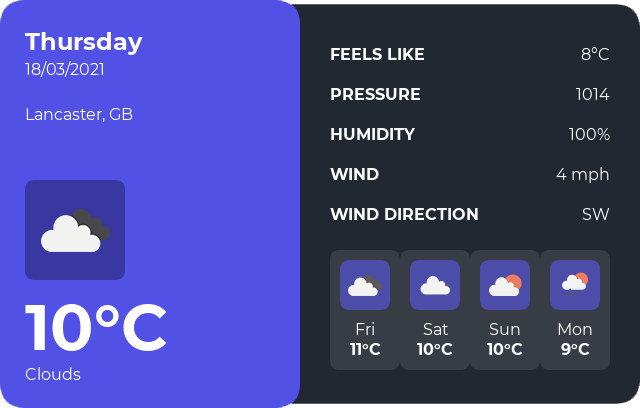
A widget that returns an image that shows weather for the given location (town, country).
To get started on this project I used this article as an instruction to generating images in Node.
The output is created by using the wonderful library by Automattic called node-canvas, which allows you to use the standard browser canvas in Node and output the resulting canvas as an image.
The image is based on the lovely design from this Codepen. Thanks to Colin Espinas for the design.
City (string)
The name of the city to get the weather for
Country (string)
The ISO 3166 country code
In order to run this locally you will need to do a few things:
- Generate a local SSL key to use if you want it available on https. I followed the instructions here
- Run
npm i - Run
npm startor, as I like to do when working on things locally with node usenodemon index.js(npm i -g nodemon), which will live reload the index.js script when you save it
- Move functions to external methods and add tests
- Add a background image to the left side panel
- Add a forecast (if available from the API)
- Add colour options
- Add style Options
- Change the query params to proper Express parameters with fallback
- Check that the image being output is transparent
- Add error checking for the passed city and country
- Add proper catch statements to return something useful and nice
- Convert all calculations/positions to a percentage/offset so that the width and height can be easily changed
- Format the place name properly
- Add a nice, personal 'Hello' message
- If there's an error show a proper error page
- Create a mobile view
- Add caching