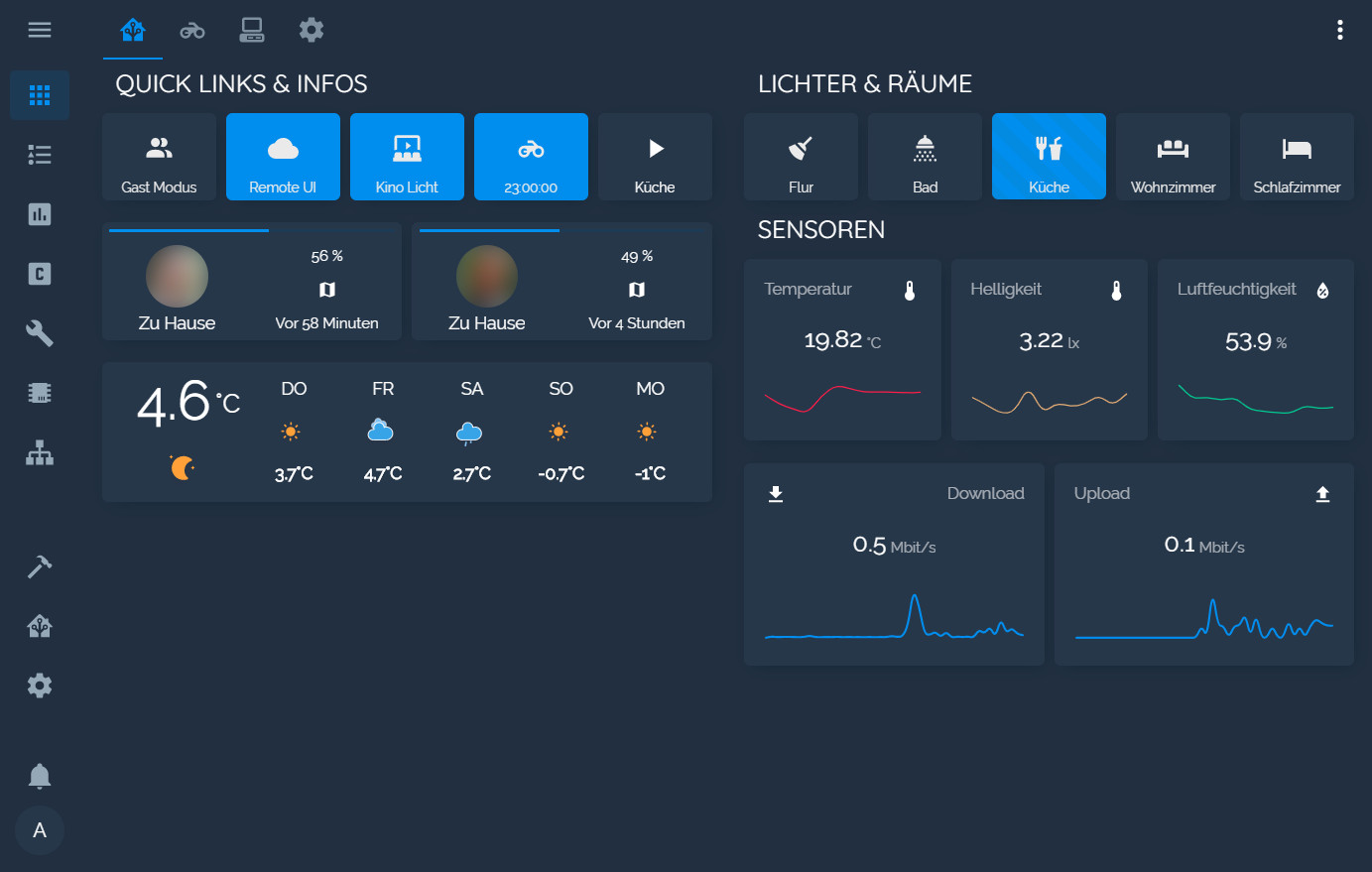
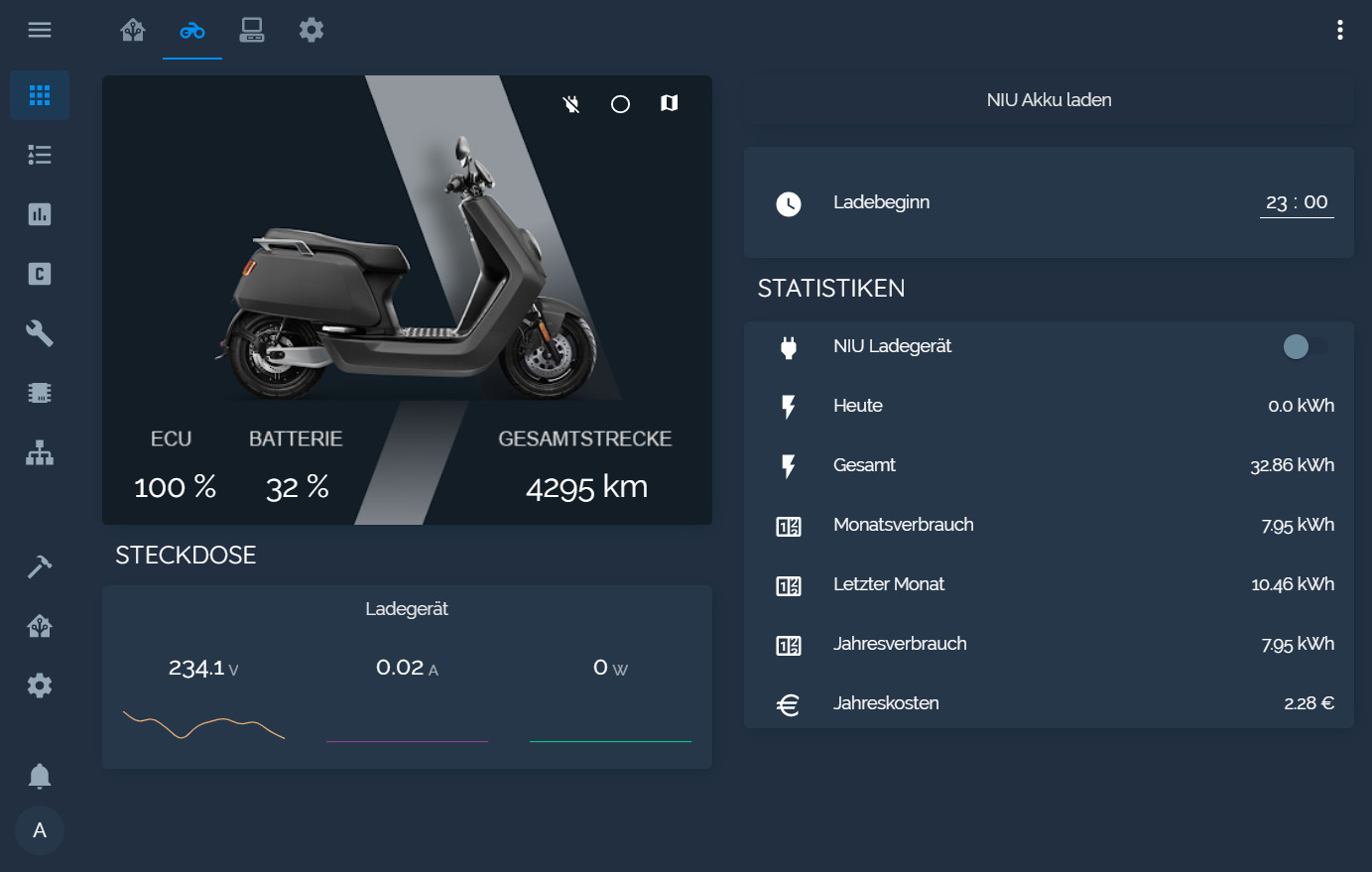
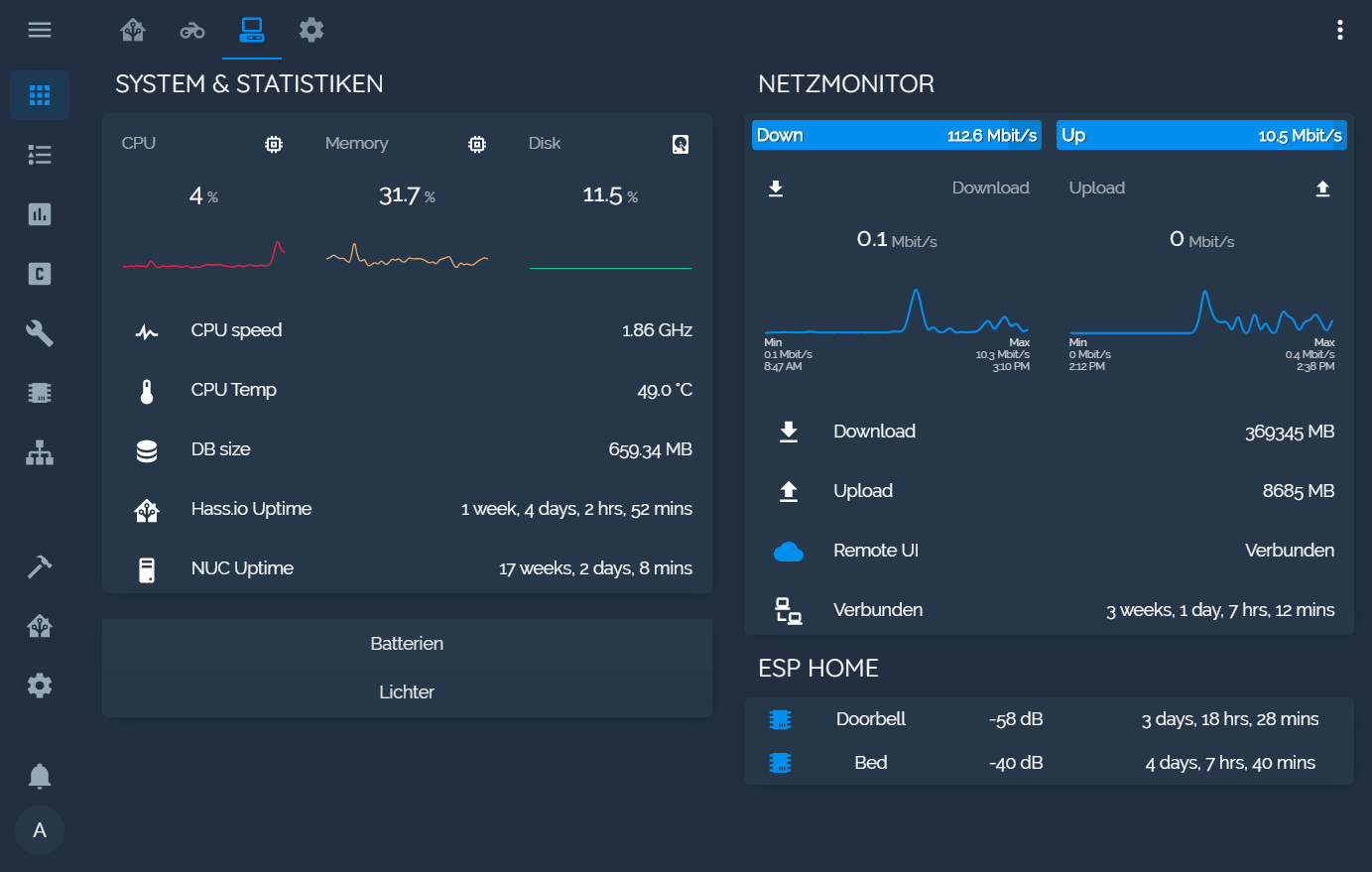
