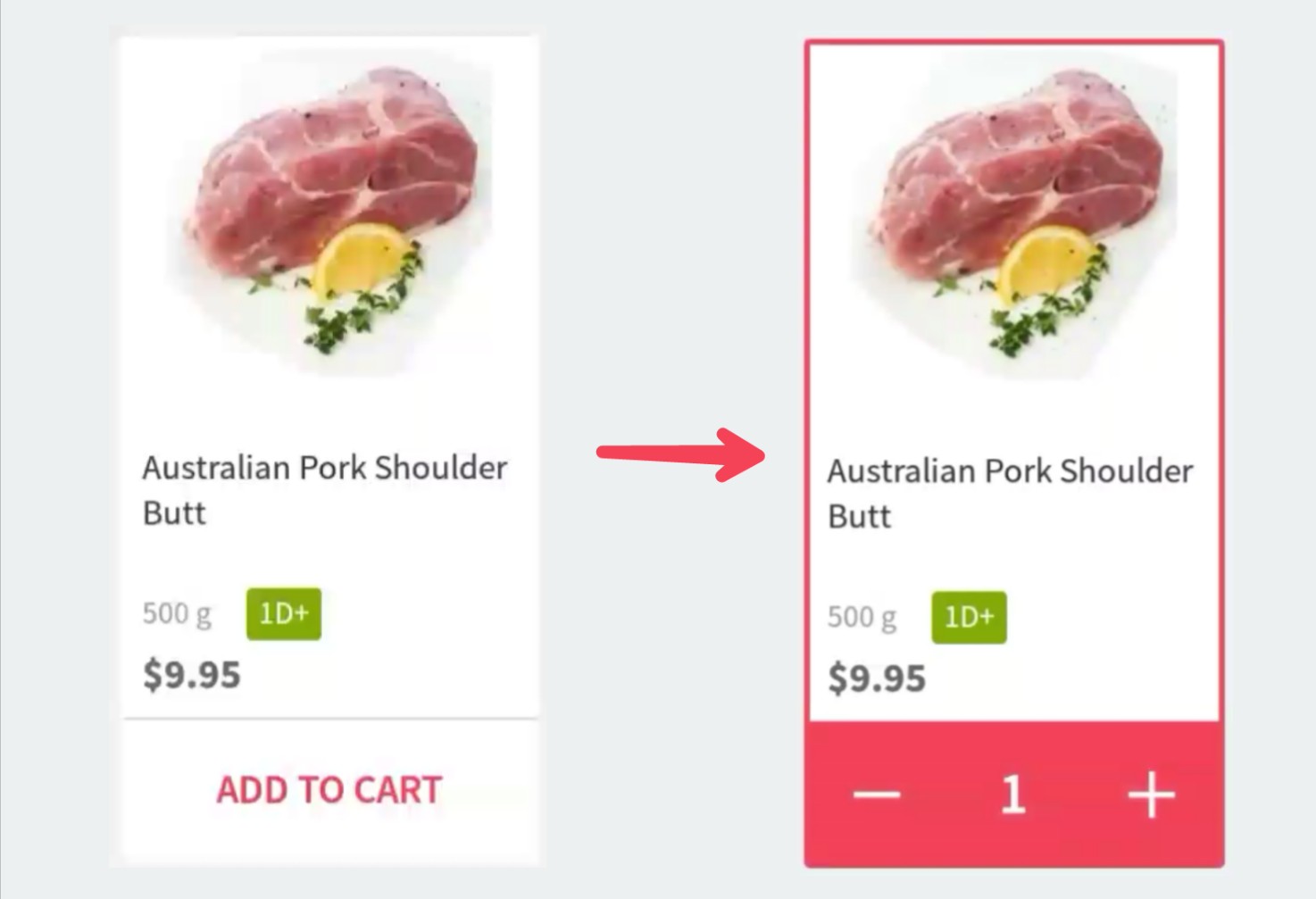
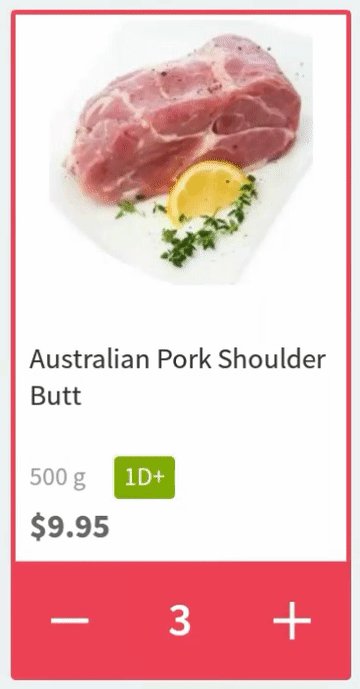
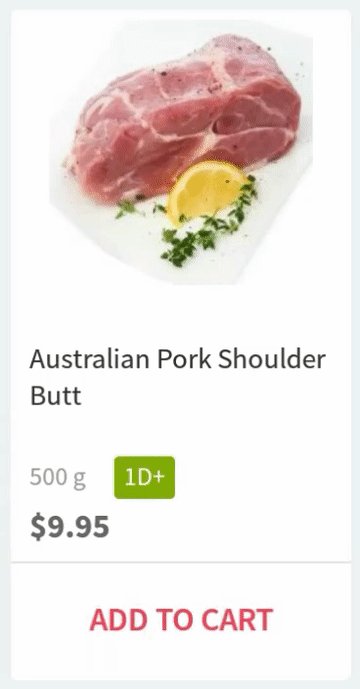
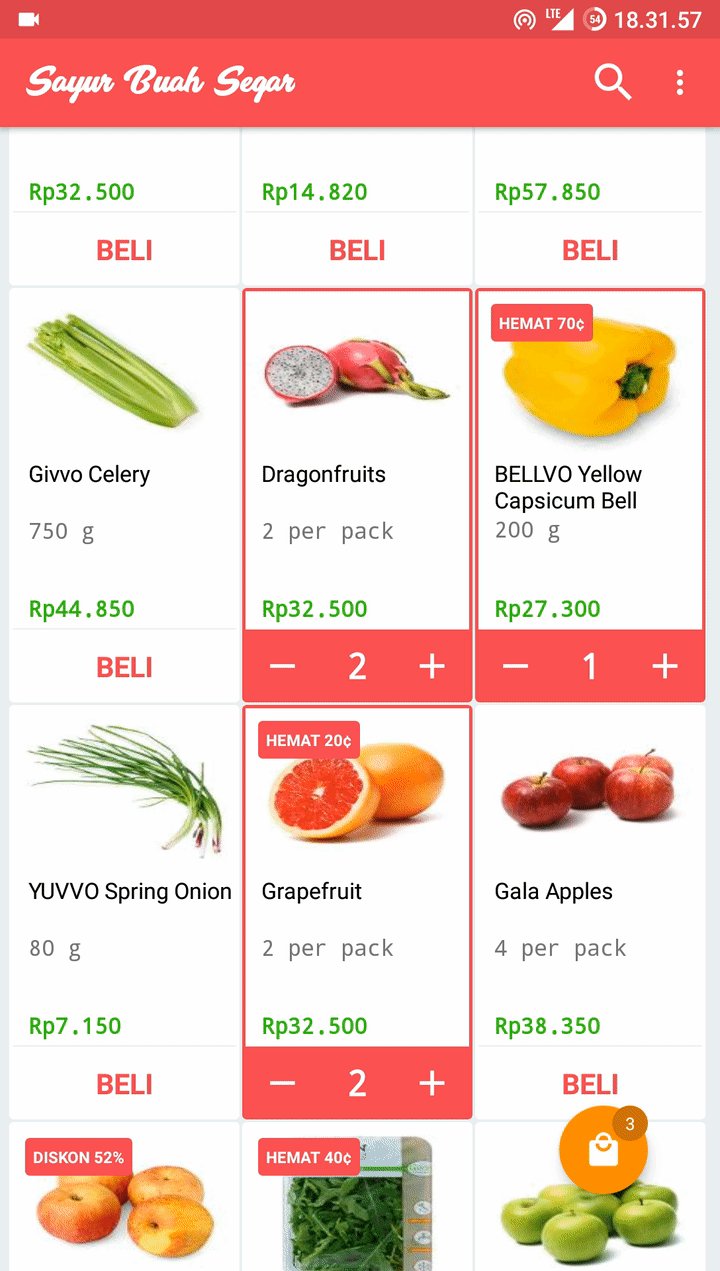
Terinspirasi dari Aplikasi Supermarket Online asal Singapura, RedMart. Grocery Item View milik redmart ini sangat menarik, berupa tiles kecil yang terdapat tombol "ADD TO CART" dibagian bawah dimana saat ditekan akan berubah menjadi tombol plus dan minus yaitu untuk mengatur berapa jumlah yang akan dibeli.
RedMart product tiles
Dengan demikian pengguna tidak perlu masuk ke item detail atau ke cart list hanya untuk mengatur jumlah yang akan dibeli, dimana cara ini banyak dilakukan aplikasi serupa yang lain.
Mari membuat tiles sendiri mirip seperti diatas, tanpa mengoyak jeroan Aplikasi redmart.
