Stay Safe • Wear Masks • Wash hands • Maintain Social Distance
This is a simple project i made to learn React. This Dashboard is built using React. The API for the dashboard is provided by https://about-corona.net/documentation.
The sources for data are available at the api documentation as well.
You can deploy a copy of this app instantly using vercel deploy. Click the button below to get started
- World Health Organization Situation Reports
- Johns Hopkins CSSE
- US CDC
- China CDC (CCDC)
- European Centre for Disease Prevention and Control (ECDC)
- National Health Commission of the People’s Republic of China (NHC)
- DXY.cn. Pneumonia. 2020
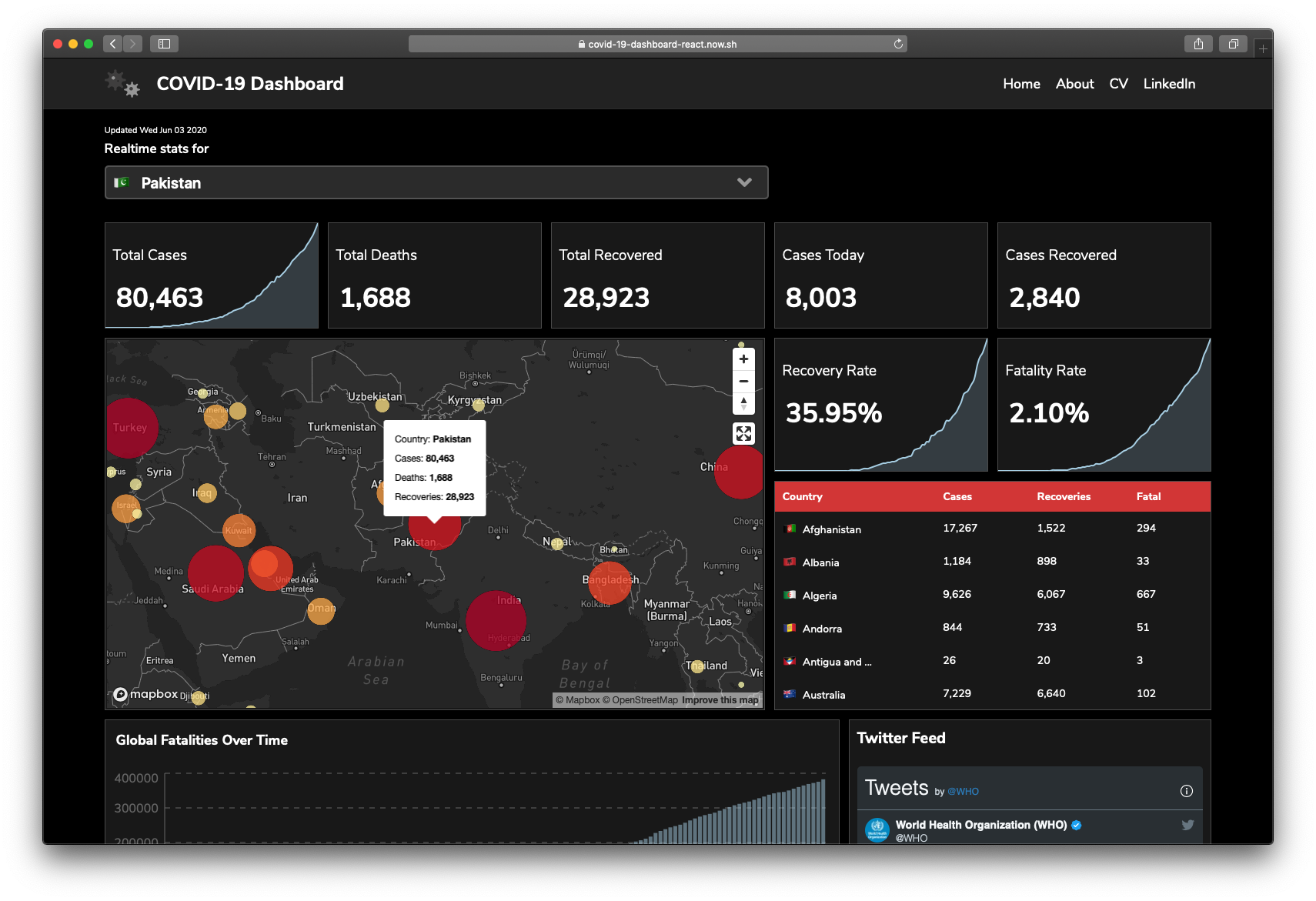
- View global graphs of recovery, cases, and death rate.
- View recovery rate and fatality rate
- View detailed information on map
- View Table of all countries and relevant covid-19 stats
- View local graphs of recovery, cases, and death rate.
- View WHO twitter feed.
This project makes use of the following :
- Typescript
- React Hooks
- React HOC
- React Router
- MapBox
- Integrating a non react library into react
- Recharts and Nivo Charts integration
- Performance optimization using React.PureComponent
- Fetching and transforming external data
- Local Caching to improve performance on page navigation
- Front End monitoring using sentry
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.