The herein repository host the necessary assets for a travel planner called "WoRlDnOmAd." It consists of an application enabling users to plan a trip by asking them to input the name of their destination, the start and end date of their trip. The web application ingests the user data to output geographic data, weather data, and a pretty picture of the supposed trip.
- Design
- Instructions
- Download repository files
- Setup environment
- Add modules to setup server
- Conduct npm audit
- Add 'dotenv' module
- Add a build npm script
- Add testing via 'Jest' for unit-testing
- Install 'node-fetch'
- Add moment.js
- Add the static module bundler, namely 'Webpack'
- Install 'webpack-dev-server'
- Install 'Babel'
- Install 'HtmlWebPackPlugin'
- Install 'CleanWebpackPlugin'
- Install 'style-loader'
- Install 'file-loader'
- Install mini-css-extract-plugin
- Install 'terser-webpack-plugin'
- Install Optimize CSS Assets Webpack Plugin
- To reset user defaults
- Add 'serviceWorker'
- Add NeDB module
- Add 'punycode'
- Add 'Babel-polyfill'
- Add 'supertest babel-cli superagent'
- List of all needed npm commands
- Fetch Api keys
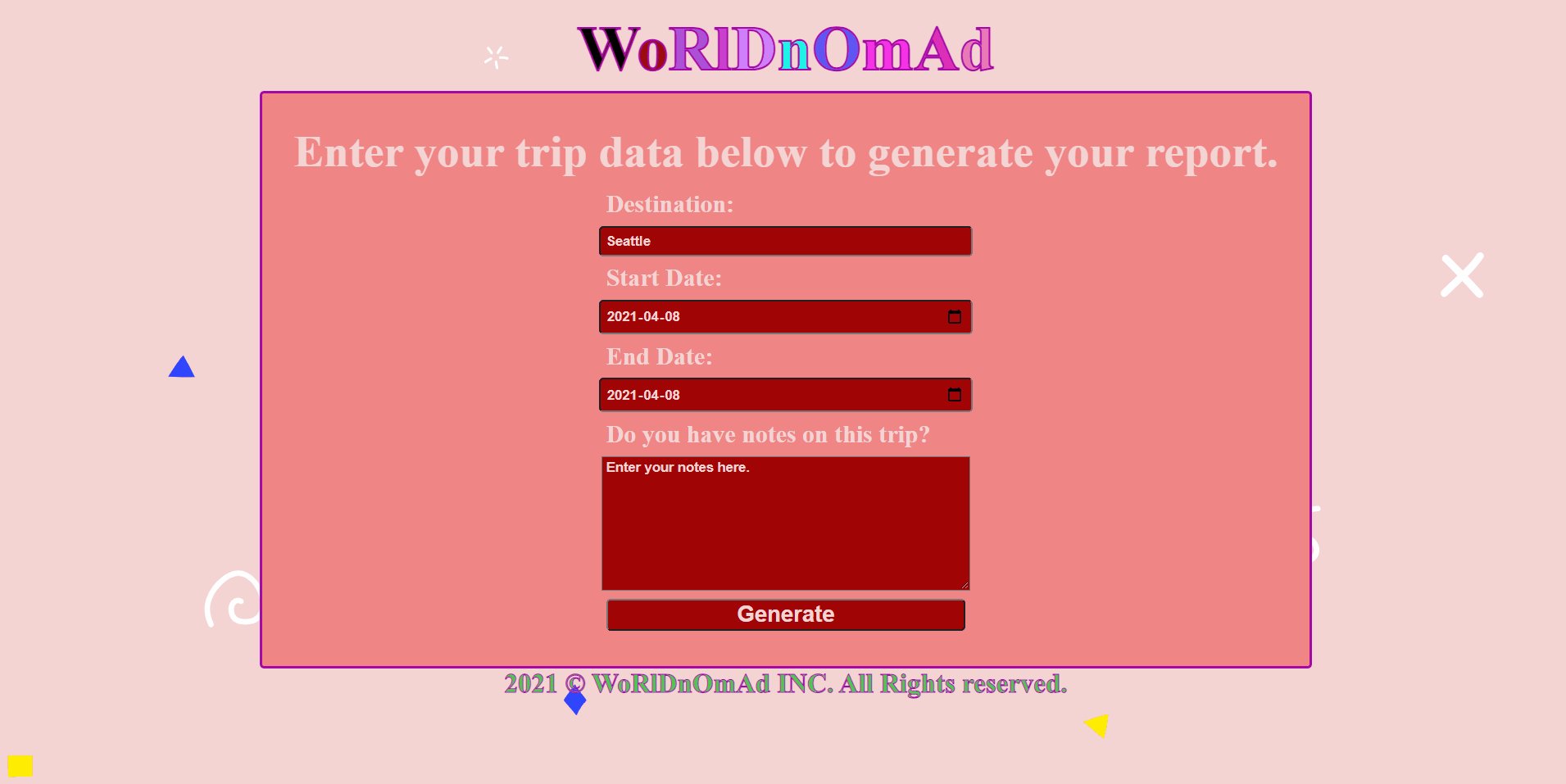
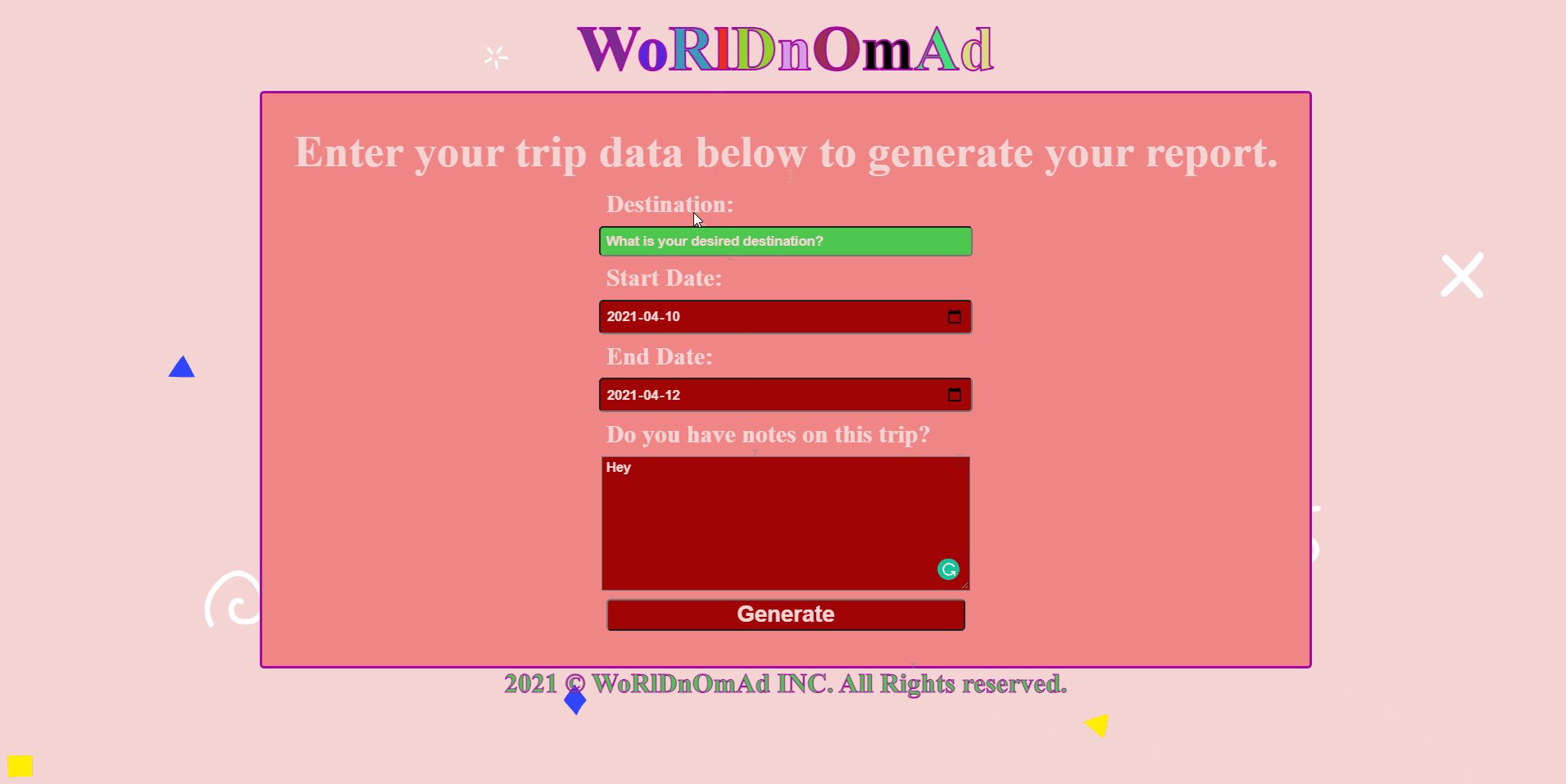
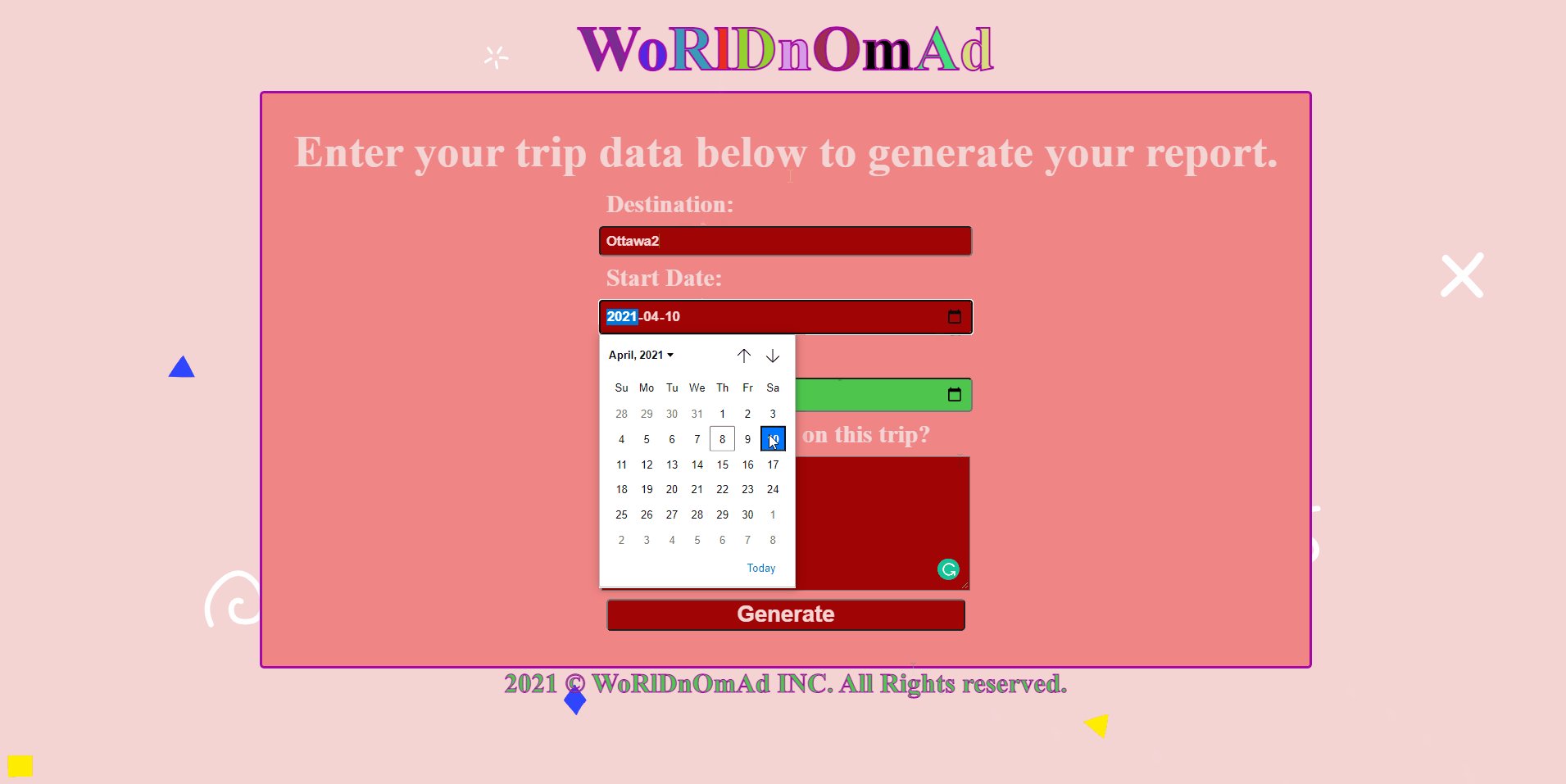
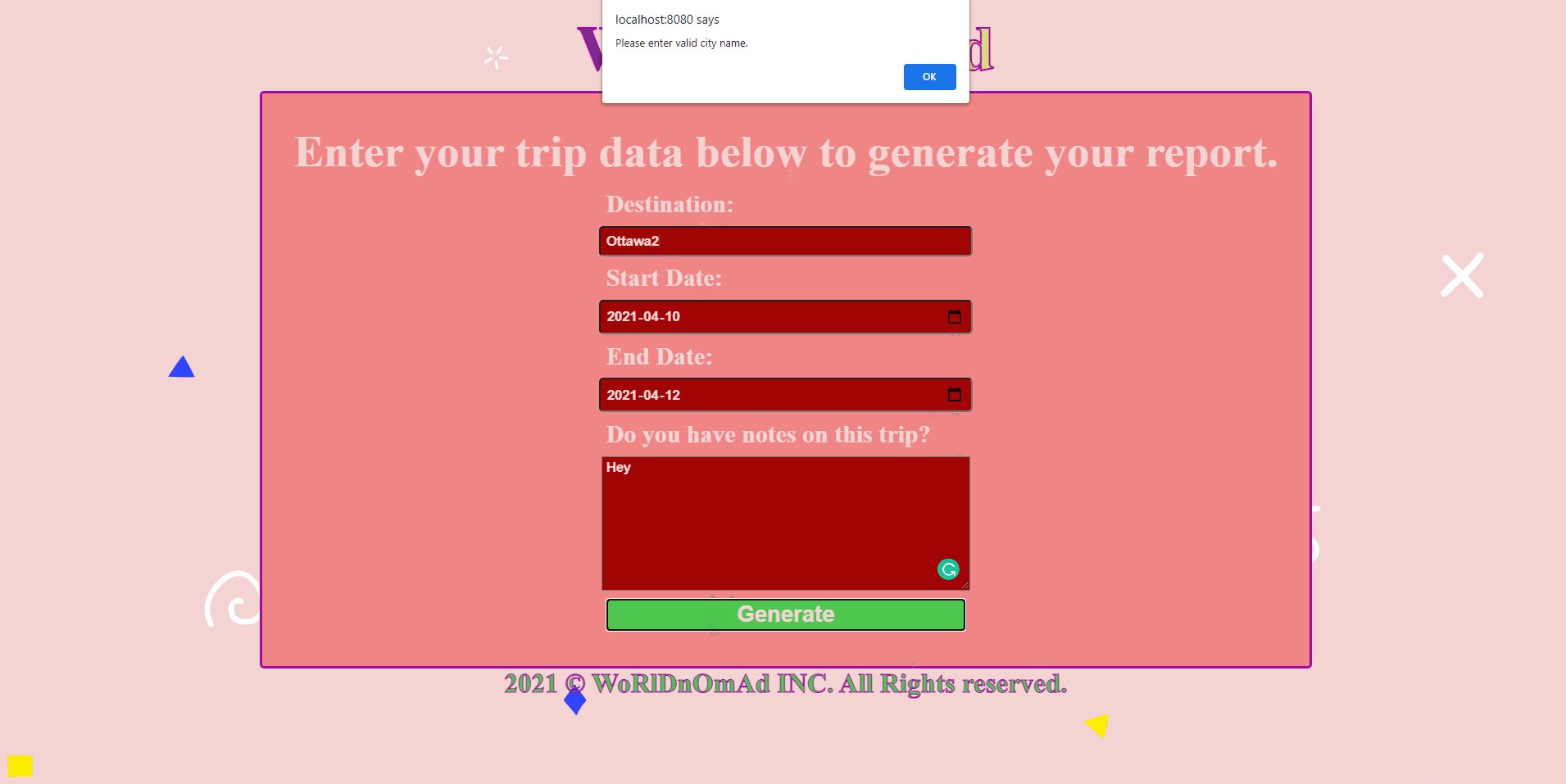
- Examples
- Tools
- License
The web application prompts the user to enter the start date and end date of their trip. They also must enter their desired destination subsequently, and they can also input notes. Using chained promises, the destination is sent to the GeoNames API, where the country and coordinates are obtained for the given destination. Using those coordinates, weather data is generated for each day at that destination. The application assumes that the trip's duration excludes the time needed to get to and leave the destination. Using the obtained city name and country name, a picture related to the destination is obtained. The generated data from the server-side is stored locally using NeDB.
To have access to the assets necessary for the project, you may download the 'zip file' directly from the herein repository. Otherwise, you can clone the repository by using Git (https://github.com/aimogue/NLP-Article-Analyzer-Web-Tool.git), SSH (git@github.com:aimogue/NLP-Article-Analyzer-Web-Tool.git) Github CLI (gh repo clone aimogue/NLP-Article-Analyzer-Web-Tool) or Github Desktop. For more information on to clone a repository, please use the following link: https://docs.github.com/en/free-pro-team@latest/github/using-git/which-remote-url-should-i-use.
