A platform for CSS theming.
Uses modern CSS and SCSS. Color contrast is at least AA compatible by default!
- Themes and theme category management
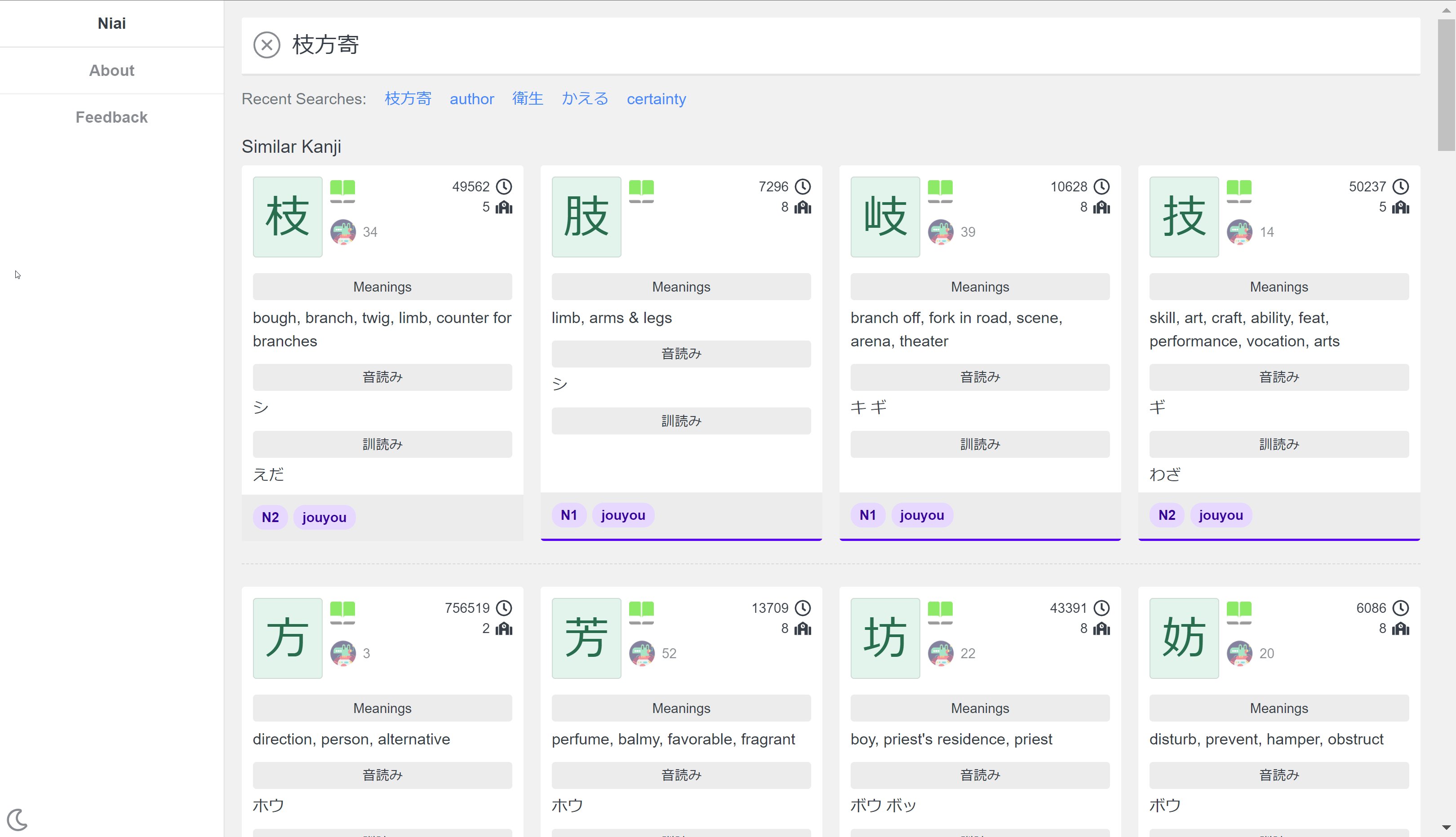
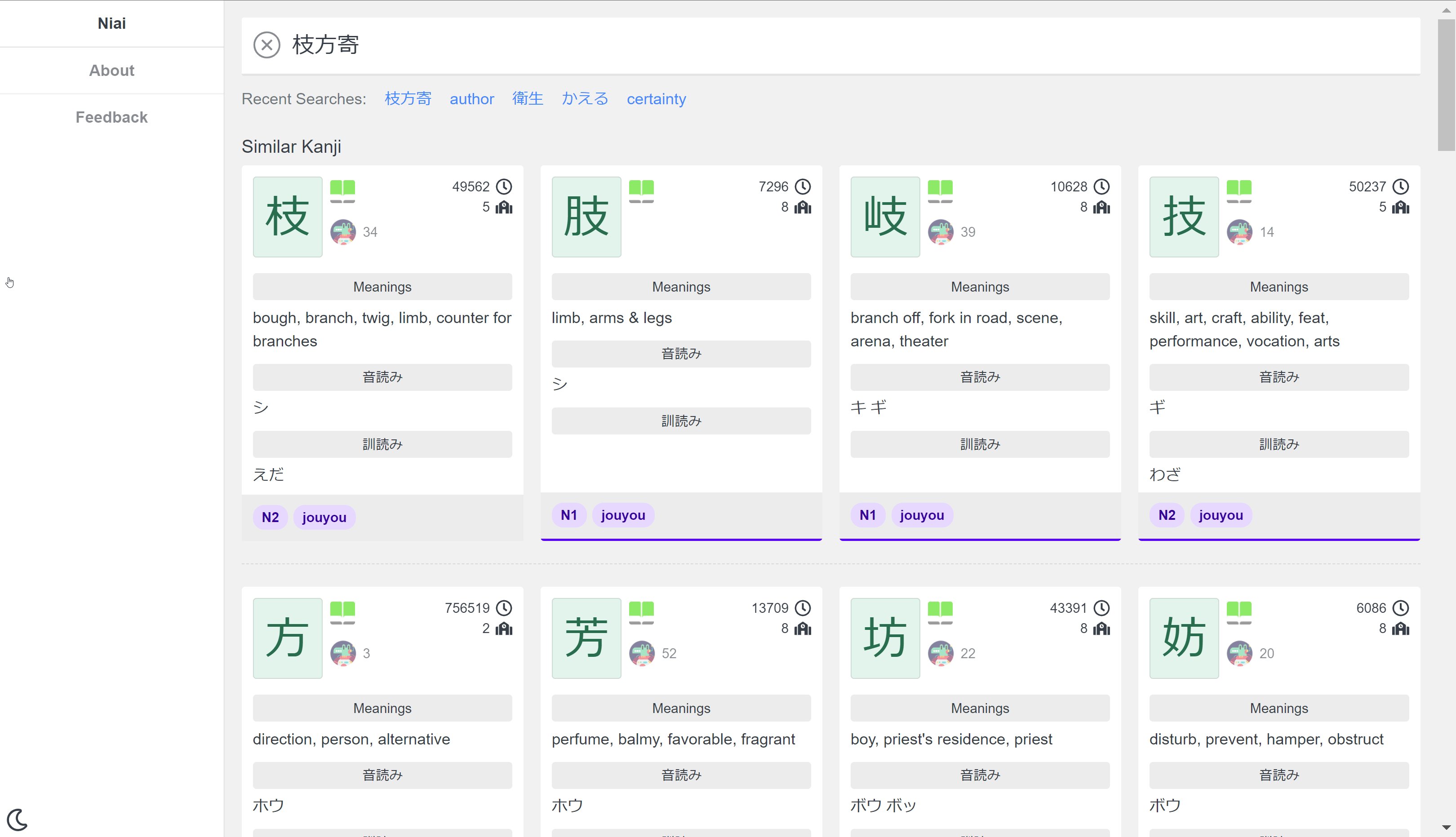
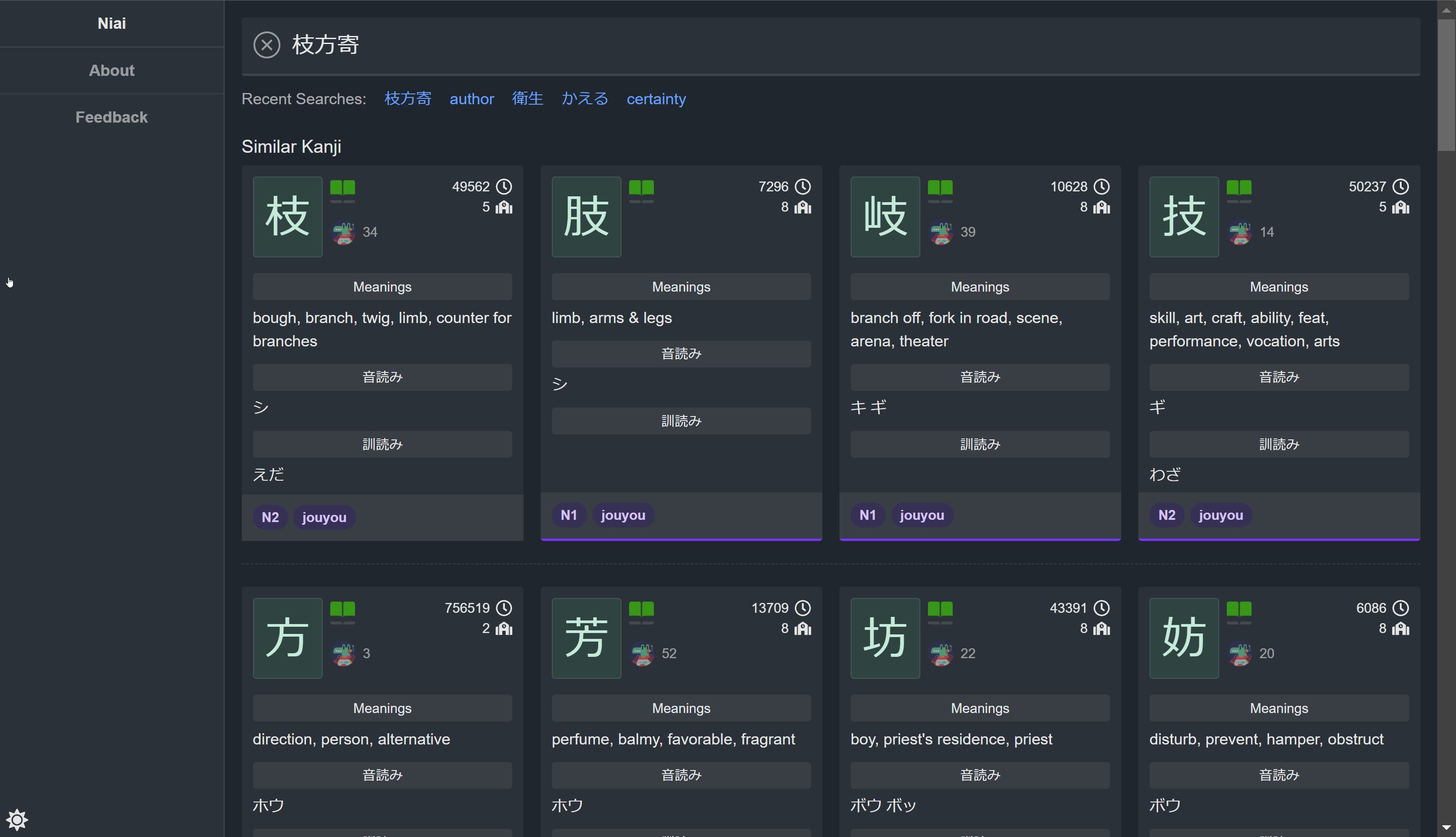
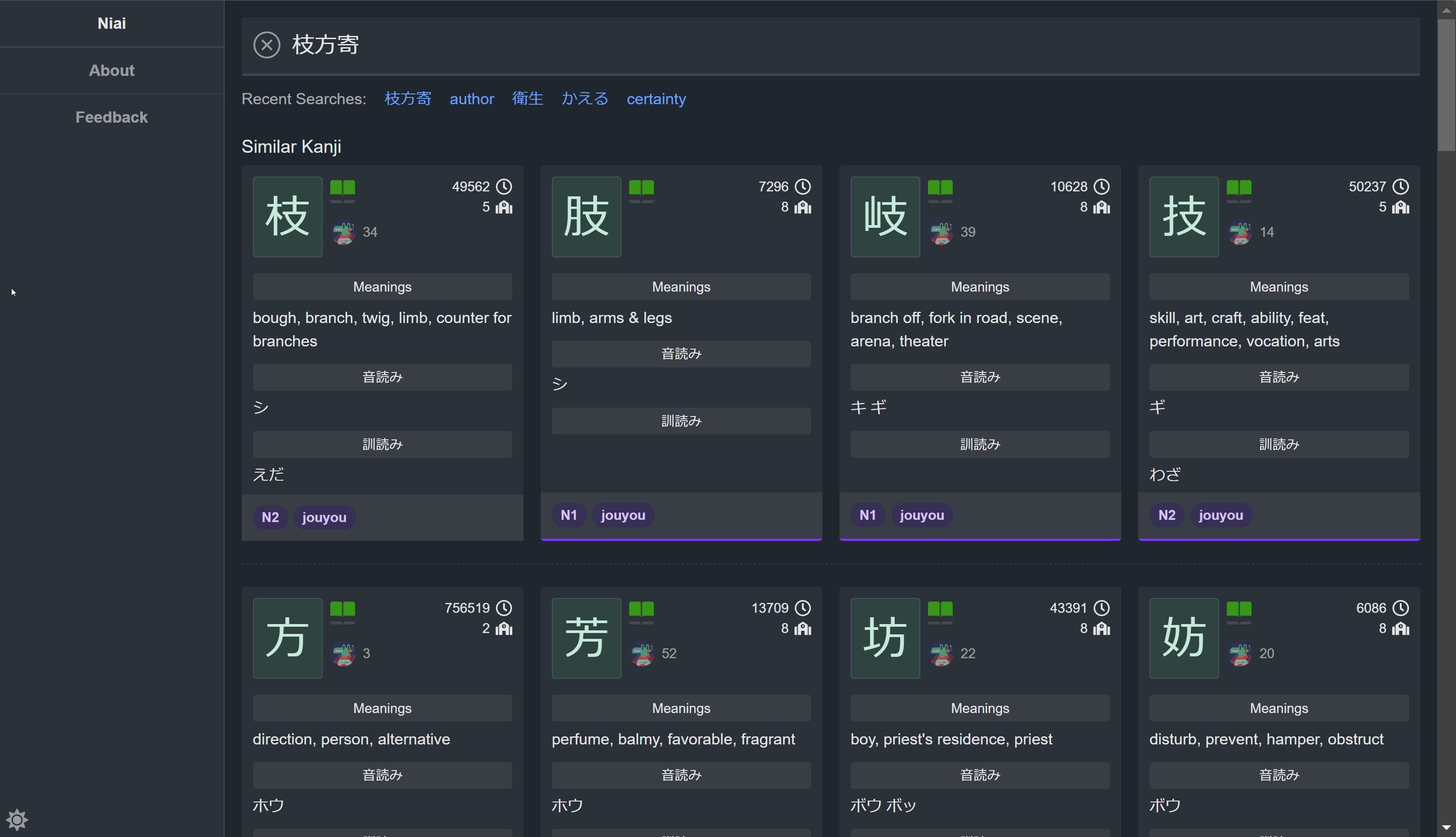
- Auto detects user's system preference and activates the appropriate theme
- Colors and their swatches automatically computed for light/dark themes
- Auto computation of rgb variables for colors (provided as css variables for ease of use)
- Foregrounds, backgrounds, borders
- Support for icons/svgs
- Programmatic access
Please consider buying the course at educative.io here: https://www.educative.io/courses/css-theming-for-professionals
It contains a deep dive into the problems involved with creating themes and their solutions, and is the backbone behind css-theming.
npm i -g rollup
npm i
The "samples" folder contain several samples that show case some of the use cases. They're written in Vue so that we can focus on the theming aspects.
To run any sample app, run the following inside its folder:
npm i
npm start
In any sample app, hit "T" on the keyboard anywhere to flip between the 2 main themes and see instant changes.
@rubix-labs: All of this is the results of my work here
@sayache: Graphic, UX and UI designer