Please consider making a small donation to help fund the project. Developing an application, especially one that is open source and completely free, takes a lot of time and effort.
Open Source app to scan your documents.
You can,
Thanks to our contributors:
The Translations are hosted by Weblate.org.
This repo can be used to build 2 different apps: OSS DocumentScanner and OSS CardWallet
Those apps are using Nativescript which is a cross platform framework to build apps for iOS/Android
This project uses a few environment variables. While most are for publishing and thus not necessary for most, some are used to decide which app to build:
APP_ID:com.akylas.documentscannerorcom.akylas.cardwalletAPP_BUILD_PATH:build/documentscannerorbuild/cardwalletAPP_RESOURCES:App_Resources/documentscannerorApp_Resources/cardwallet
You can either define them yourself. If you are using vscode the vscode/settings.json of this repo defines different custom shells which will try to source .env.documentscanner and .env.cardwallet. To do this it use the plugin dotenv from omzsh here
If those variables are not define the project will default to variables for OSS DocumentScanner
First setup Nativescript
This project is optimized to be built with Akylas Fork. Though it would work with main it is best to use this fork. The package.json defines a resolution to ../NativeScript/dist/packages/core so clone the fork and build it using npm run setup:yarn && npm run ui-mobile-base:build && npm run core:build
Another change is that this project uses new features of the Nativescript cli which were not released yet.
So for now you need to clone it, build with npm run setup then use it with PATH_TO_CLI_FOLDER/bin/ns
This app also uses opencv and tesseract. I did not include the libraries in git because there are huge and would make the github repo too big. There are 2 ways to install them:
- download from here and uncompress them at the root
- build them yourself:
-
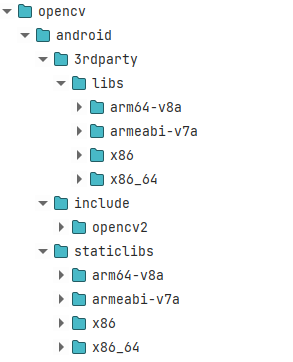
Android: You can download Opencv 4.8.0 for android here. Then place the necessary libs/includes in the
opencv/androidat the root of this repo like shown here:
-
iOS : You can download Opencv 4.8.0 for iOS here. Then place the
opencv2.xcframeworkin theopencv/iosat the root of this repo
This should be enough. Android and iOS build will use it using symlinks
It is a bit trickier for Tesseract as we need to compile it
-
Android:
- clone https://github.com/Akylas/Tesseract4Android
- build with
./gradlew assembleRelease - search for the built static libs (search for
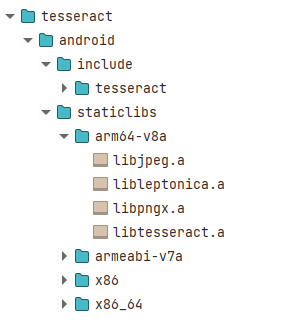
libtesseract.a) intesseract4android/build/intermediates/cxx/*/obj - copy the static libs and the includes(in
tesseract4android/src/main/cpp/tesseract/src/include) in thetesseract/androidat the root of this repo like shown here:
-
iOS:
- clone https://github.com/Akylas/TesseractBuild
- build with
./Scripts/Build_All.sh - copy everything from
Rootto thetesseract/iosat the root of this repo
You need to use yarn with this project as it uses the portal: protocol for some dependencies.
Note that the project has some yarn link for easy local dev for me. The best is for you to remove the resolutions part of the package.json
Now that all is setup and that you prepared the 3rd party libraries you can actually build and run the app:
yarnns run android --no-hmr --env.devlog(replace byiosfor iOS...)
This should run the app on the first discovered device or emulator.