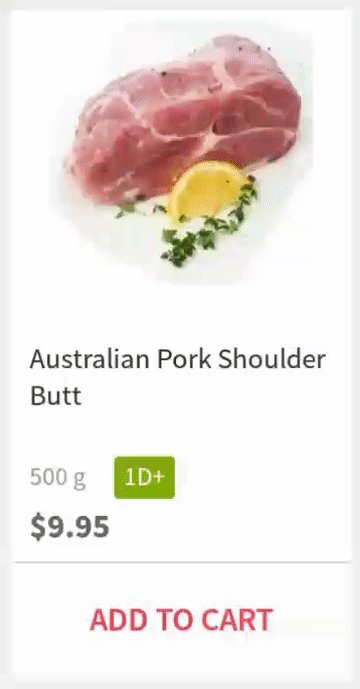
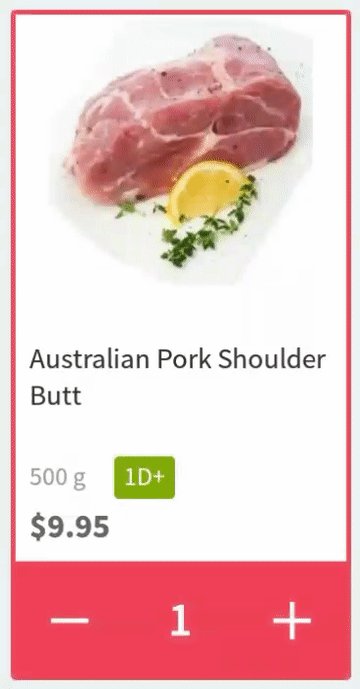
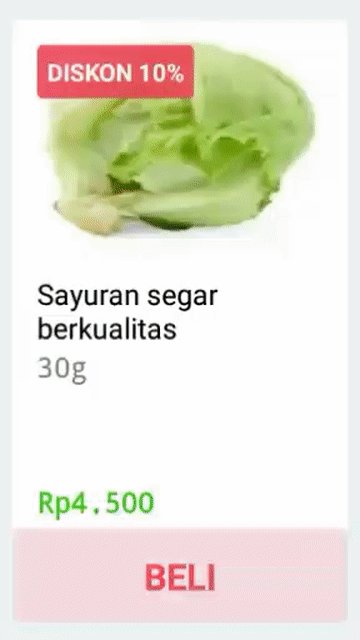
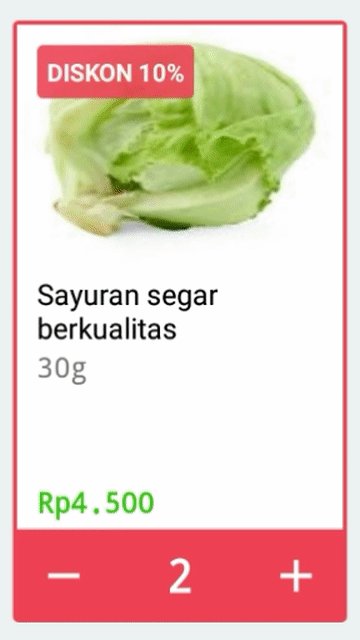
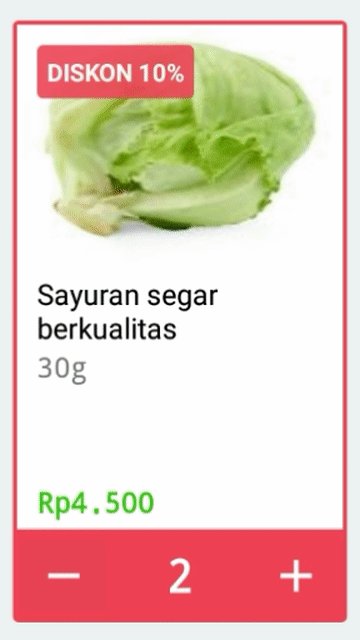
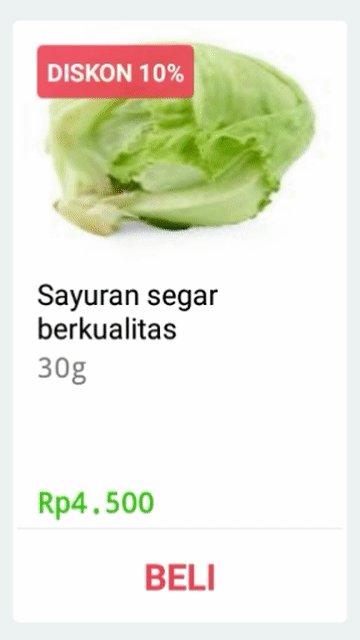
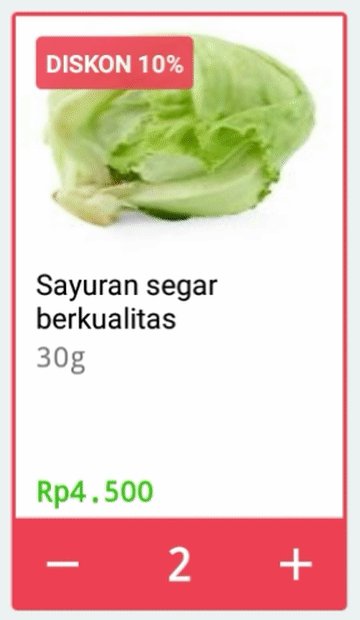
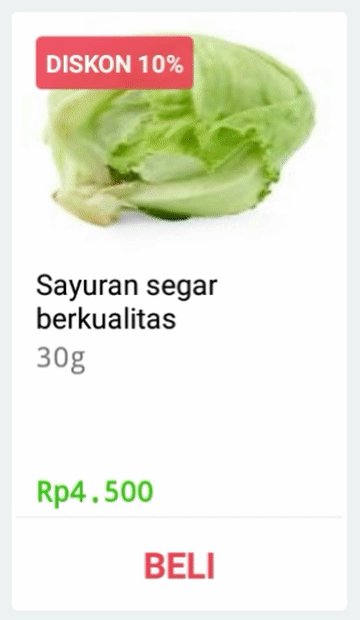
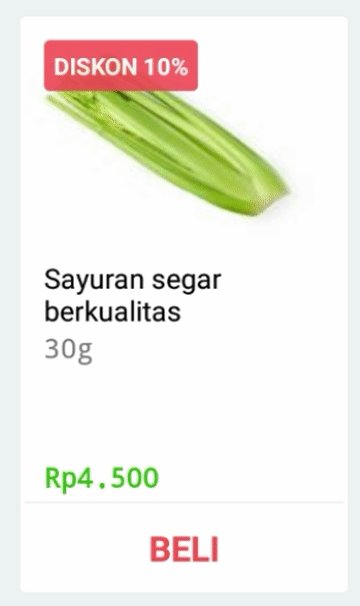
My Own Tiles
Terlihat tiles berupa rounded corner, kita bisa menggunakan CardView untuk membuatnya. Gambar diatas memakai 3dp untuk corner radiusnya.
