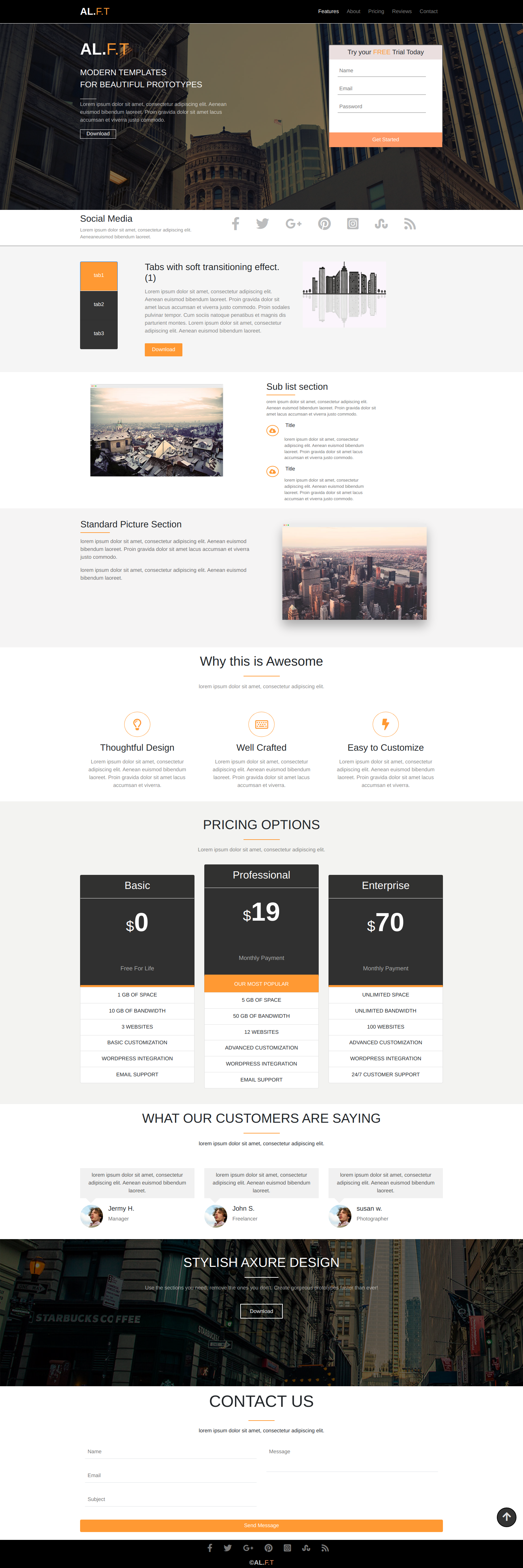
It's a resposive landing page.
 Take a look now!
Take a look now!
- HTML
- CSS
- Bootstrap 4
- JS & ECMA 6
- Linters (Webhint, Stylelint, ESlint)
- Open command line
- Type "git clone https://github.com/ahmed-al-farouq/AL.F.T-landing-page.git"
- Enjoy!
or
- Go a step back
- Open index.html file
- Have fun!
You need some coding knowldge in:
- HTML
- CSS
- JS
- Bootstrap
- Open command line
- Type "git clone https://github.com/ahmed-al-farouq/AL.F.T-landing-page.git"
- Enjoy!
🧔 Ahmed Omar
- Github: @Ahmed-Alfarouq
- LinkedIn: LinkedIn
- Twitter: @twitter
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.