html kodları ve ne işe yaradıkları hakkında derin bilgi sahibi olmak için oluşturuldu.
META TAGLARI SEO için gereklidir
- meta name="description" content="açıklama yazılır"
- meta name="keywords" content="anahtar kelimeler[google searche yazmada]"
- meta name="author" content="yazan kişi hakkında bilgi sahibi"
- meta charset ="utf-8" karakterlerin türü hakkında bilgi sahibi olmada gerekli
- Unordered List : ul tagı ile gösterilir.
- Ordered List: ol tagı ile gösterilir.şu an
- style="list-style-type:square" şeklinde iç kısmına yazılma suretiyle bir style ataması yapılabilir.şu anki olduğu gibi kare olmuş
- square:kare
- circle:daireli
- disc:içi dolu daireli
- Örnek oLarak navigation barda kullanılmak istense tıklamadan imleç üzerine gidince alta açılarak detay bir liste sunmada yaygın
- Genelde her sitede muhakkak bir liste kullanışlı olabilir dersek yanılmış olmayız o zaman . Bunların yanında ol şıklarının stillendirilebilir olması büyük önem arz etmekte...
- start="" attribute ile burdan aslında kaçtan başlıcağını belirtebiliri
- src="path"
- width="genişlik"
- height="yükseklik"
- alt="resim yoksa ne gösterilsin..."*****SEO için gerekli adını çekerizzzzz
-
href özelliği ile istenilen yere gidilir
-
target="_blank" yapılırsa yeni sekme açılarak istenilen yere gidilir..
- href'e .html uzantılı dosya verilirse aynı pathde ise değilse de yolu belirtilirse o sayfayı açar
- href'e .rar vb. uzantılı dosya verilirse indirir

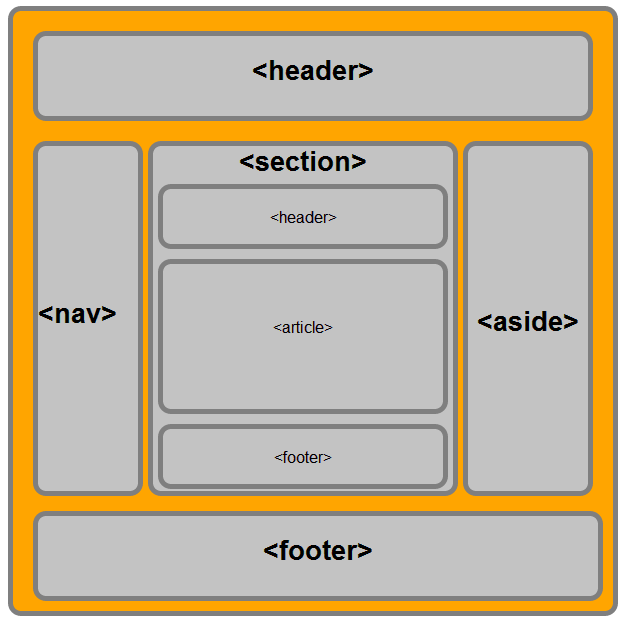
html5 için semantik ögeler
- div : Ben buna genelde tuğla benzetmesi yapıyorum; inşaat tuğlalarını gördüysen üst üste koyulur her biri kendince bir yer kaplar.
- span : Tuğla benzetmesinden gidersek aralarına giren çimento en güzel örnek :D Ama bu her tuğla için olmasa da olur.
- id : Genelde id ise bir nevi kimliktir. tanımlandığı tagin (a tagi)href,css için çağırılırken başına "#" getirilmelidir.
br: diğer satıra geçmeye yarar kty!:kapanış tagi yoktur
hr: satır çizgi bırakır horizonal bir şekilde.kty!
b : bold yazı tipi oluşturulur. Örnek : sample Text
i : italic yazı tipi oluşturulur. Örnek : sample text
big : normalinden bir tık büyük yazar.
small :normalinden bir tık küçük yazar.
strong : güçlü yazdığını hissettirir :D .Örnek: sample text
em: vurgulama için . Örnek : sample
ins: alt çizgi oluşturmak için gereklidir.Ör:alt çizgili
sup: x2 + 2 gibi üs alma işlemlerinde geçerlidir.
sub: H2O gibi kimyasal ifadeler gibi ifadelerde.
del: Üstünü çizmede :
mark: fosforlu yapmada...
***VSCODE için geçerli bir kural var aslında EMMET için geçerli o da "lorem" ile otomatik tanımlı paragraf oluşturma, ve bunun yanında geçerli bir şey var o da p tagları içinde kullanmanın uygun olması ya da h tagları
ikiye ayrılır:
Bu ikisi için de geçerli
img tagı ile olur... kty!
a tagı ile olur href="" özelliği ile de istenilen yere gidilir