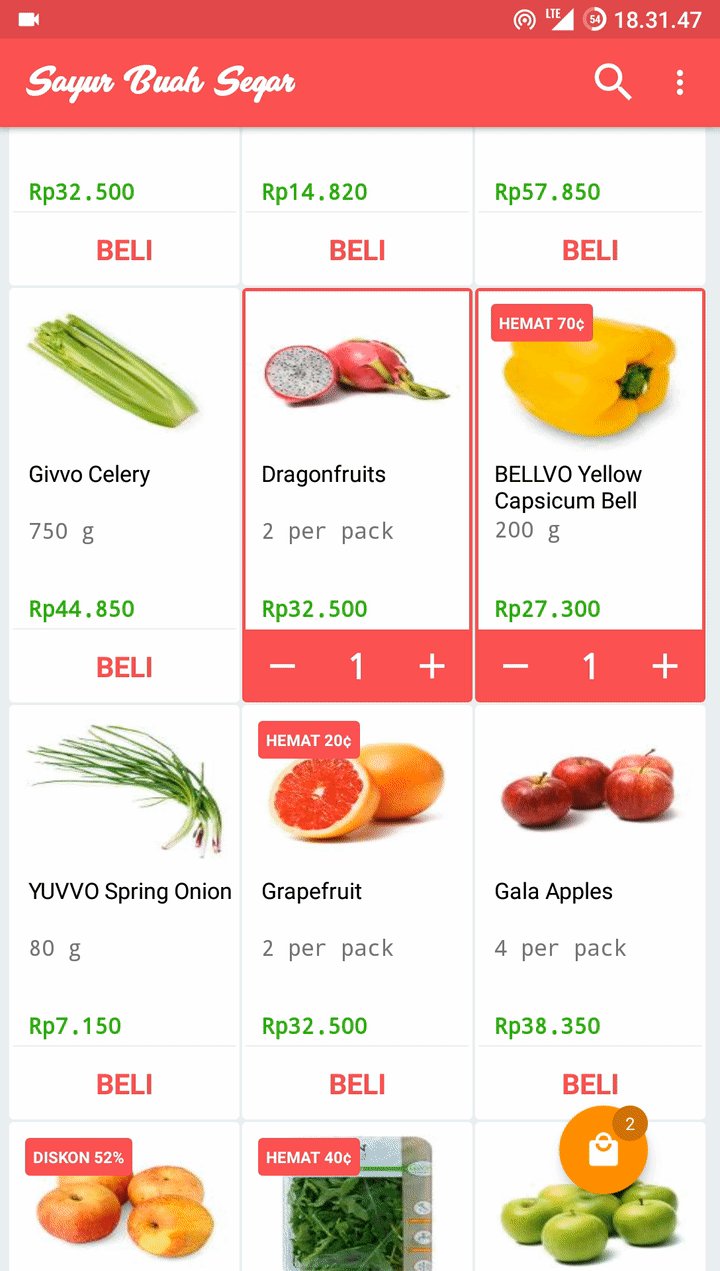
Pada bagian bawah terdapat 2 elemen yang berdiri diatas LinearLayout, pertama quantity view yang didalamnya termasuk nilai quantity dan tombol (+) dan (-), kedua adalah tombol "BELI". Quantity view di set GONE terlebih dahulu karena yang akan tampil di awal adalah tombol "BELI". Setelah tombol "BELI" di klik maka dia akan di set GONE dan quantity view di set VISIBLE, serta background di set merah. Tambahkan juga Action supaya nilai quantity bertambah saat ditekan tombol (+) dan berkurang saat ditekan tombol (-). Jika nilai quantity lebih kecil dari 1 maka di set seperti awal, tombol "BELI" set VISIBLE dan quantity view set GONE serta background kembali ke putih.