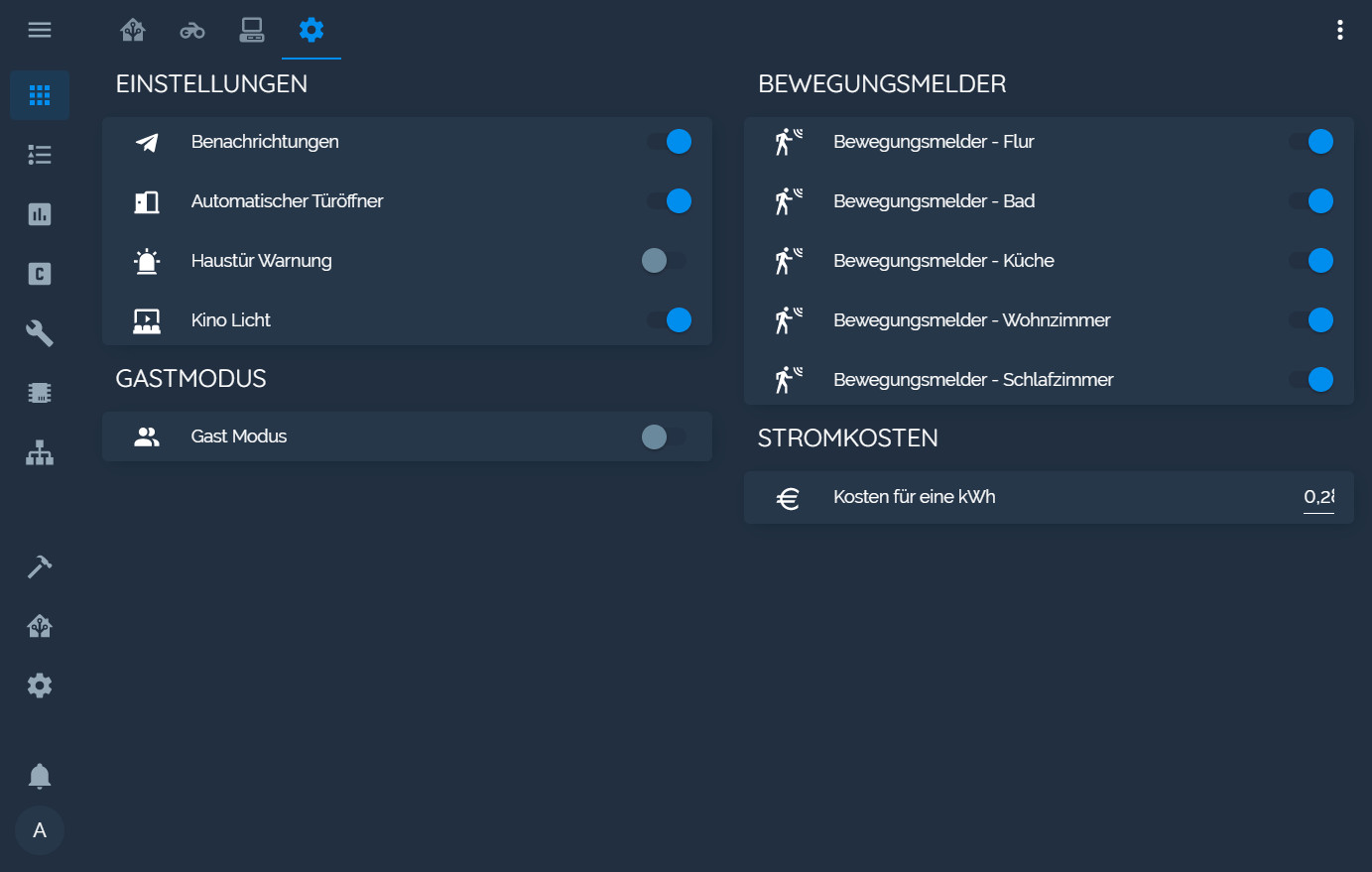
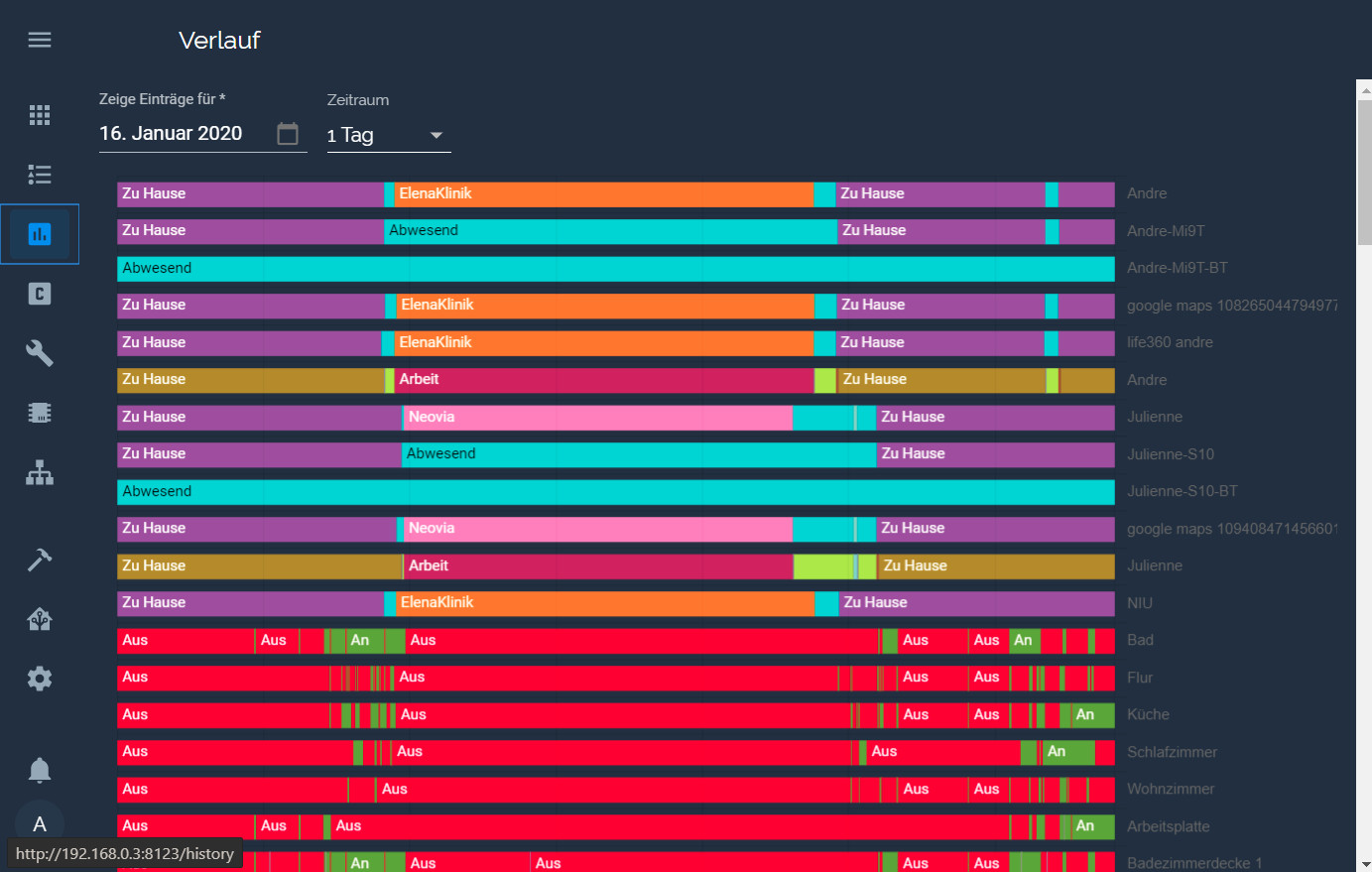
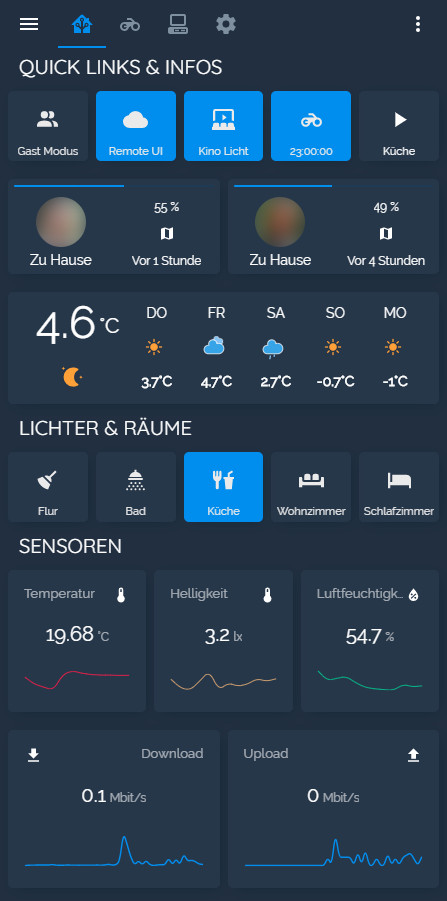
Dark Blue Theme with Blue accent Colors for Home Assistant
- copy the
themesfolder into your home-assistant folder - add this to your
configuration.yaml
frontend:
themes: !include_dir_merge_named themes- restart home-assistant
- select the theme in your user's profile (bottom left)
Optional: I recommend installing Custom Header
- Go to the Community Store.
- Search for
Noctis. - Navigate to
Noctis. - Press Install.
