This document provides a comprehensive guide to the Calculator application. The Calculator is a simple yet powerful tool that allows users to perform basic arithmetic operations, percentage calculations, square roots, and more.
- Basic arithmetic operations: Addition, subtraction, multiplication, and division.
- Inverse function.
- Percentage calculations.
- Square root and square functions.
- Clear screen functionality.
- Keyboard support for efficient input.
-
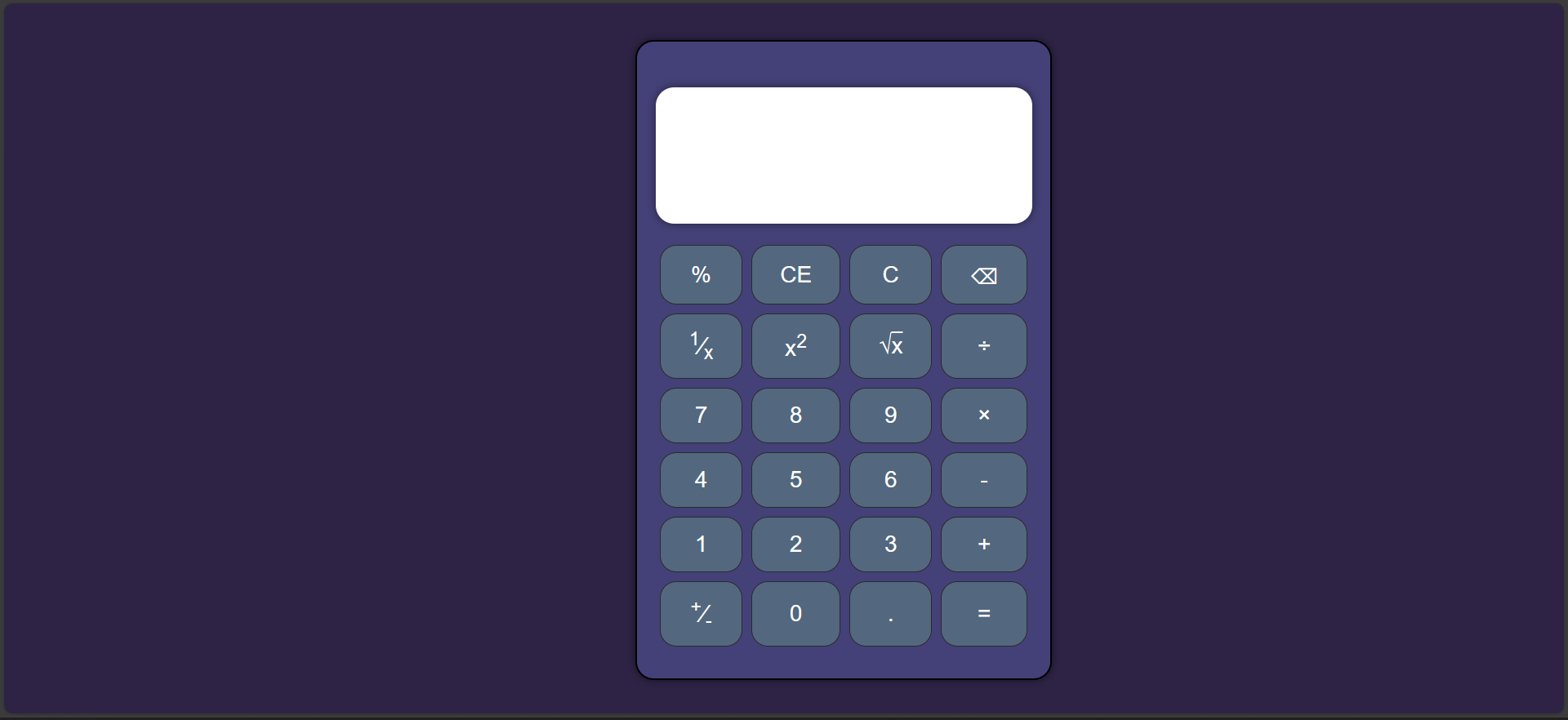
Through Buttons
- Backspace: Deletes the last character in the input.
- Percentage (%): Calculates the percentage of the last input.
- C/CE (Clear): Clears the entire screen.
- 1/x (Inverse): Calculates the reciprocal of the last input.
- x^2 (Square): Squares the last input.
- √x (Square Root): Calculates the square root of the last input.