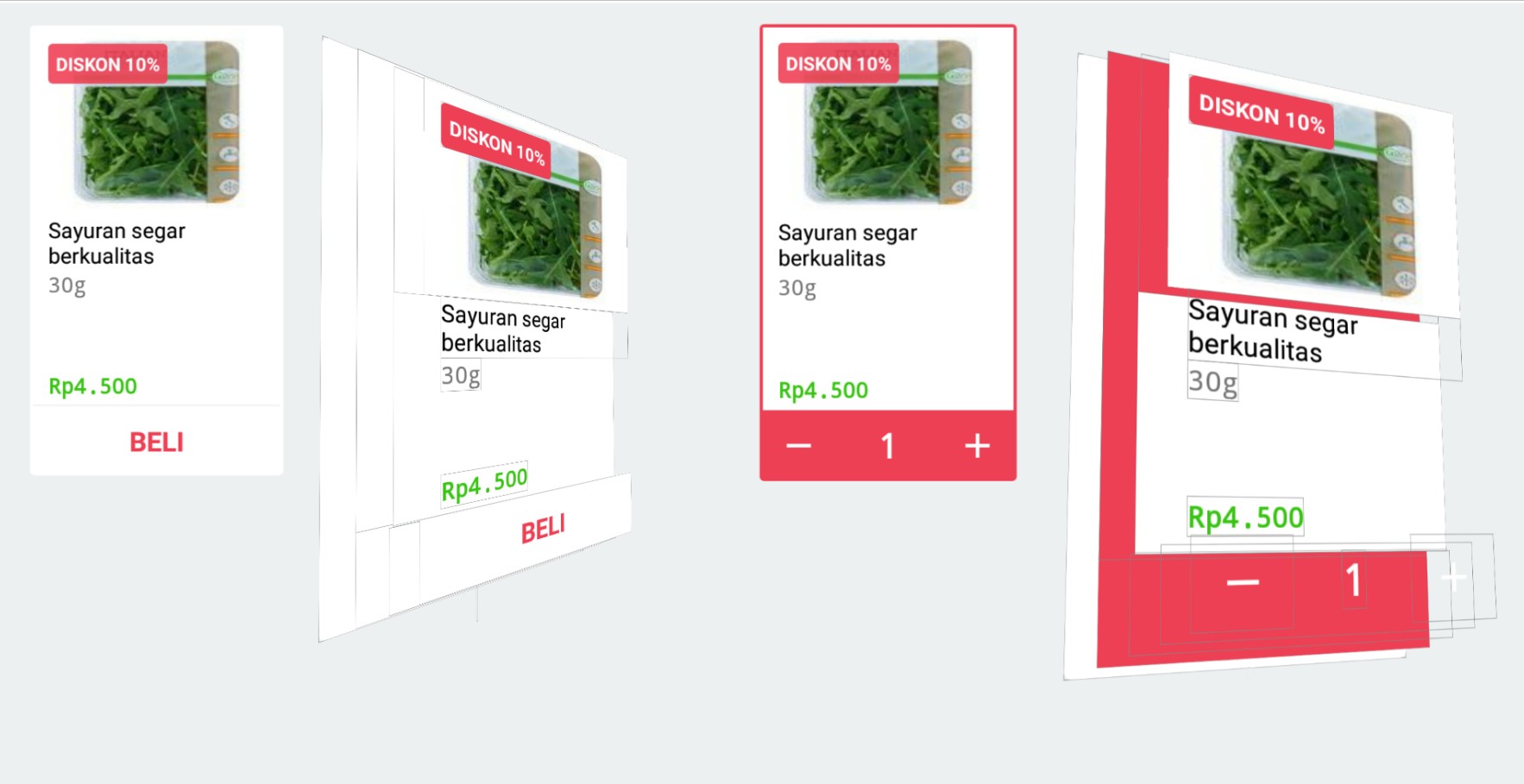
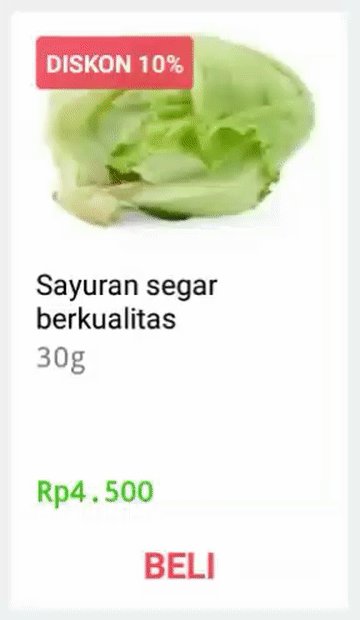
RedMart product tiles animation
Pemberian animasi perlu dilakukan agar aplikasi tidak terasa kaku, juga sebagai touch feedback yaitu umpan balik setelah pengguna mengklik. Tidak berlu berlebihan, cukup efek fade seperti diatas saja membuatnya terasa profesional.
Membuat animasi fade transisi seperti diatas cukup mudah. Berikut langkahnya:
Buat drawable transisi di folder drawable
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<item android:drawable="@color/colorPrimary" />
</transition>Diatas ada 2 layer transisi, yaitu yang pertama berupa warna putih, kedua warna primary dimana saya memakai warna merah untuk primarynya.
Panggil startTransition(diration) untuk memulai transisi dan reverseTransition(duration) untuk membalik transisi.
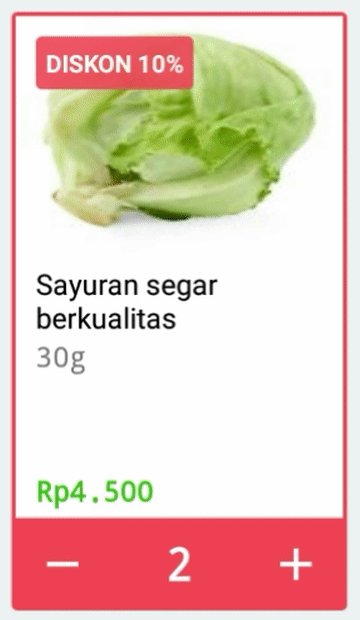
My Own tiles animation
Berikut animasi tambahan yang saya terapkan pada nilai quantity saat tombol (+) dan (-) diklik.
