A multi-track HTML5 Audio Player with Twitter Bootstrap and jQuery
- Twitter Bootstrap 3 - http://twitter.github.com/bootstrap/
- jQuery - http://jquery.com/
Clone or download this repo; then open the included index.html file:
- with your browser to:
- see a live demo on your local machine
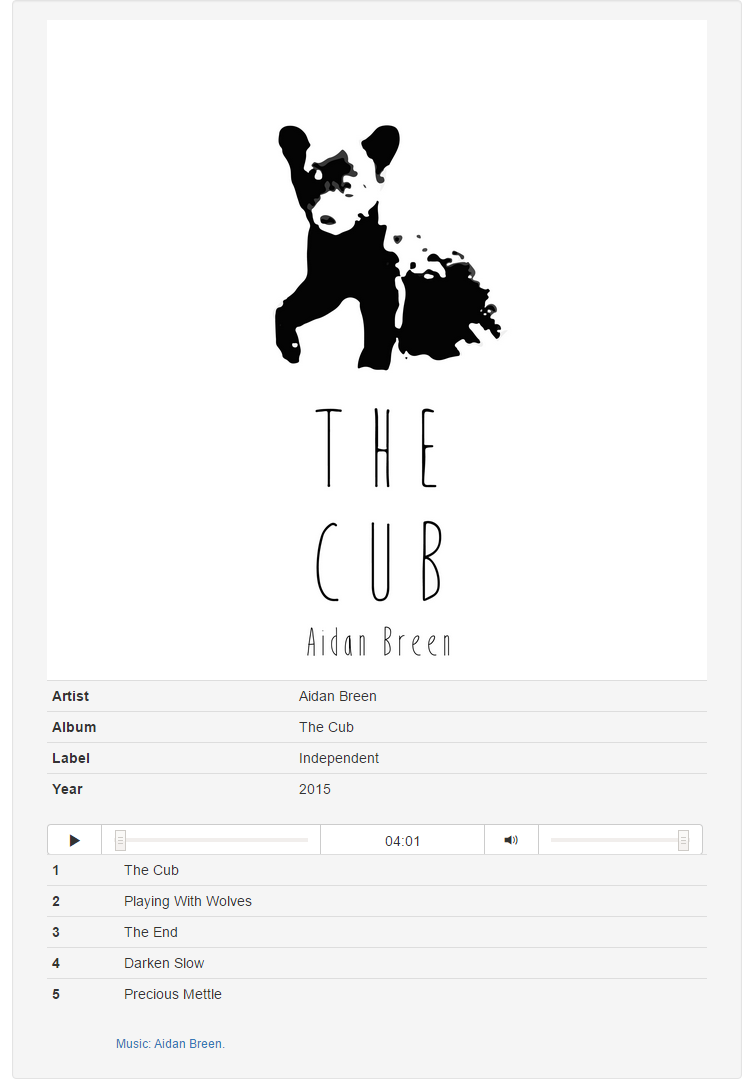
- compare it with the screenshot or live demo below
- with your text editor to:
- see all the css and js files you need to link to
- see the
<audio>tags in use
Works best when the player is not enclosed in too narrow a container in your page otherwise the player controls can appear jumbled. Both the seek and volume sliders are hidden on narrow (xs) viewports. A good strategy is to start "mobile-first" as usual by enclosing your audio block in a row that uses all twelve grid colums of the page's outer container in an xs viewport. Then, on wider viewports, the player can occupy fewer of the page's grid columns. See the example row widths in index.html and the corresponding live demo.
Forked from Iain Houston's Bootstrap3_player
Which was, in turn forked from William Randol's bootstrap-player
bootstrap-playeris great for Bootstrap 2- All the functionality of William Randol's player is preserved / enhanced. (QUnit / FuncUnit test suite in progress 🌒)
bootstrap3_playerupdates the styling ofbootstrap-player; has fewer dependencies; uses Bootstrap 3bootPlayerenables multiple tracks to be played as an album or playlist; updates the styling ofbootstrap3-player;
For some info on the differences between bootPlayer and bootstrap-player, see here.