- ÷ (Division), × (Multiplication), - (Subtraction), + (Addition): Performs the respective arithmetic operation.
- ± (Plus/Minus): Changes the sign of the last input.
- 0-9: Numeric buttons for input.
- . (Decimal Point): Adds a decimal point to the input.
- = (Equal): Calculates the result.
-
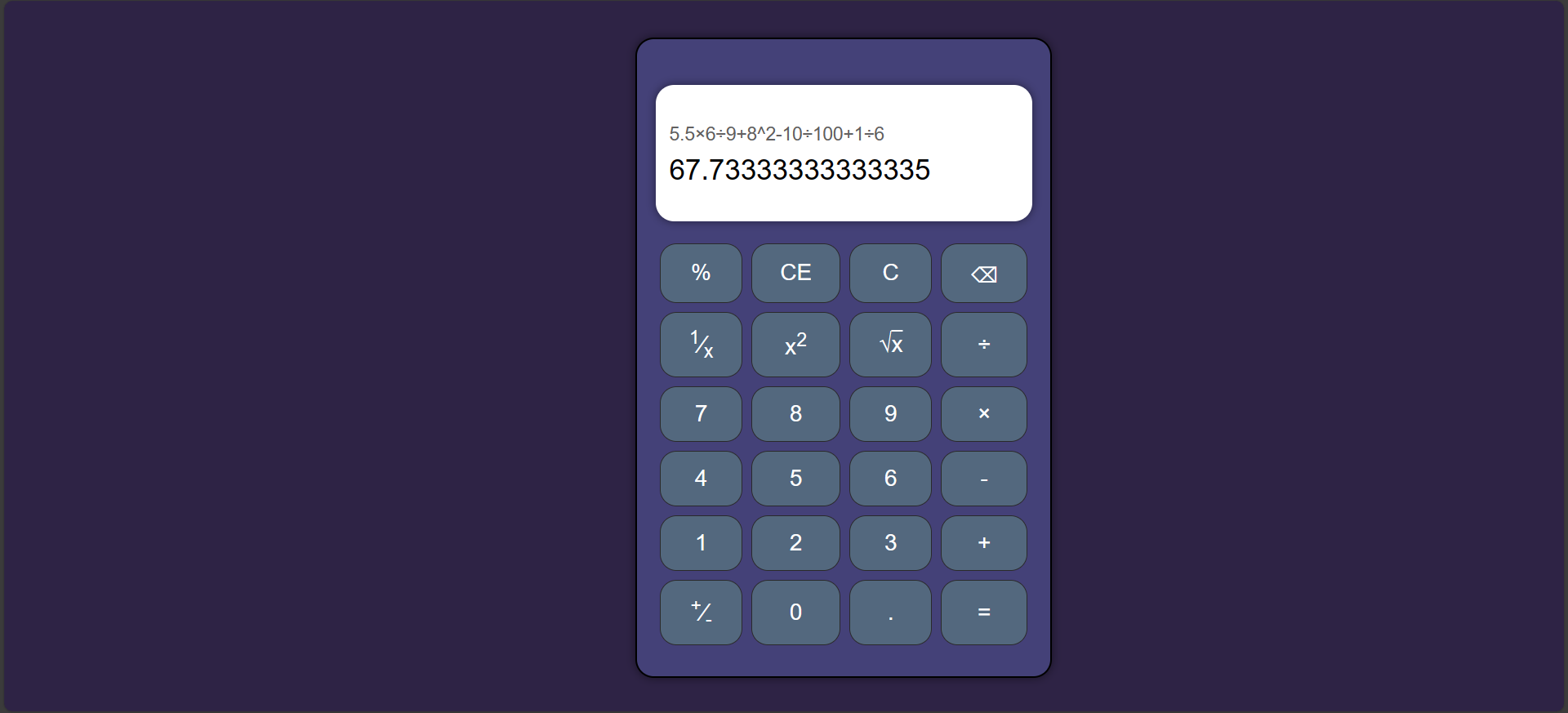
Through Keyboard Shortcuts
- 0-9: Input numeric values.
- *, +, -, /, ^: Perform arithmetic operations.
- ‘.’ : Input a decimal point.
- Enter: Calculate the result.
- Backspace: Delete the last character.
- Escape (ESC): Clear the screen.
A video demonstration showcasing the Calculator application in action is available. Users can watch the video to understand the functionality and usage.
The source code for the Calculator application is available on GitHub. Developers can access the repository for reference or contribute to its enhancement.