If you want to use the custom fonts, you need to add this to your ui-lovelace.yaml under resources
- url: 'https://fonts.googleapis.com/css?family=Raleway'
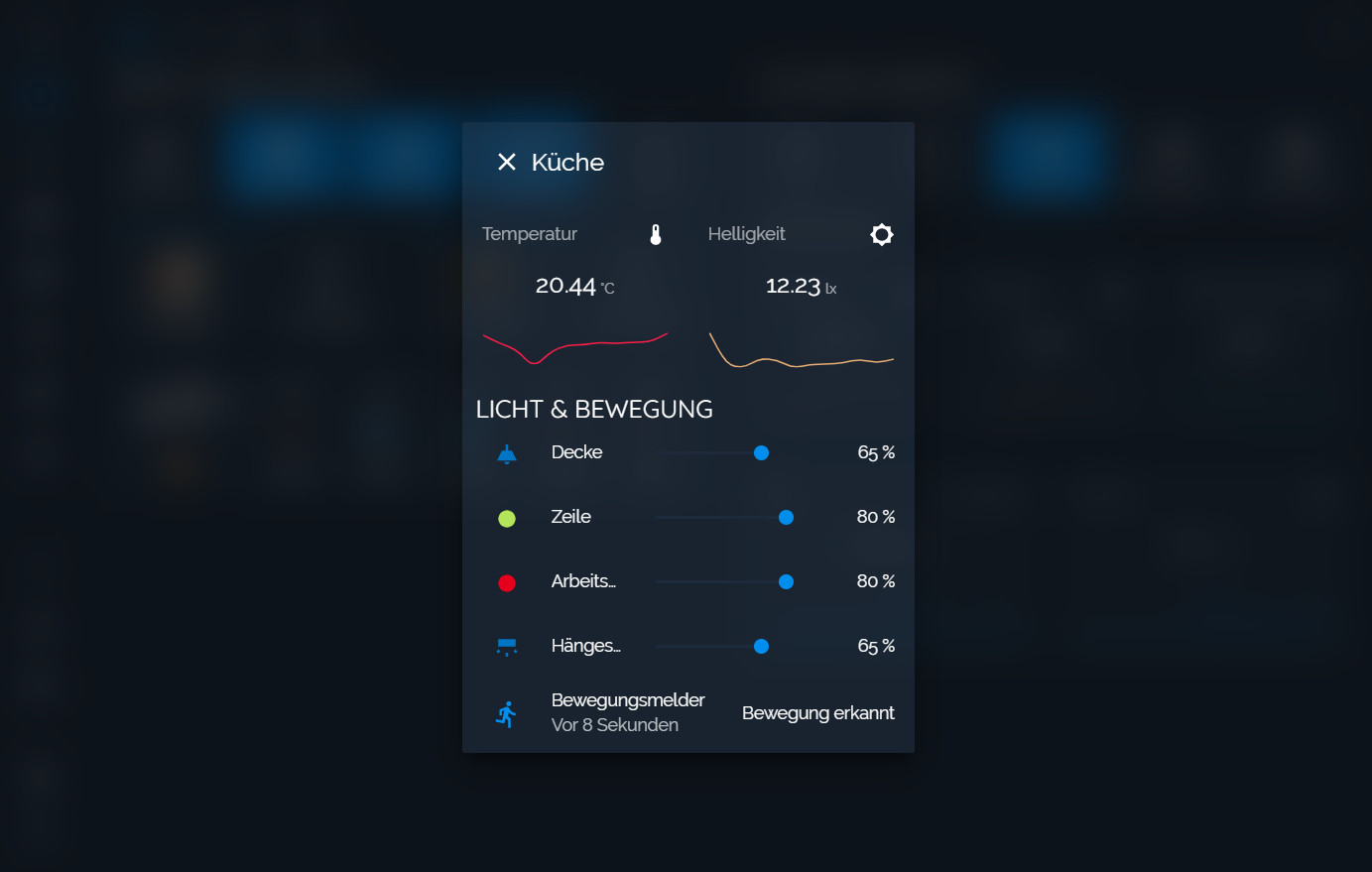
type: cssIf you want the blur effect on your popup cards add this to your ui-lovelace.yaml under resources
- url: /local/popup-background.js
type: jsthanks to @matt8707 for posting this
and put popup-background.js into your www folder
Additionaly if you are using Firefox you need to go into about:config and set both gfx.webrender.all
and layout.css.backdrop-filter.enabled to true. You may need to restart Firefox fo it to take effect.
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
|---|