MarkdownView is a Swift Package for rendering Markdown natively in SwiftUI.
Thanks to apple/swift-markdown, it can fully compliant with the CommonMark Spec.
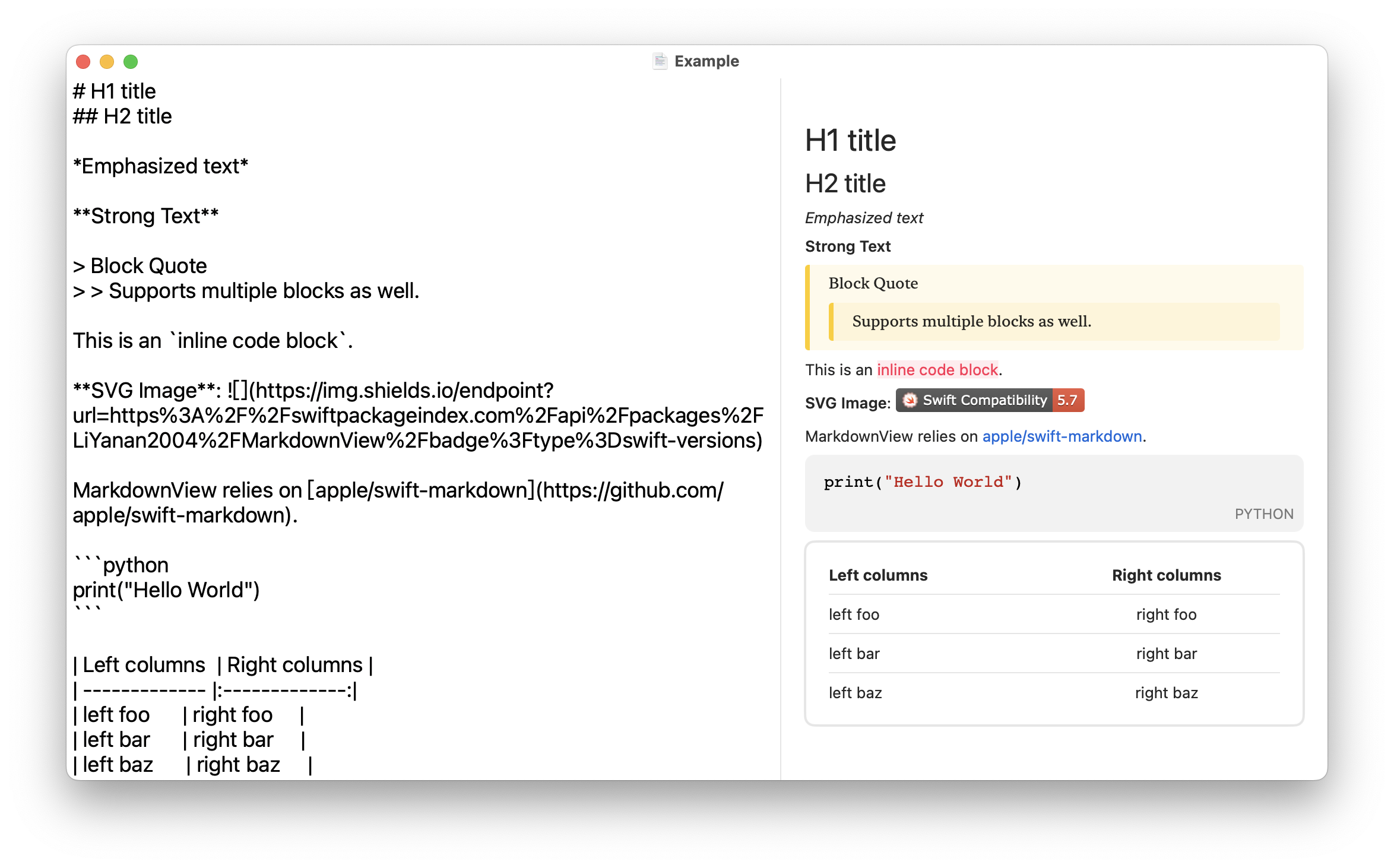
Here is a preview :)
You can use MarkdownView in the following platforms:
- macOS 12.0+
- iOS 15.0+
- watchOS 8.0+
- tvOS 15.0+
- Fully compliant with CommonMark
- SVG rendering support
- Highly Customizable and Extensible
- Fonts
- Code Highlighter Themes
- Tint Colors
- Block Directives
- Custom Images
- Fully Native SwiftUI implementations
You can create a Markdown view by providing a Markdown-formatted string.
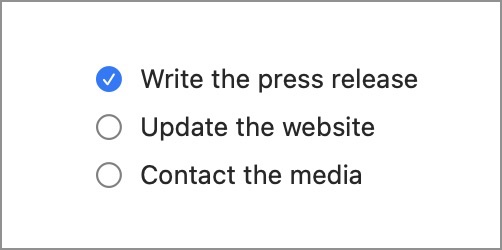
MarkdownView(text: "This is the Apple's **newly published** [swift-markdown](https://github.com/apple/swift-markdown)")If your Markdown have check boxes, you can provide a Binding string.
@State var text = """
- [x] Write the press release
- [ ] Update the website
- [ ] Contact the media
"""MarkdownView(text: $text)For more information, Check out Documentation
You can set custom fonts or change text styles.
MarkdownView(text: "# H1 title")
.font(.largeTitle.weight(.black), for: .h1)Default tint color for code blocks and block quotes is the accent color.
You can customize them explicitly.
MarkdownView(text: "> Quote and `inline code`")
.tint(.pink, for: .inlineCodeBlock)You can add your custom image providers and block directive providers to display your content.
To do that, first create your provider.
struct CustomImageProvider: ImageDisplayable {
func makeImage(url: URL, alt: String?) -> some View {
AsyncImage(url: url) {
switch $0 {
case .empty: ProgressView()
case .success(let image): image.resizable()
case .failure(let error): Text(error.localizedDescription)
@unknown default: Text("Unknown situation")
}
}
}
}Then apply your provider to MarkdownView.
MarkdownView(text: markdownText)
.imageProvider(CustomImageProvider(), forURLScheme: "my-image")The implementation of the block directive is exactly the same way.
- watchOS support. (specifically watchOS 8.0+)
- Table support for iOS 15.0, macOS 12.0 and tvOS 15.0.
- Add support for font size adjustments using SwiftUI built-in
.font(_:)modifier. - Built-in image providers improvements.
In your Package.swift Swift Package Manager manifest, add the following dependency to your dependencies argument:
.package(url: "https://github.com/LiYanan2004/MarkdownView.git", .branch("main")),Add the dependency to any targets you've declared in your manifest:
.target(name: "MyTarget", dependencies: ["MarkdownView"]),- apple/swift-markdown: Parse documents
- raspu/Highlightr: Highlight code on iOS and macOS.