Before installing the Calculator, ensure that you have the following prerequisites installed on your machine:
- Java Development Kit (JDK):
- Download and install the latest version of JDK from Oracle or use an alternative like OpenJDK.
- Maven:
- Install Maven to manage the project's build and dependencies.
- Node.js and npm:
- Download and install Node.js and npm to manage frontend dependencies.
- Vue CLI:
-
Install Vue CLI globally using npm:
npm install -g @vue/cli
-
-
Clone the Repository:
-
Build and Run the Spring Boot Application:
This will start the backend server on
http://localhost:8081.
-
Navigate to the Frontend Directory:
-
Install Vue.js Dependencies:
npm install
-
Run the Vue.js Application:
npm run serve
This will start the frontend server on
http://localhost:8080. -
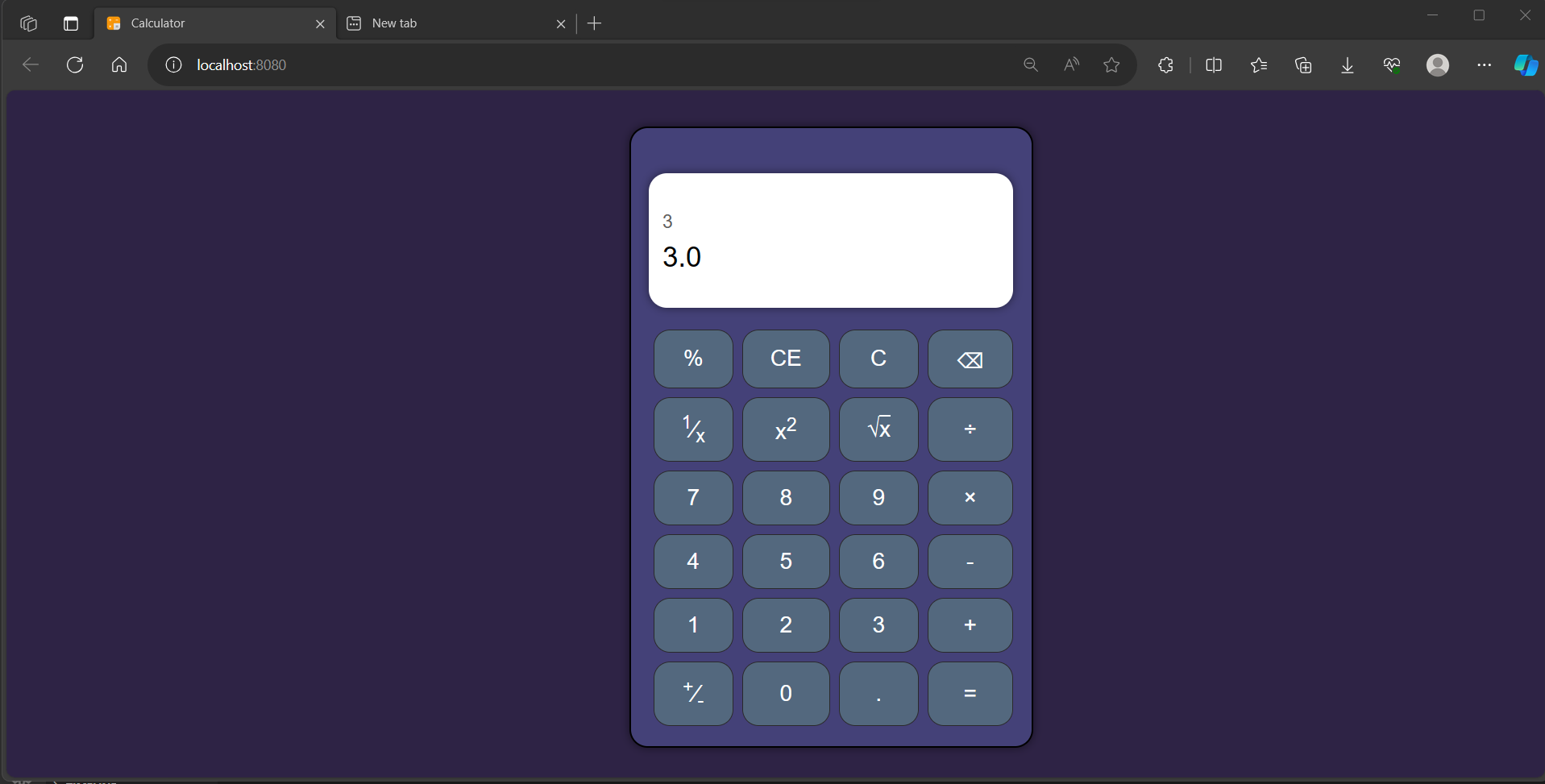
Access the Application: Open your web browser and go to http://localhost:8080 to use the Calculator.
