Instructions on how to make and publish an app clip. This will eventually get cleaned up and transformed into an article.
- Add a new target
- Choose "App Clip," then hit Next
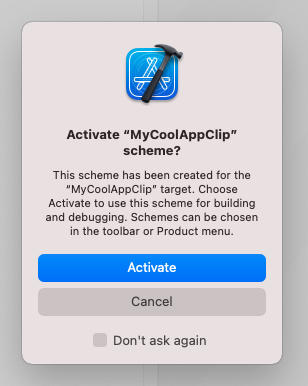
- Fill in the name of your app clip (I did "MyCoolAppClip")
- Press Activate
- Your project navigator should look like this:
- Now add, edit, and make the App Clip just like you would for a normal Xcode project. For example, I added this inside
MyCoolAppClip -> ContentView.swift:
struct ContentView: View {
var body: some View {
Text("Hello, world! This is an app clip")
.padding()
}
}- Once you're done. it's time to configure the URLs. First, go to Project Settings -> Targets -> MyCoolAppClip -> Signing and Capabilities -> + Capability.
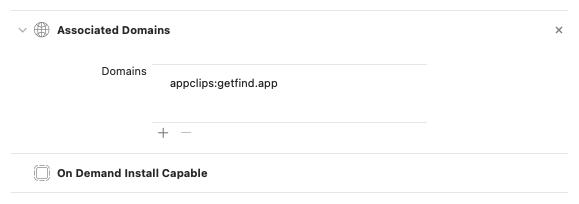
- In the popup, select "Associated Domains".
- Add your domain inside the text field, in the form of
appclips:<DOMAIN_NAME>. Mines isappclips:getfind.app.
I'm pretty sure you need to own a custom domain first. I bought a domain, getfind.app, then linked it to GitHub Pages. You should also buy a domain (https://yourwebsite.com) first.
- That's all you need on the app side. Now, it's time to configure the web page where the app clip will be launched from. You'll need a place to host an
apple-app-site-associationfile. - I used GitHub Pages, because it's free. I've already set up everything in this repo, so click Use this template at the top of this page. Enter a name for your repo (I did "MyAppClipWebsite").
| Use this template | Make sure to check "Include all branches" |
|---|---|
 |
 |
Then, link your newly-generated repo to your custom domain:
- Enable GitHub Pages in the
Settingstab of the newly-made repo. Select branch GitHubPages and / (root) folder.
- Select the "GitHubPages" branch, then check out the
apple-app-site-associationfile.
---
layout: none
permalink: .well-known/apple-app-site-association
---
{
"appclips": {
"apps": [
"YA533DMD5J.aheze.AppClipQuickStart.Clip
]
}
}- Replace
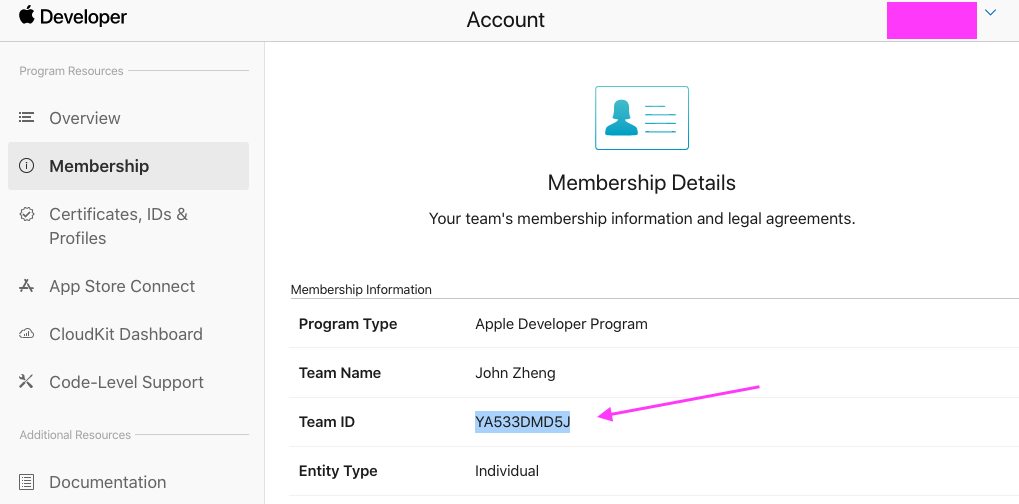
YA533DMD5Jwith your own Team ID. You can find this at:
https://developer.apple.com/account/#/membership/
- Also, replace
aheze.AppClipQuickStart.Clipwith your app clip's Bundle ID. You can find this inside Xcode, atProject Settings -> Targets -> MyCoolAppClip -> Signing and Capabilities -> Bundle Identifier.
- Wait a little bit, then try going to
https://YOURGITHUBUSERNAME.github.io/MyAppClipWebsite/.well-known/apple-app-site-association(replaceMyAppClipWebsitewith the name of your newly-generated repo). Your browser should download that file, which should look something like this:
If you linked GitHub Pages to your custom domain correctly, you should also be able to download the file at https://yourwebsite.com/.well-known/apple-app-site-association. For example, going to https://getfind.app/.well-known/apple-app-site-association will download the file.
- That's all you need. Now, once you upload your app to App Store Connect, you should be able to configure your app clip.
- Once your app has been approved, try going to
https://yourwebsite.com. You should see the app clip!
That should be it. You can find a live example at getfind.app.
If you have any questions, here's my contact info:
- Discord - aheze#3125
- Reddit - u/aheze
- Email - aheze@getfind.app