My Own tiles with extra animation
Ripple Effect memberi feedback sentuhan yang keren, namun Ripple hanya berlaku di API 21 (lolipop) keatas. Berikut adalah perbedaan jika kita menerapkan Ripple Effect dan jika tidak menggunakannya.
 |
 |
|---|---|
| Tanpa Ripple | Dengan Ripple |
Buat drawable ripple di folder drawable-21
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000">
<item android:id="@android:id/mask">
<shape android:shape="rectangle">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>Terapkan drawable diatas ke Button atau Touchable view yang lain, maka akan ada efek ripple merah saat dan setelah disentuh.
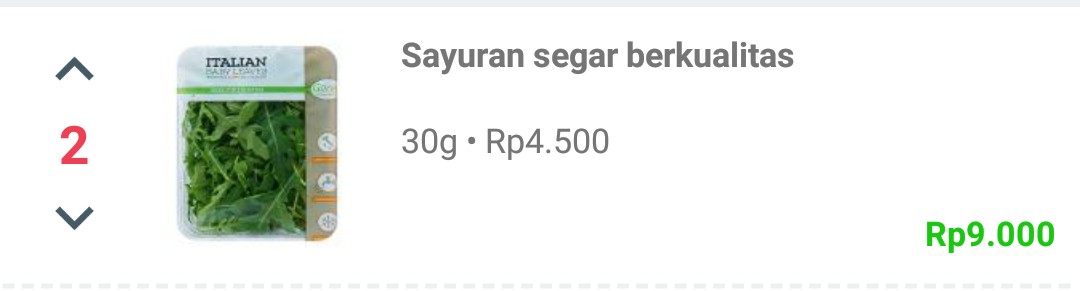
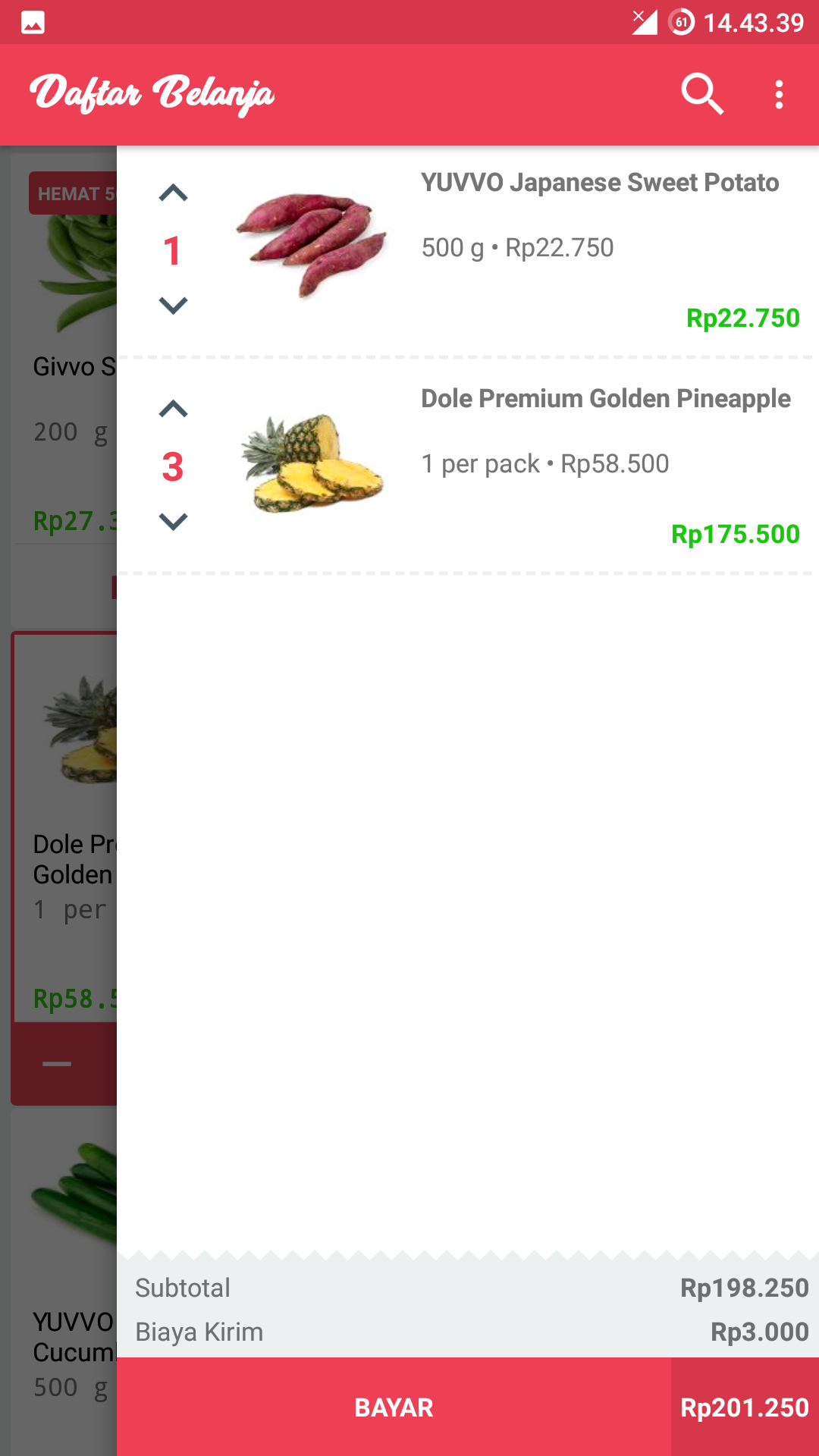
Disini saya sertakan juga item untuk di cart-nya yang menampilkan nama produk, berat dan harga serta total harga yang dihitung dengan cara mengkalikan harga produk dan jumlah yang dibeli.