Once the assets are within a folder, the environment needs to be setup. To do-so, it would be worthwhile using Git commands. It is pre-installed on Mac OS and Linux Distros, but not on Windows. For more information on how to setup Git on PC, please use the following link: https://www.computerhope.com/issues/ch001927.htm. To use the herein project, it will be necessary to have both Node.js and npm. To download them, please use the following link: https://www.npmjs.com/get-np.
To check if Node.js is installed, run the following command in the terminal:
node -vTo confirm that npm is installed, run this command in the terminal:
npm -vTo initialize the project, use the following command:
npm initUse the following line, to add Node.js, and Express.js.
npm i node expressUse the following line, to check for dependency vulnerabilities and potentially fix them.
npm audit fixUse the following command line to add the 'dotenv' module.
npm install dotenvIn package.json, add a build npm script as:
"scripts": {
"test": "jest",
"start": "node src/server/index.js",
"build-prod": "webpack --config config/webpack.prod.js",
"build-dev": "webpack serve --config config/webpack.dev.js --open --hot --port 8000"
},Use the following line, to install the 'jest' library as a development dependency. As unit testing, is not conducted in production mode.
npm install --save-dev jestUse the following command to add a light-weight module that brings window.fetch to Node.js.
npm install node-fetchUse the following command to add the moment.js module:
npm install moment --saveInstall Webpack using the following command.
npm i webpack webpack-cliTo use webpack with a development server that provides live reloading. This should be used for development only.
npm install webpack-dev-server --save-devBabel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript. The following tool must be installed at the same level as your webpack js files. Use 'pwd' on the your CLI to confirm it. To install Babel, use the following command.
npm i -D @babel/core @babel/preset-env babel-loaderUse the following command, to install the 'HtmlWebPackPlugin'.
npm i -D html-webpack-pluginUse the following command, to install the 'CleanWebpackPlugin'.
npm i -D clean-webpack-pluginTo convert the sass files to css files for the browser to process, use the following command line.
npm i -D style-loader node-sass css-loader sass-loaderThe file-loader resolves import/require() on a file into a url and emits the file into the output directory.
npm install file-loader --save-devTo install this plugin, use the following command:
npm i mini-css-extract-pluginTo install this plugin that uses terser to minify the JS files, use the following command:
npm install terser-webpack-plugin --save-devTo install this plugin, use the following command:
npm install --save-dev optimize-css-assets-webpack-pluginTo reset the configs, use the second command to make global resets.
echo "" > $(npm config get userconfig)
npm config edit
echo "" > $(npm config get globalconfig)
npm config --global editAdd 'workbox-webpack-plugin' via the following command:
npm install workbox-webpack-plugin --save-devUse the following command to add the NeDB module:
npm i nedbAdd 'punycode' via the following command:
npm install punycode --saveAdd 'Babel-polyfill' via the following command:
npm install --save @babel/polyfillAdd 'supertest' via the following command:
npm install supertest --save-devAll commands needed are found below:
npm init
npm i node express
npm install dotenv
npm i cors
npm i http
npm install --save-dev jest
npm install node-fetch
npm install moment --save
npm i webpack webpack-cli
npm install webpack-dev-server --save-dev
npm i -D @babel/core @babel/preset-env babel-loader
npm i -D html-webpack-plugin
npm i -D clean-webpack-plugin
npm i -D style-loader node-sass css-loader sass-loader
npm install file-loader --save-dev
npm i mini-css-extract-plugin
npm install terser-webpack-plugin --save-dev
npm install --save-dev optimize-css-assets-webpack-plugin
npm install workbox-webpack-plugin --save-dev
npm i nedb
npm install punycode --save
npm install --save @babel/polyfill
npm install supertest babel-cli superagent --save-devThe list of APIs used in this application is the following: GeoNames, Weatherbit, Pixabay. To access them, you will need a key for the Weatherbit and Pixabay also an username for the Geonames API. To fetch these resources, please the links and register to these websites. Afterward, convert the ".env copy" file to a ".env" by simply renaming the file and insert the values into the appropriate variable.
GeoNames Api Docs: http://www.geonames.org/export/web-services.html
Weatherbit Api Docs: https://www.weatherbit.io/api
Pixabay Api Docs: https://pixabay.com/api/docs/
This webpage uses the following technologies for the front-end: HTML, SASS, and JavaScript (Vanilla). It also uses JavaScript on the server-side with Node.js and Express.js. The static module bundle used is Webpack. For testing, Jest is used and the database module is NeDB.
This codebase is a public domain, so feel free to use this repo for what you want.