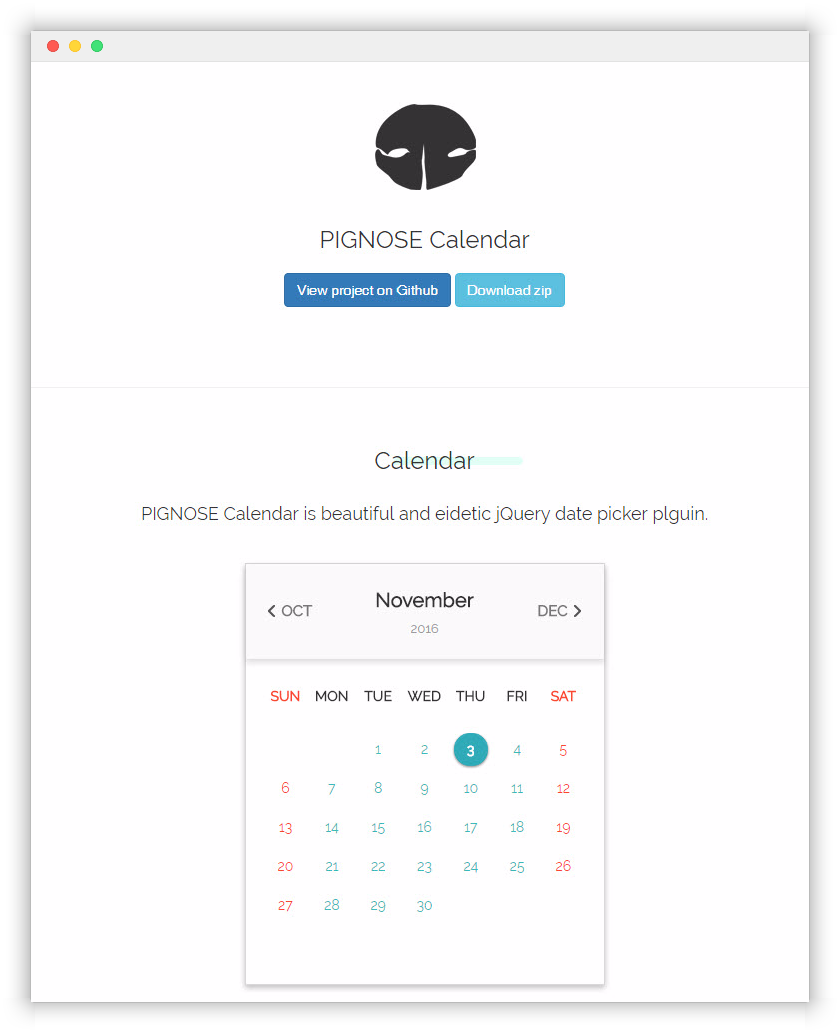
PIGNOSE Calendar 📅
Beautiful and eidetic jQuery date picker plugin
👏 Getting started
PIGNOSE-Calendar helps you to make simple and eidetic datepicker with jQuery.
This datepicker supports responsive display and mobile environment.
📃 Documentation
Check 📖 GitHub wiki.
📦 Installation
npm
$ npm install pg-calendaryarn
$ yarn add pg-calendar😤 Usage
Check dist/ folder on this repository.
- Install from git.
$ git clone git@github.com:KennethanCeyer/PIGNOSE-Calendar.git- Check distributed folder.
$ cd ./PIGNOSE-Calendar/dist
$ ls -al- Insert snippets at
<head>tag of your html file.
<script src="./dist/js/pignose.calendar.min.js"></script>
<link type="text/css" href="./dist/css/pignose.calendar.min.css" />👾 Test
Current version supports unit tests by using mocha and chai.
# install all dependencies including devdependencies
$ npm install
# run test script of package.json
$ npm test🍺 Overview
See our features which we are supported
- Responsive and mobile friendly display
- Multiple range datepicker support
- Scheduling calendar support
- Input type controller support
- The toggle controll each of date buttons are supported
- You can disable specific dates
- Multiple languages are supported, (en, ko, fr, ch, de, jp, pt, da, pl, es, fa, it, cs, uk, ru, ka)
- Theme system supports (light, dark, blue)
 Contributors
Contributors
We welcome your support, You can support to notice by send me github issue or using gitter.
Languages
- @adrian2monk
- @feldmarv
- @matheusdelima
- @maxma51
- @pkly
- @TNDecoder
- @acipolla
- @jan-vince
- @SMHFandA
- @davitperaze
Join in contribution
Please move to Contribution section.
🚩 Roadmap
- Support Webpack, AMD and CommonJS (UMD)
- Support ES6 with babel
- Documentation supporting
- Move css file to less
- Integration with CI and Coverages
- Add unit tests
1.4.x
- Add e2e tests.
- Adding timepicker specs.
- Making many sample codes.
- Improvement and building detailed callbacks. (Progress)
- 100% coverage unit test
- support UMD
- support Webpack
- support typescript definition
- complete documentation
1.5.x
- complete examples for combination of all options
- support e2e testing with nightwatch
- support codepen examples
- following convention (webstorm convention of JetBrains)
- making integrated library with react
- making integrated library with angular
- making integrated library with vuejs
1.6.x
- extended option usage
time picker - advanced option
custom button (today, last 7days, last 30 days, last a month, last 6 month, last year) - advanced option
attach below of input
🔍 License
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.