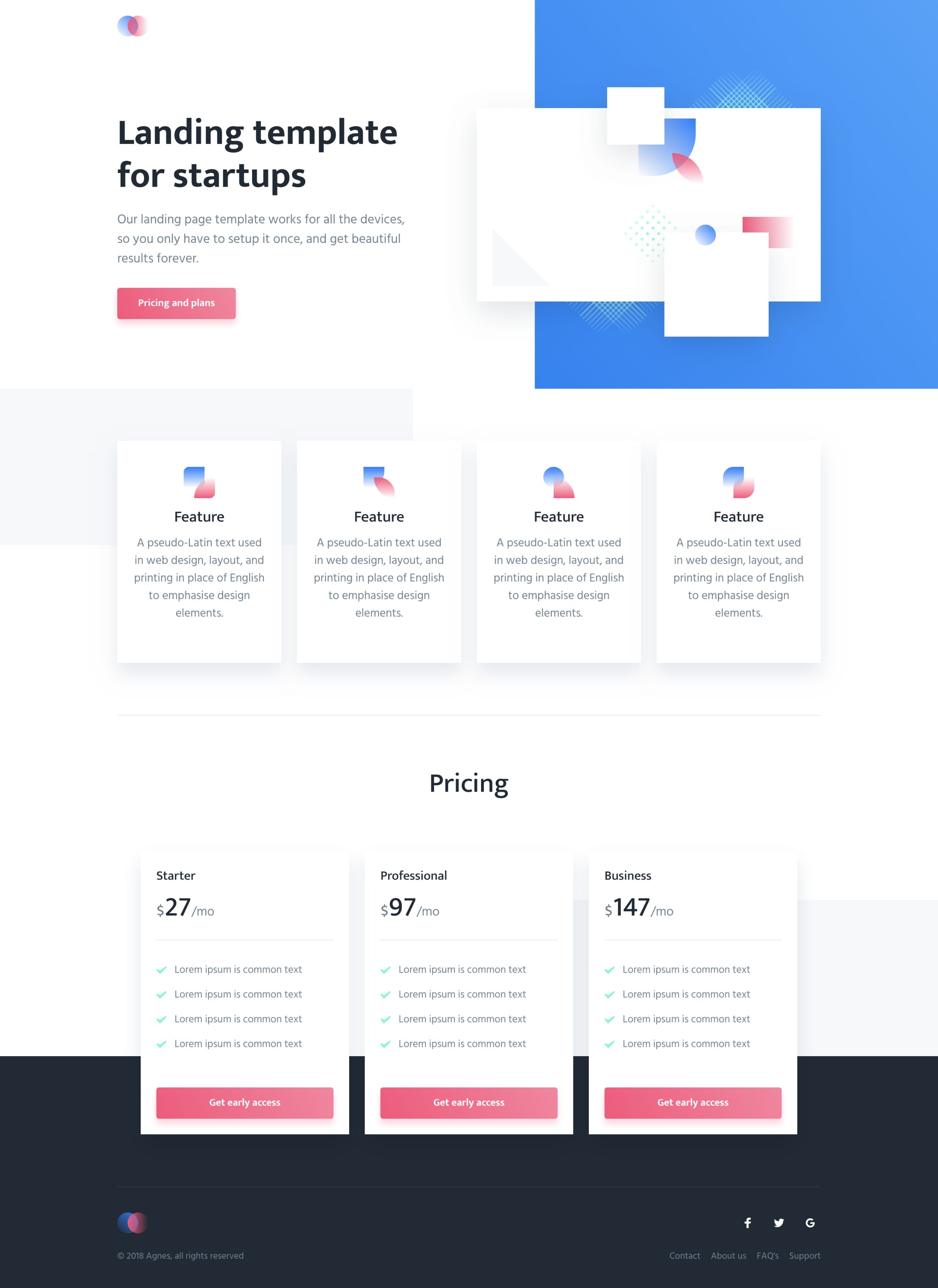
Agnes is a landing page Hugo theme ported from the free HTML template designed by Cruip, a marketplace of Tailwind CSS templates. The design is lovely and features an intro screenshot preview, a product/service list, and a three-tier pricing table.
Check out the sample site.
We are assuming that you have already installed Hugo on your computer follow the Quick start guide if not.
hugo new site my_website
cd my_website
There are two ways to add the theme to your Hugo website.
- Download the Agnes theme as a Zip file from https://github.com/dchucks/agnes-hugo-theme/archive/refs/heads/main.zip
- Create a sub-folder "Agnes" under the "Themes" folder.
cd themes
mkdir Agnes
- Unzip the zip file and copy all the files and folders (from the folder where the README.md file resides) to the Agnes folder.
- Now test if the theme is working, as follows, and your site should be running at http://localhost:1313/
cd Agnes/exampleSite/*
hugo server --themesDir ../..
- Clone the theme repository
git clone https://github.com/dchucks/agnes-hugo-theme.git Agnes
- Copy the example site
cp -r Agnes/* my_website/themes
- Navigate to your website, and initialize an empty Git repository in the directory.
cd my_website
git init
- Add Agnes theme as a submodule and update the site configuration file for the current theme.
git submodule add -f https://github.com/dchucks/agnes-hugo-theme.git ./themes/Agnes
echo "theme = 'Agnes'" >> hugo.toml
- Start the dev server, your site should be running at http://localhost:1313/
hugo server
An example site Config file can be found under the theme's exampleSite folder. Just update the content in the file relevent to your website and you should be done.
If you want to contribute to Agnes to add a feature or improve the code, please open an issue or make a pull request.
Please give a ⭐ if this project helped you!
GPL-3.0 © Debashish Chakrabarty


 Buy me a Coffee ;)
Buy me a Coffee ;)