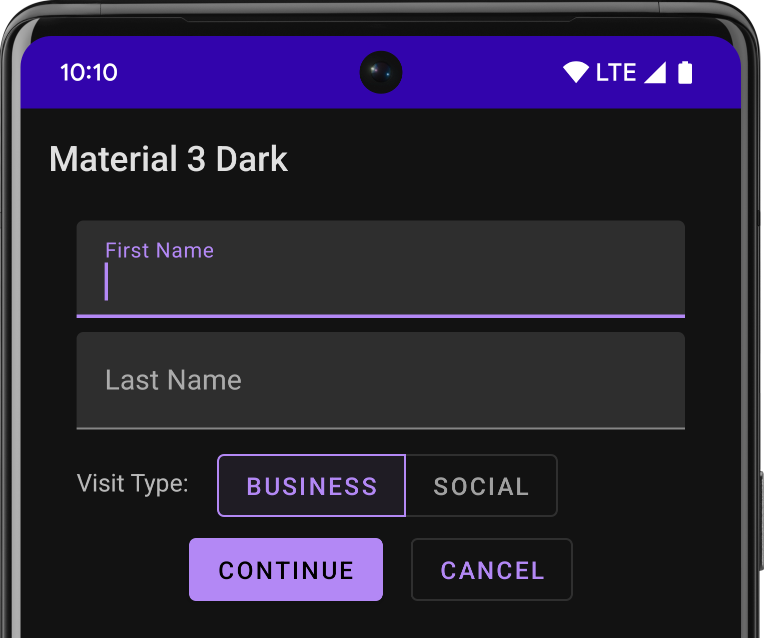
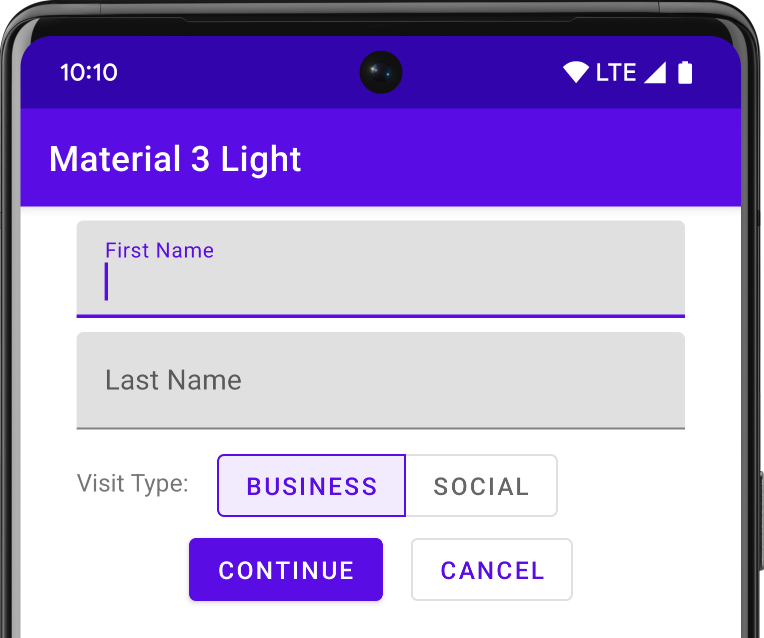
To take advantage of the material features such as styling for standard UI widgets, and to streamline your app's style definition, apply a material-based theme to your app.
For more information, see how to apply the material theme.
To provide your users a familiar experience, use material's most common UX patterns:
Promote your UI's main action with a Floating Action Button (FAB). Show your brand, navigation, search, and other actions with the App Bar. Show and hide your app's navigation with the Navigation Drawer. Use one of many other material components for your app layout and navigation, such as collapsing toolbars, tabs, a bottom nav bar, and more. To see them all, check out the Material Components for Android catalog And whenever possible, use predefined material icons. For example, the navigation "menu" button for your navigation drawer should use the standard "hamburger" icon. See Material Design Icons for a list of available icons. You can also import SVG icons from the material icon library with Android Studio's Vector Asset Studio.