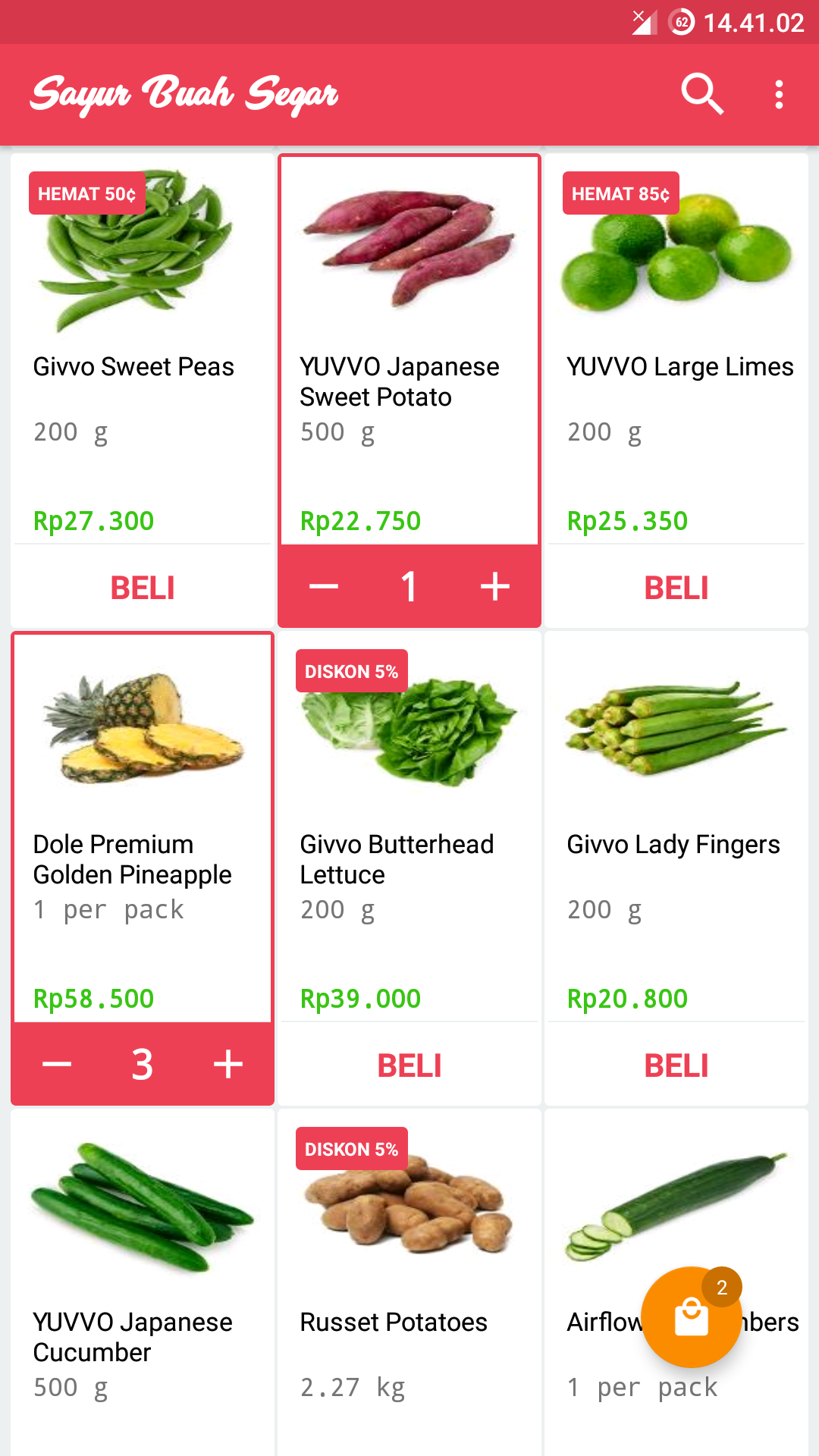
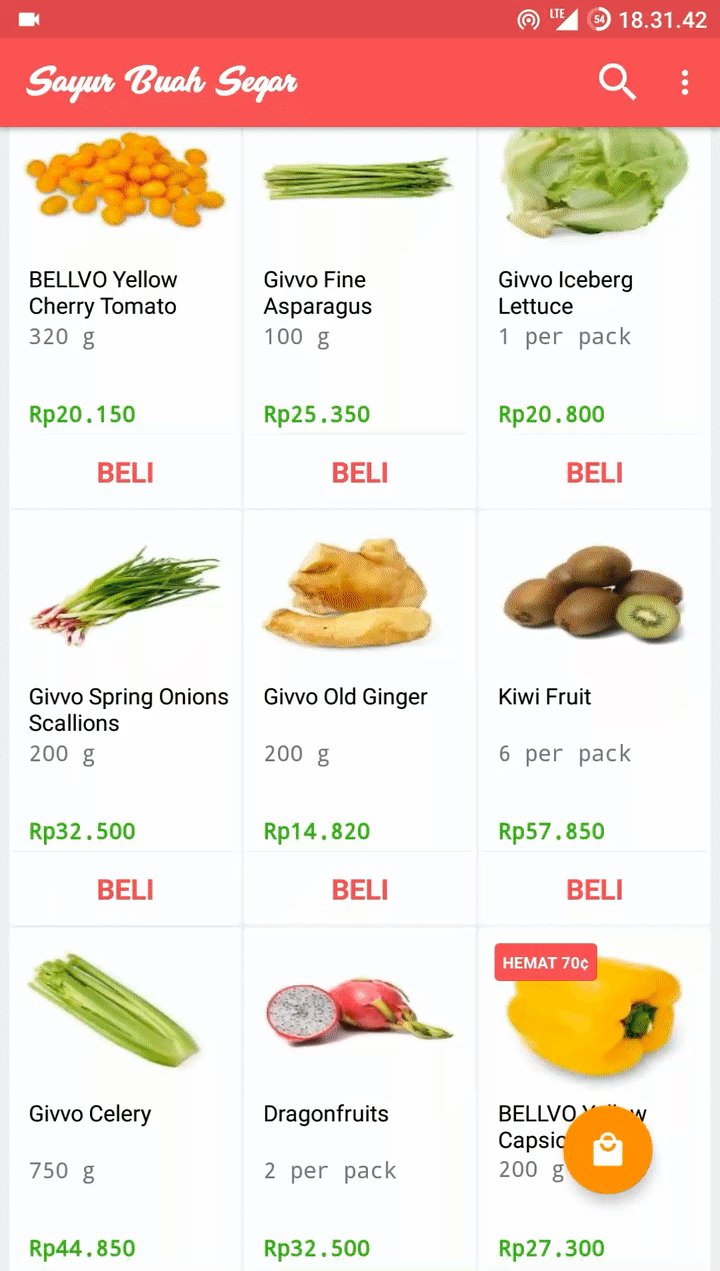
Buat RecyclerView dengan GridLayoutManagar sehingga akan terlihat seperti ini
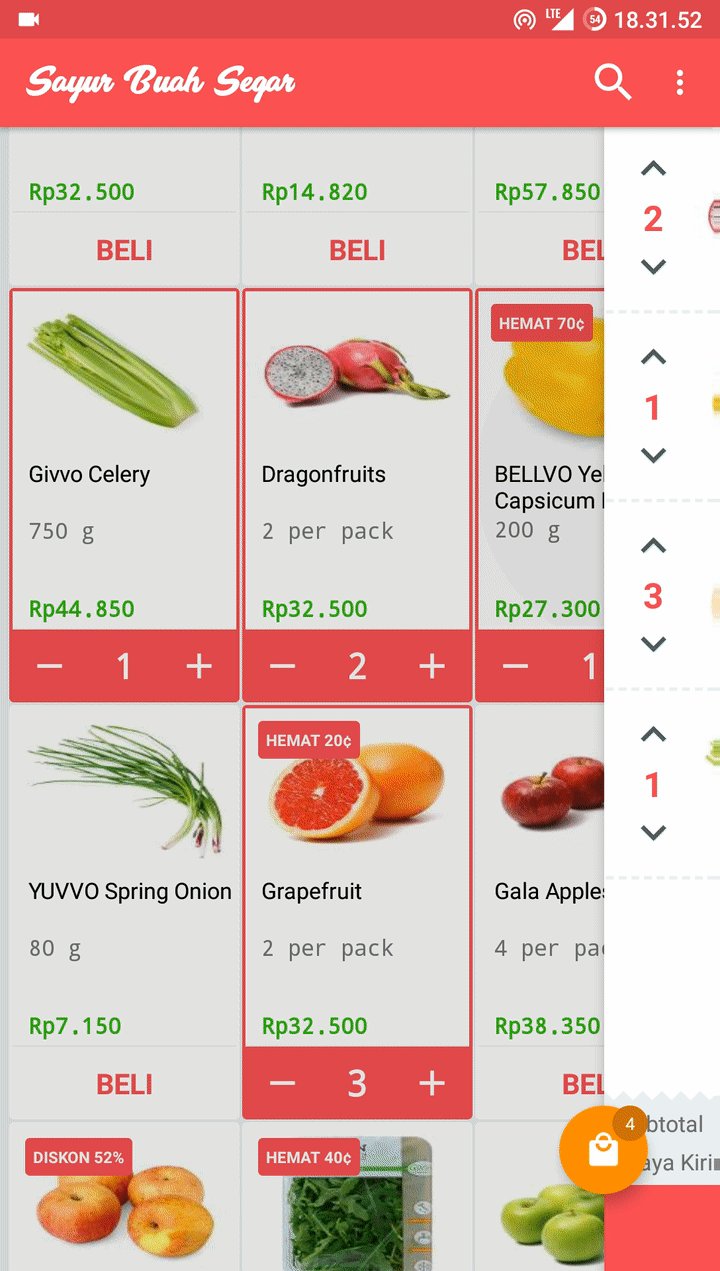
Dan untuk Cart List saya menggunakan NavigationDrawer disebelah kanan
Mau mencoba? klik disini untuk mencoba via Appetize
Butuh kerja sama dalam membangun Aplikasi Android yang keren? Contact Me