In this project, I used ReactJS, CSS, and also Responsive Design which works for different screen sizes.
npm
npm install && npm startpnpm
pnpm install && pnpm startyarn
yarn install && yarn startnpm run buildAdd this to package.json for deployment
"build": "CI= react-scripts build",- How do we deploy our project to the Netlify site?
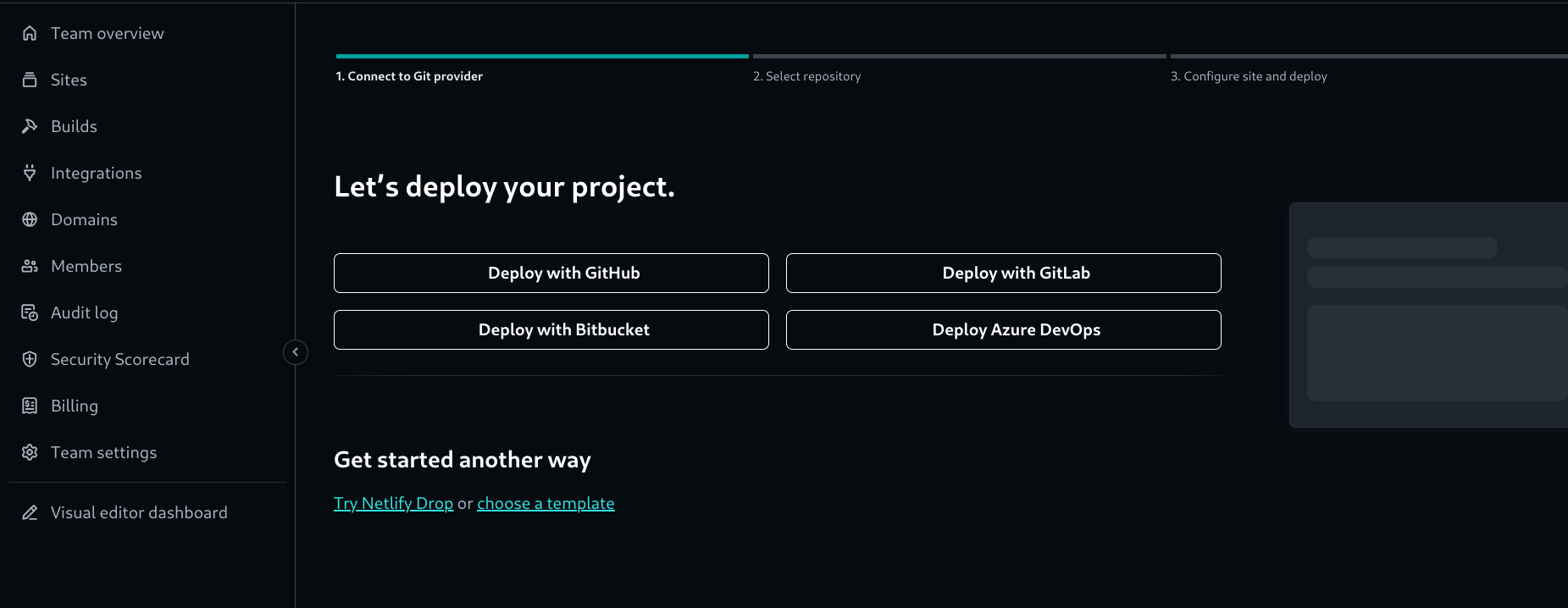
- I use Netlify App for deploying my projects.
- From there select Deploy with Github.

