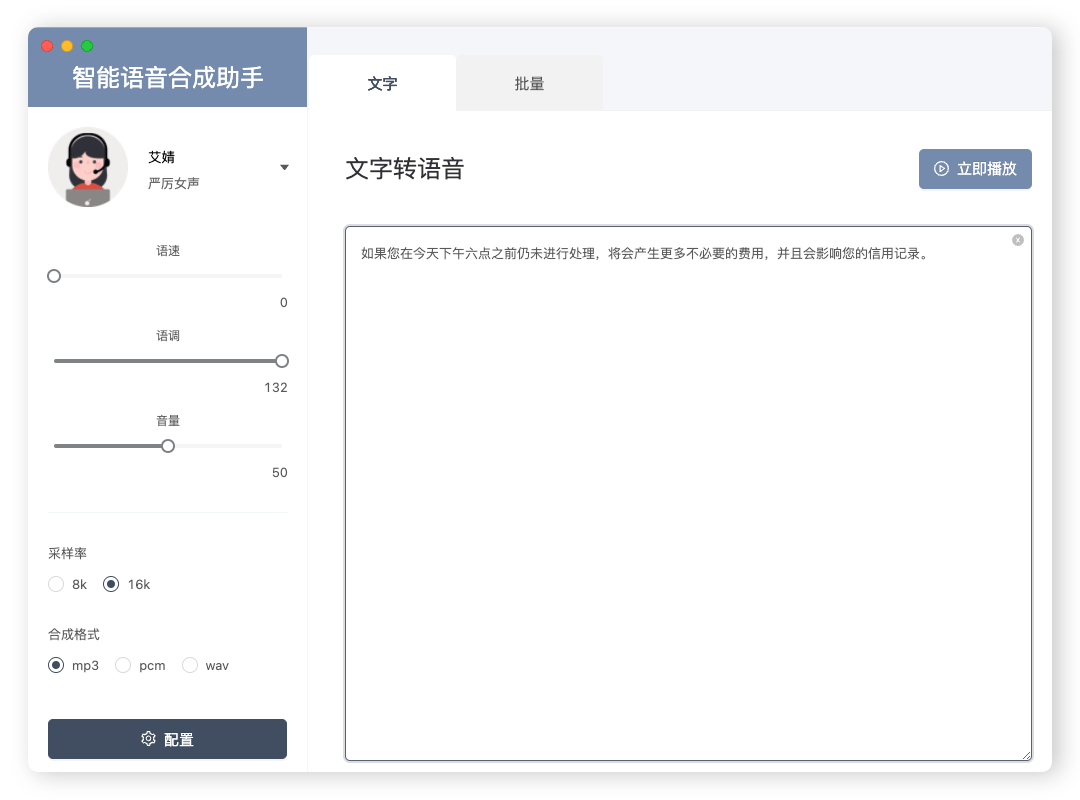
跨平台基于云平台的语音合成 API 的文字转语音助手。支持单文本快速合成和批量合成。支持 windows、macOS、Linux。
目前支持阿里云、讯飞,其他平台陆续加入。
如果觉得不错,来个 star 支持下作者吧!你的 Star 是我更新代码的动力!:)
想任何想吐槽或者建议的都可以直接飞个issue.
下一步:
- 接入百度云
- 接入腾讯云
- 增加升级更新提示
- 配置框增加清除配置按钮
目前编译版本包含 Windows32/64、Mac、Linux 版,点此下载。
阿里云创建语音合成 AppKey,以及阿里云账号 API Key。 直达。
目前助手已内置阿里云 99 种场景合成。
到讯飞云注册即可。
目前助手已经内置讯飞 100 多种场景语音合成。
需要注意的是,使用特定语音,需要在讯飞云控制台添加场景支持。
助手基于 Electron 构建开发。
开发构建使用 Node 版本为 ^14.17.5,为避免冲突,建议使用此版本。可以使用 nvm 管理 Node 版本。
主要依赖库:
- electron: ^15.3.0
- electron-builder: ^22.13.15
- eslint: ^7.32.0
- babel: ^7.15.8
- css-loader: ^6.4.0
- less: ^4.1.2
- sass: ^6.0.1
- typescript: ^4.4.4
- webpack: ^5.59.1
- prettier: 2.4.1
├── app.config.js // 基础配置
├── babel.config.js // babel 配置
├── build // 打包输出文件夹
│ ├── binary // 二进制打包输出
│ └── bundle // renderer main打包源输出
├── config // 打包配置
│ ├── dev.js // 开发监听启动
│ ├── dist.js // 发布打包源
│ ├── webpack.main.js // background 编译
│ └── webpack.renderer.js // renderer 编译
├── electron.builder.js // electron.builder 二进制打包配置
├── global.d.ts // typescript 全局声明
├── lint-staged.config.js // git commit 钩子
├── public // 静态文件
├── src // 页面源
│ ├── App.less // 入口样式
│ ├── assets // 资源文件
│ ├── background.ts // electron background
│ ├── config // 应用配置
│ ├── hook // hook
│ ├── index.tsx // entry file
│ ├── layout // 布局
│ ├── type // 声明文件
│ └── utils // 工具
└── tsconfig.json // typescript 配置
└── tslint.json // tslint 配置
安装依赖先
$ yarn install
# or
$ npm install然后可执行如下脚本命令,也可把前缀 npm run 改为 yarn 执行
# 开发服务启动
$ npm run serve
# Lint 格式化
$ npm run lint
# 源构建输出
$ npm run dist
# 根据当前系统构建
$ npm run build
# 基于 dist 输出,根据当前系统构建
$ npm run build:now
# 构建 Windows 二进制
$ npm run build:windows
# 构建 Mac 二进制
$ npm run build:mac
# 构建 Linux 二进制
$ npm run build:linux
# 构建三平台
$ npm run build:all
| funnyzak |
Apache-2.0 License © 2021 funnyzak