Upload and install IPA in web.
- For test only
- Server is deploy in China
- Bandwidth only 1Mb/s
- DO NOT USE THIS ON PRODUCTION
$ git clone https://github.com/iineva/ipa-server
$ cd ipa-server
$ docker-compose up -d
Open <http://<HOST_NAME>:9008> in your browser.
-
This server is not included SSL certificate. It must run behide the reverse proxy with HTTPS.
-
There is a simple way to setup a HTTPS with replace
docker-compose.ymlfile:
# ***** Replace ALL <YOUR_DOMAIN> to you really domain *****
version: "2"
services:
web:
image: ineva/ipa-server:latest
container_name: ipa-server
restart: always
environment:
- NODE_ENV=production
- PUBLIC_URL=https://<YOUR_DOMAIN>
volumes:
- "/docker/data/ipa-server:/app/upload"
caddy:
image: abiosoft/caddy:0.11.5
restart: always
ports:
- "80:80"
- "443:443"
entrypoint: |
sh -c 'echo "$$CADDY_CONFIG" > /etc/Caddyfile && /usr/bin/caddy --conf /etc/Caddyfile --log stdout'
environment:
CADDY_CONFIG: |
<YOUR_DOMAIN> {
gzip
proxy / web:8080
}
# install node.js first
npm install
npm start- now you can access https://<YOUR_DOMAIN> in your browser.
Server side:
Add ACCESS_KEY to system environment as password.
Client side:
Browser open: https://<YOUR_DOMAIN>/key.html?key=<ACCESS_KEY>
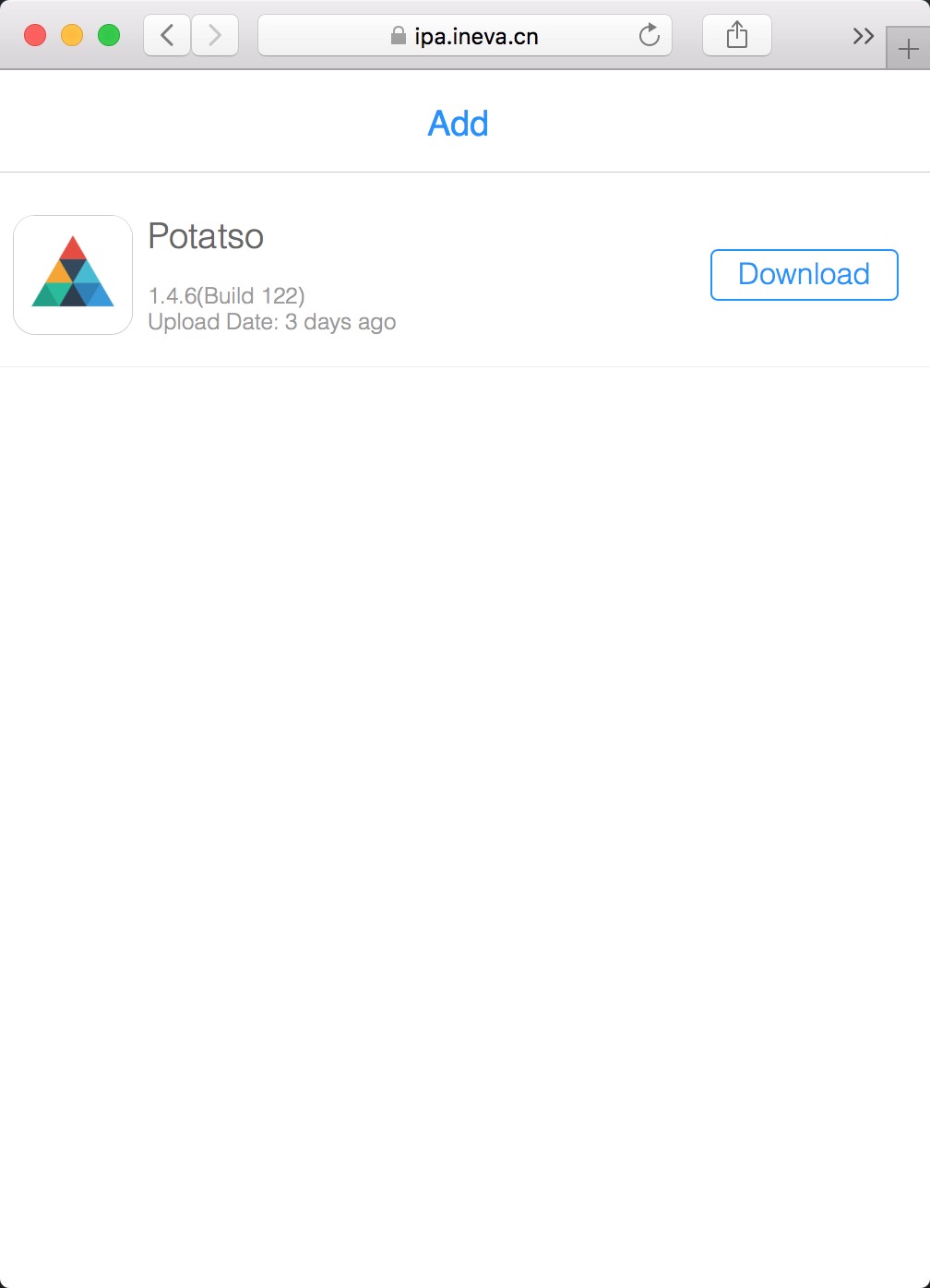
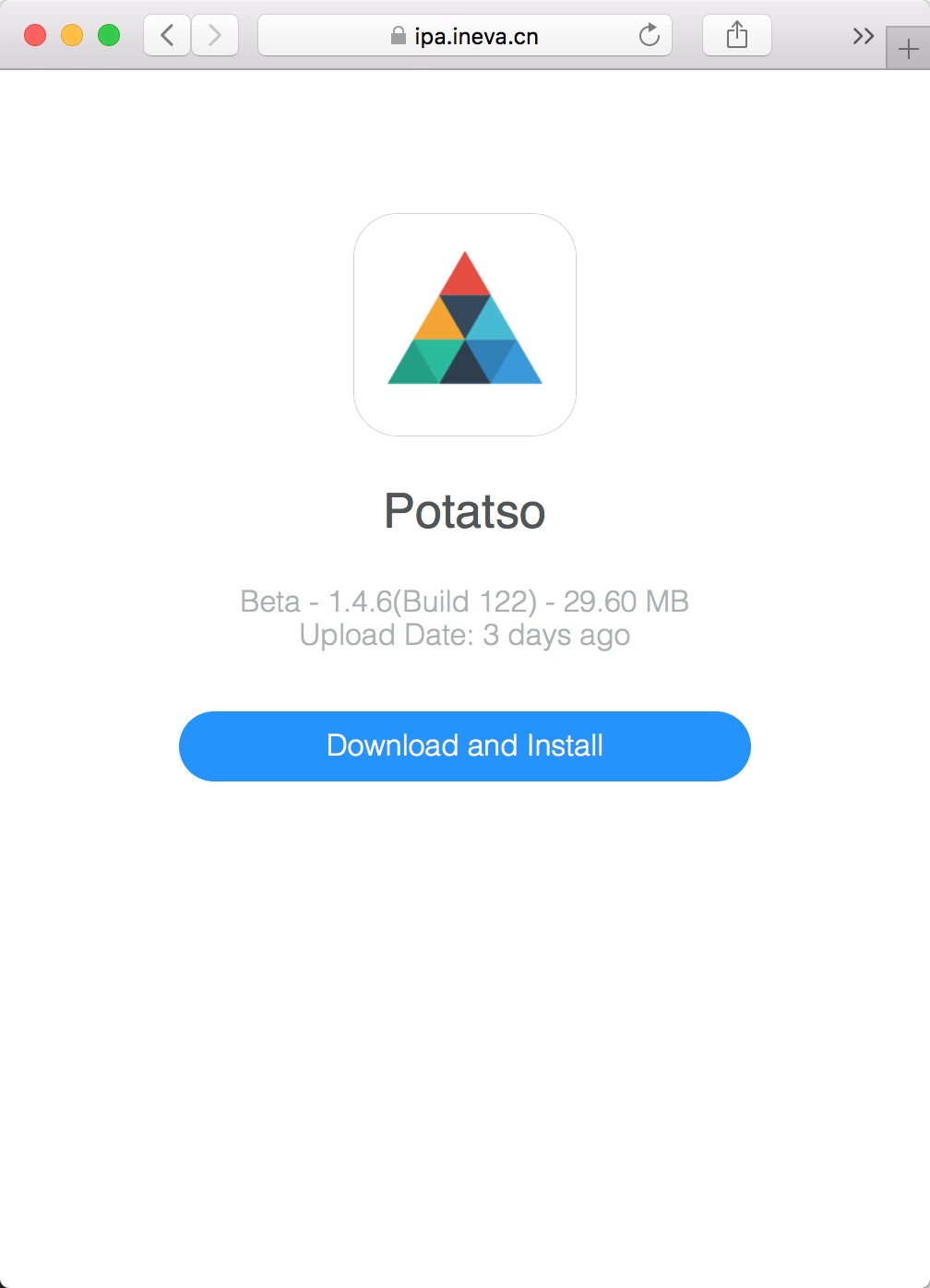
| Home | Detail |
|---|---|
 |
 |