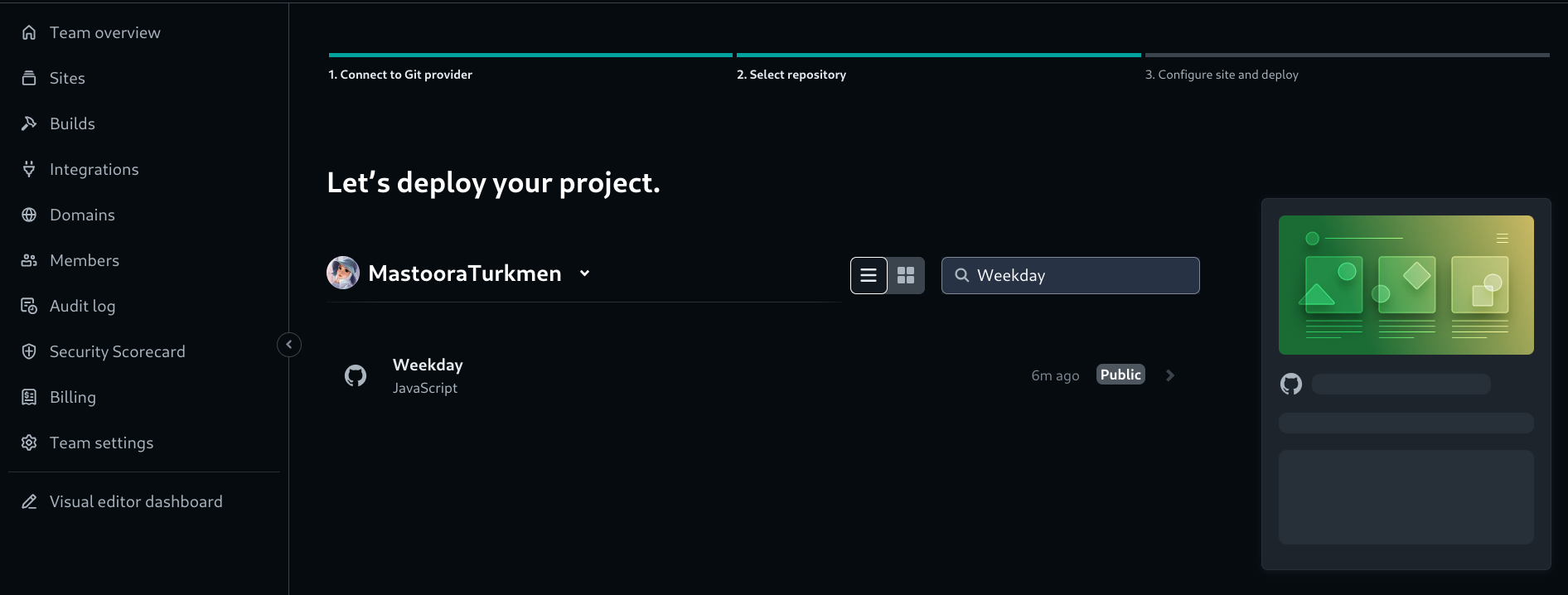
- Then write your project name and select it.

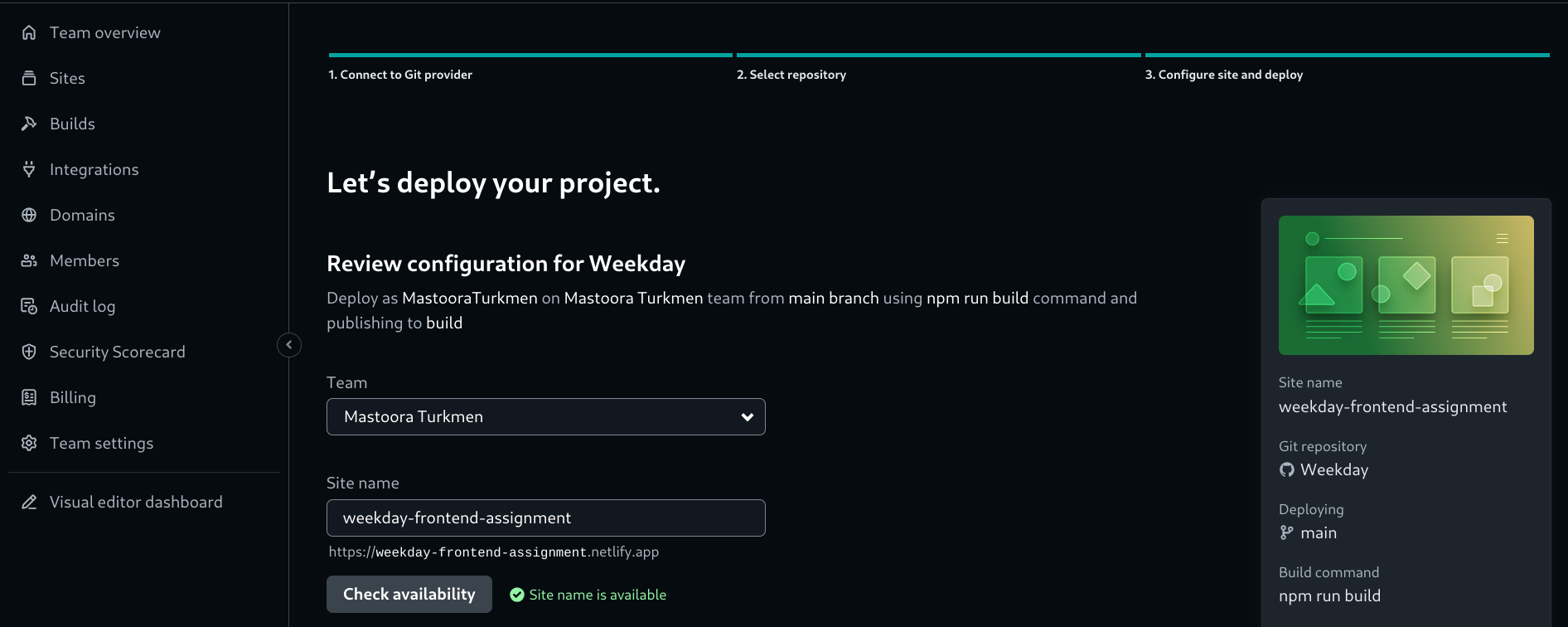