- The backend API is accessible at
http://localhost:8081/calculate/. You can test it using tools like Postman or integrate it into other applications.
You have successfully installed the Simple Calculator on your machine. The backend is running on port 8081, and the frontend is accessible at http://localhost:8080. Start using the calculator to perform mathematical calculations!
-
Front-End:
The application is built using Vue.js, a JavaScript framework for building user interfaces. The structure consists of components for the calculator screen, buttons, and the main application. The application has a responsive and visually appealing design. The color scheme, button styling, and layout contribute to a user-friendly experience.
-
Back-End:
The Simple Calculator Spring Boot application is a backend service built to evaluate mathematical expressions using the Spring Expression Language (SpEL). It provides a RESTful API endpoint that accepts mathematical expressions as input, processes them, and returns the computed result.
- Endpoint:
/calculate/ - Method: GET
- Parameters:
expression(query parameter): Mathematical expression to be evaluated.
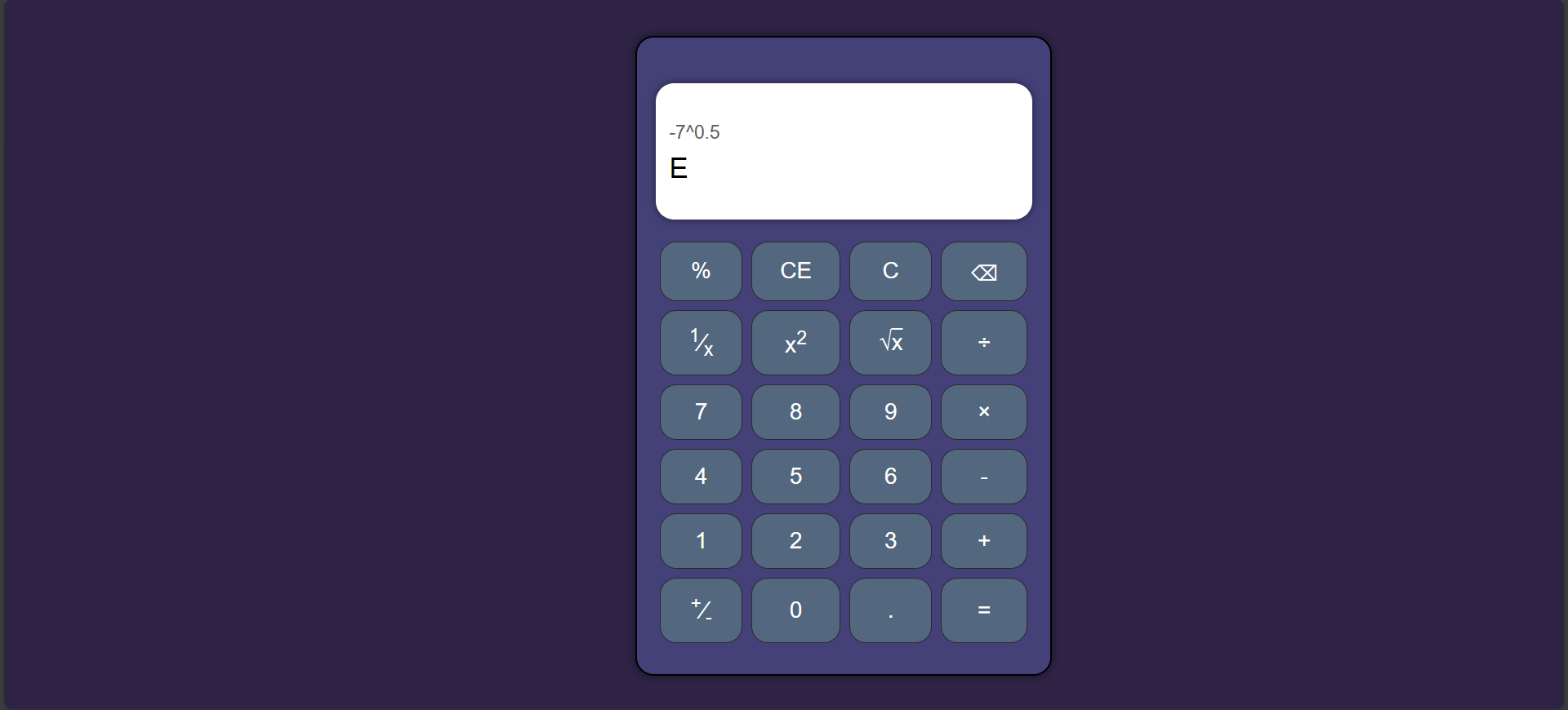
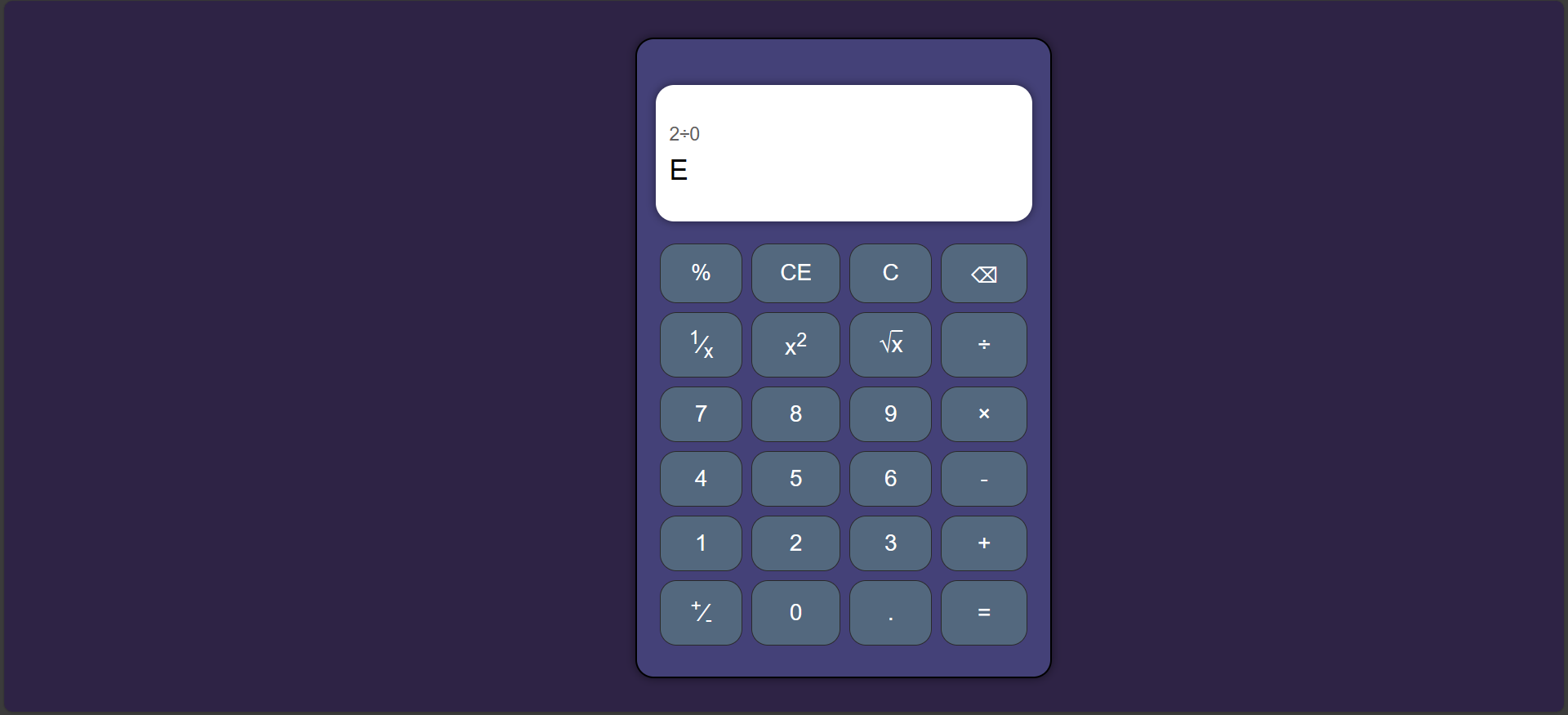
- The application returns the string "E" to indicate an error, such as division by zero or other evaluation issues.
- The application is configured to allow cross-origin requests from
http://localhost:8080to facilitate integration with frontend applications.
@CrossOrigin(origins = "http://localhost:8080")