Make it easy to create your own react component showcase site.
$ npm install --save react-showcase
import showcase from 'react-showcase';
const myComponents = [Input, Button];
const showcases = myComponents.map(Component => {
const Showcase = showcase(Component);
reutrn <Showcase key={Component.name}/>
});
function App() {
return <div>{showcases}</div>
}
ReactDOM.render(<App />, document.getElementById('showcase'));It shows...
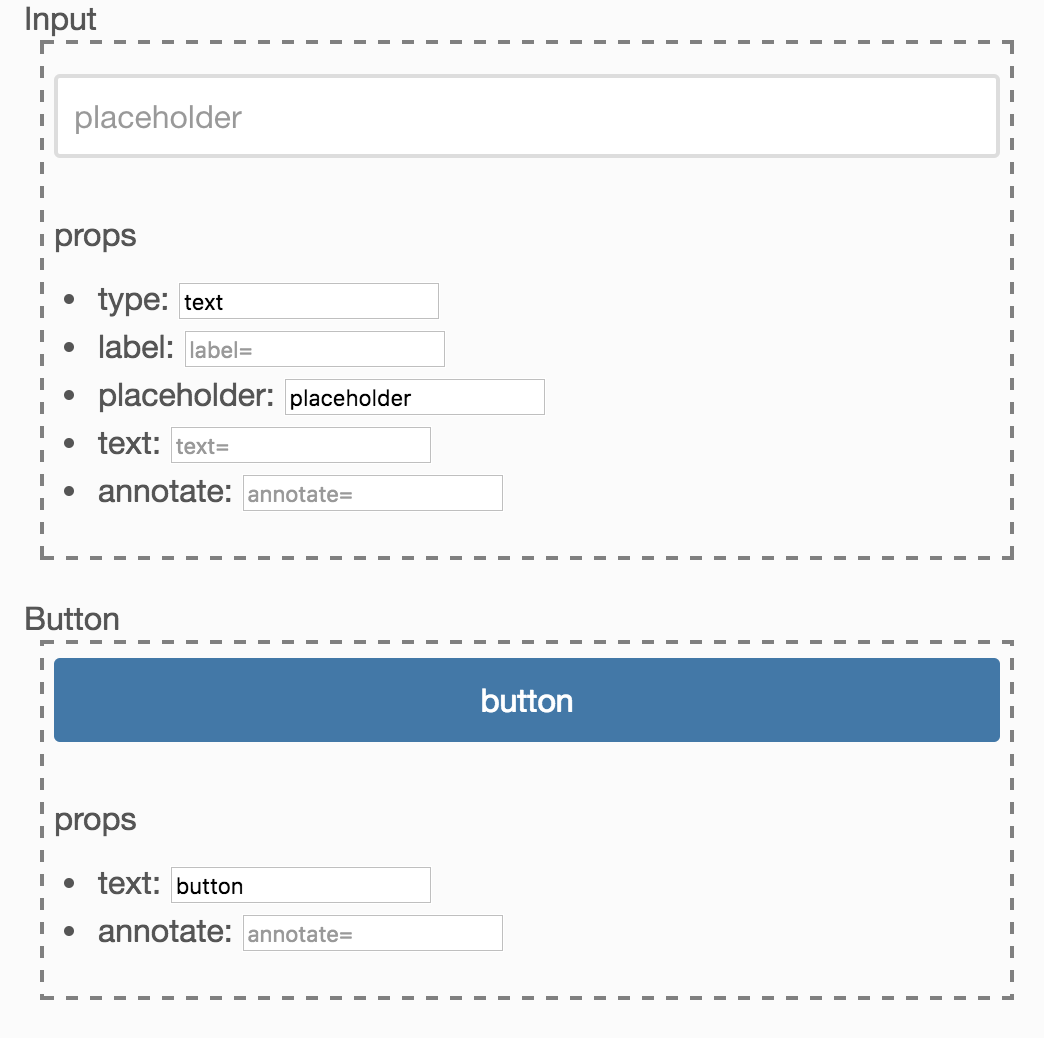
return: Showcase component
This function returns your Component wrapped by Showcase component.
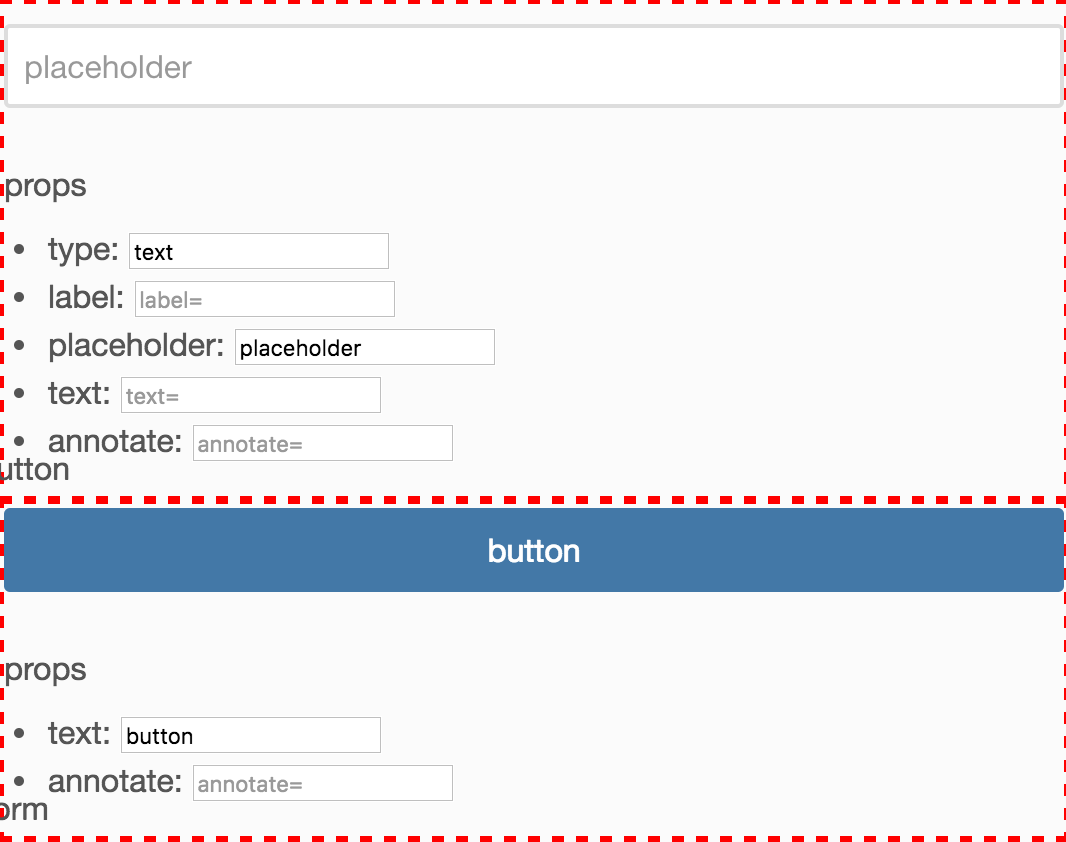
If you want to override showcase component styles, this can be used for base styling.
<Showcase styles={myStyles} />
It has styles property to override showcase styles.
import { defaultStyles } from "react-showcase";
const myStyles = Object.assign({}, defaultStyles, {
article: { border: "dashed 2px red" }
});
const Wrapped = showcase(MyComponent);
ReactDOM.render(
<Wrapped styles={myStyles} />,
document.getElementById("showcase")
);MIT