Demo to create a github new repo
uiauto "create-github-repo.json"npm i -g uiauto
- -f, --file Test sequence json file (defalut option)
- -p, --parallel Parallel execution count
- -s, --serial Serial execution count
- -l, --headless Head less chrome
- -t, --timeout Navigation timout
- -n, --noquit Do not close browser once done
- -v, --version Version
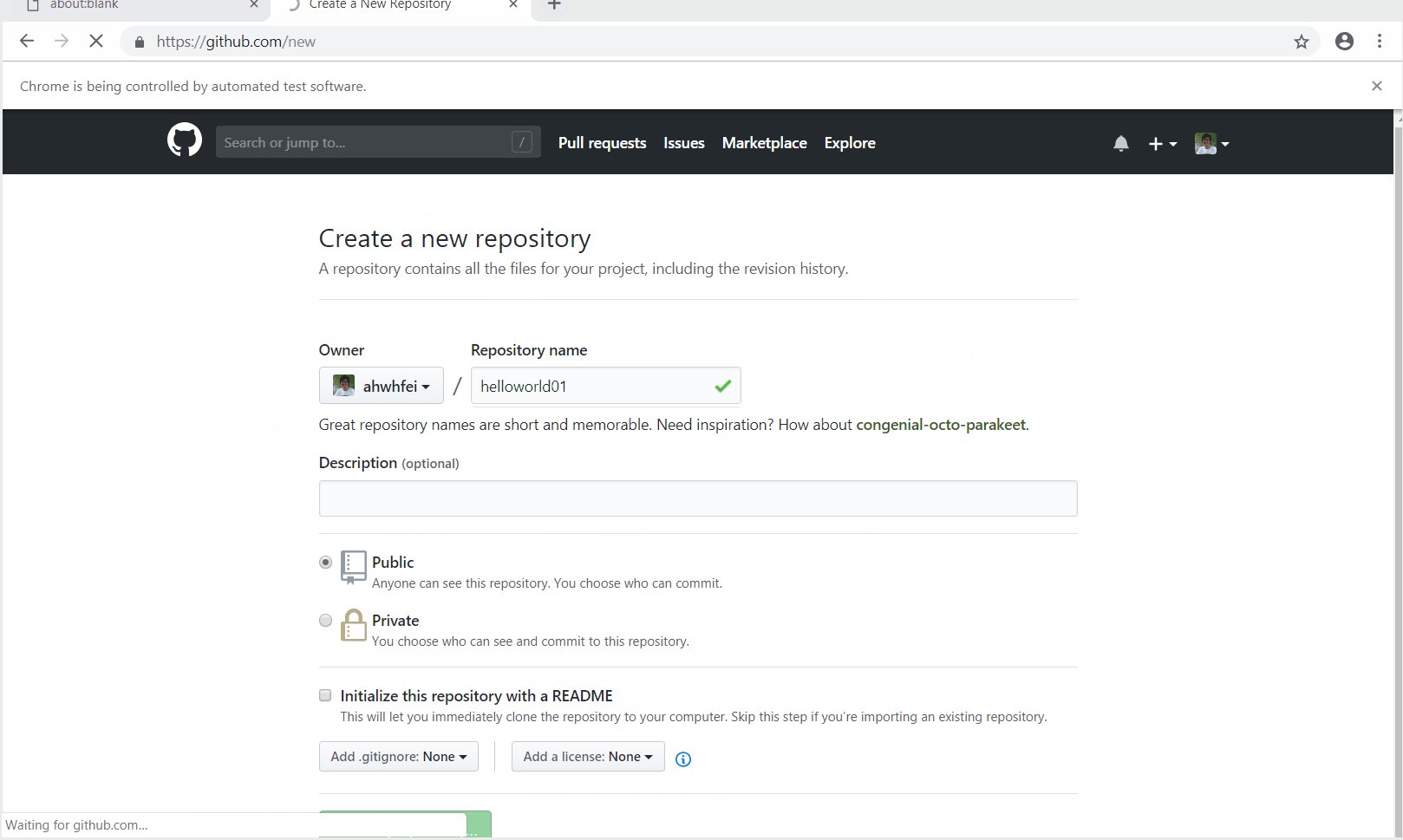
- Run one execution sequence, this is demo for creating a new github repo automatically.
uiauto "github-create-repo.json"- Run 5 execuation sequences in parallel
uiauto "github-create-repo.json" -p 5- Run one execution sequence with 5 times loop
uiatuo "github-create-repo.json" -s 5github-create-repo.json stored the data of UI automation.
{
"description": "",
"siteUrl": "",
"creds": [
{
"username": "",
"password": ""
}
],
"data": [
{
"description": "",
"data": "",
"interval": 2,
"delay": 1,
"textbox": true,
"navigation": true,
"ignore": true,
"value": "",
"cred": "username"
}
]
}| Fields | Type | Description |
|---|---|---|
| description | String | Description of test sequence |
| siteUrl | String | The url of web site, the automation tool will run |
| creds | Array | Type of each item is object, stored data for typing |
| data | Array | Type of each item is object, each object is an action |
| Action Fields | Type | Description |
|---|---|---|
| description | String | Descripton of this action |
| data | String | XPath, suggest to use a very details XPath, with more information more stable, such as class, id, sibiling index, text value and top to BODY. Suggest to use this Chrome extension Full XPath to copy XPath |
| interval | Number | Timeout of finding element by XPath, Unit: second |
| delay | Number | The delay time to execute this action, unit: second, default value is one second |
| textbox | Boolean | Whether the element is a textbox element, such as input[type="text"] or input[type="password"] |
| navigation | Boolean | Exist a navigation after the action executed |
| ignore | Boolean | If do not find element by XPath, the action will be ignored |
| value | Any | This field is for textbox type element, it will be convered when cred filed is exist |
| cred | String | its value is the key of creds above, it's for textbox type element |
Using a ful XPath with more details(class, id, sibiling index, text value) and top to BODY. Because used a dynamica locating a algorithm, which help to resolve XPath break when page changed, for example, the position of parent or brother elements is changed. The sytle changed such as class name updated.
All fields support to JavaScript expression, for example:
Set delay as 60-160 seconds
"delay": "{ 60 + Math.ceil(Math.random()*100) }"国内安装puppeteer
npm i --save puppeteer --ignore-scripts
npm config set PUPPETEER_DOWNLOAD_HOST=https://npm.taobao.org/mirrors
npm install --save puppeteer