This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
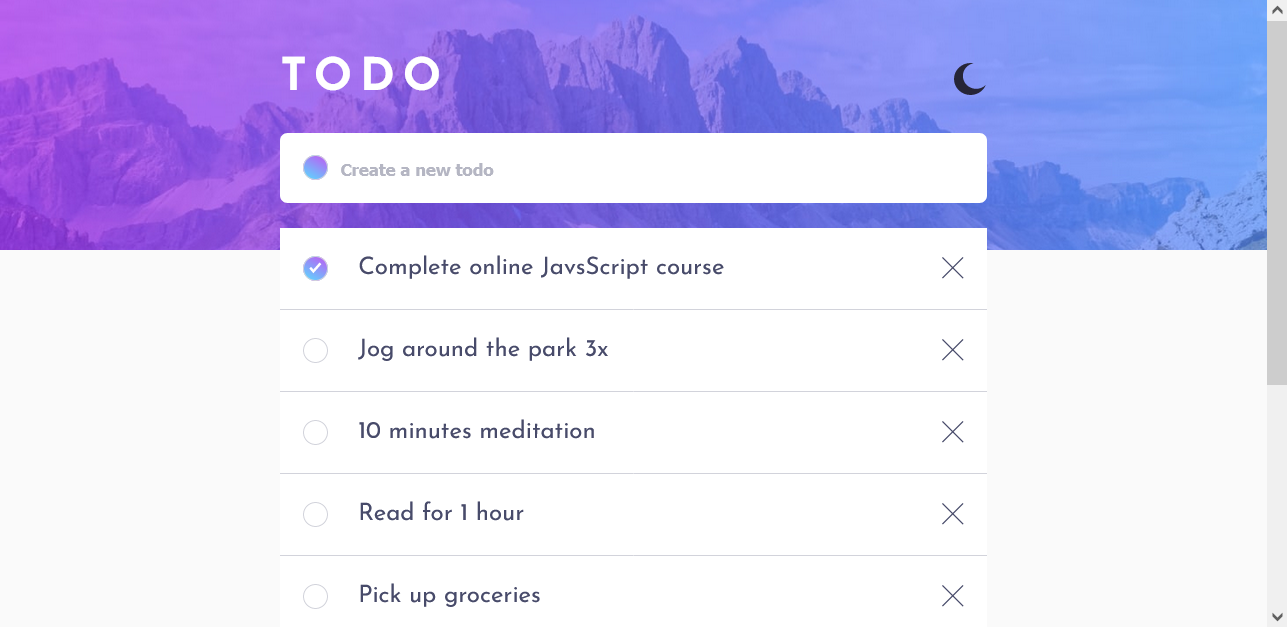
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Mobile-first workflow
- React - JS library
- Styled Components
- React useContext
- Styled components
- React dnd
- React hooks
- CSS Frameworks
- StackOverflow
- Frontend Mentor
- Microverse colleagues