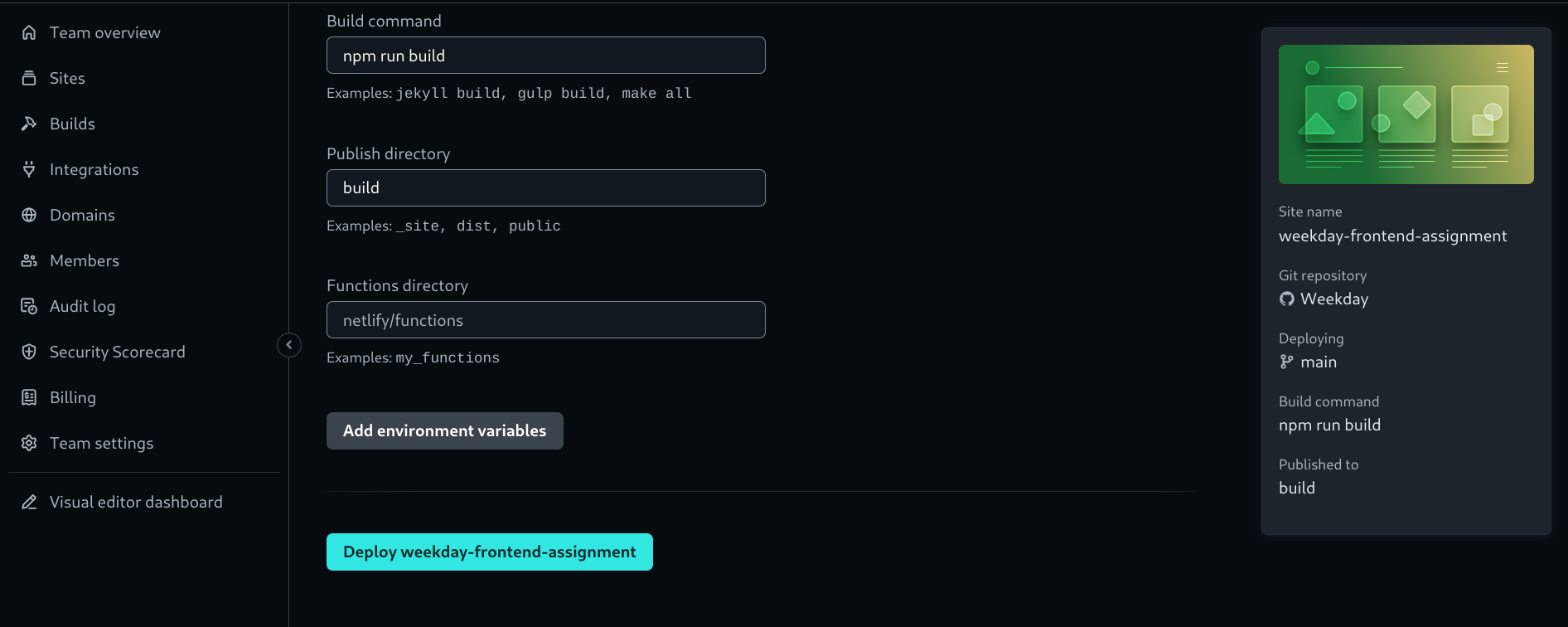
- After selecting here you can see that the project Review configuration for Weekday and then select the Deploy Weekday Button.


- Now the project is Live.

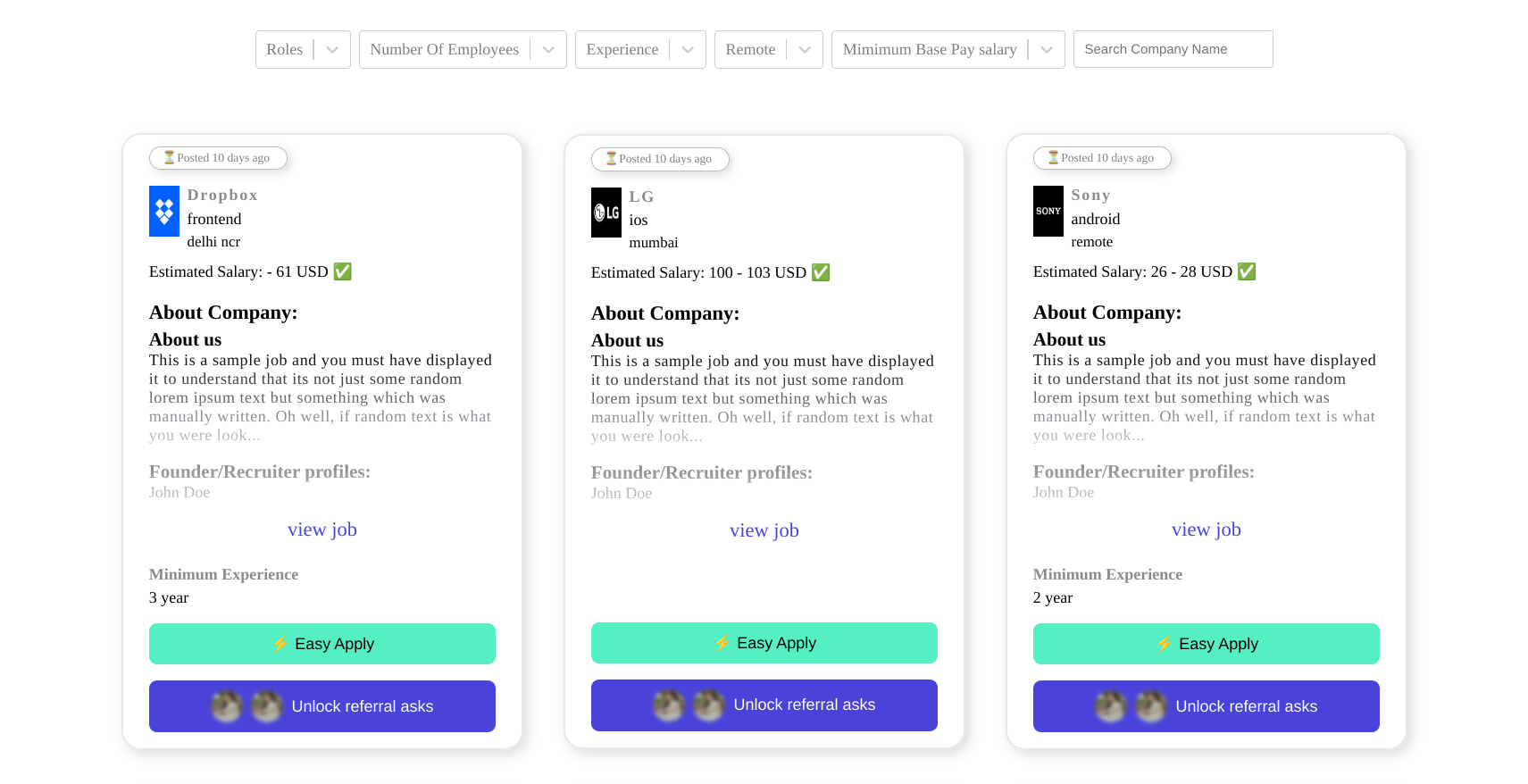
npm install react-selectI hardcoded the filters into data.js for the jobs listing based on:
- Min experience
- Company name
- Location
- Remote/on-site
- Tech stack
- Role
- Min base pay
Number of Employees wasn't in the API, so I didn't filter that.
# Clone this repository
$ git clone https://github.com/MastooraTurkmen/Weekday.git
# Go inside the repository
$ cd Weekday-
Languages && Technology Stack
-
Tools 🔧