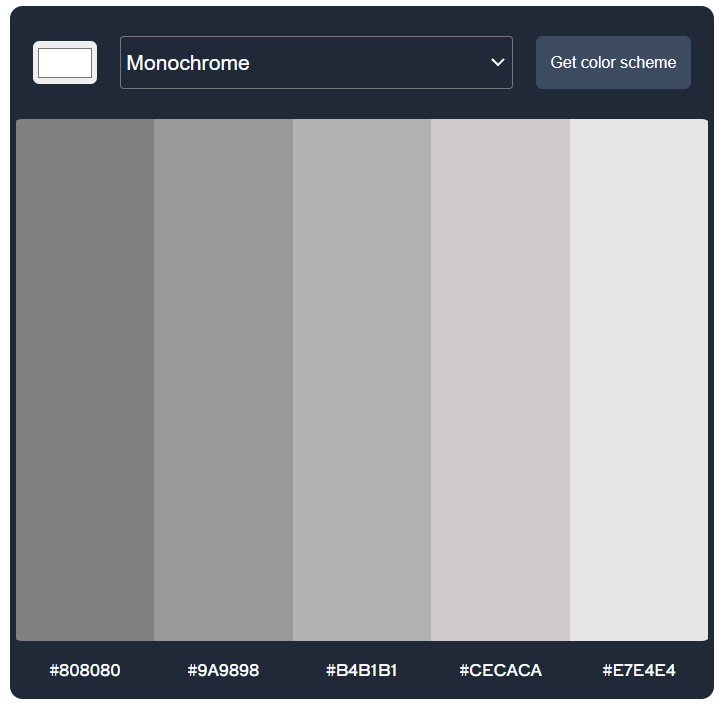
This application allows the user to generate a scheme of colors based on an initial color seed of choice and a scheme mode. Once the user choices are completed and the 'Get color scheme' button is clicked, the application will perform a fetch request to The Color API and retrieve a collection of 5 colors. Once the color scheme is generated, the user will be able to copy each color's hexadecimal code to the clipboard by clicking on the color strip or the hexadecimal code displayed at the bottom.
No installation is needed. This application is run in a live webpage.
To use this application, go to the deployed webpage by followig this link: Visit the deployed page
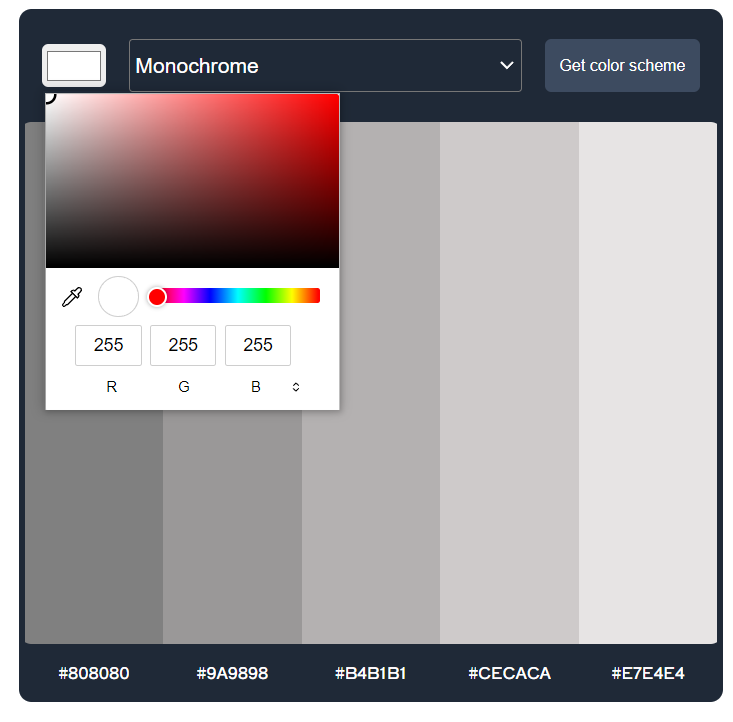
Once in the landing page, click on the color picker at the top left to pick a color seed.
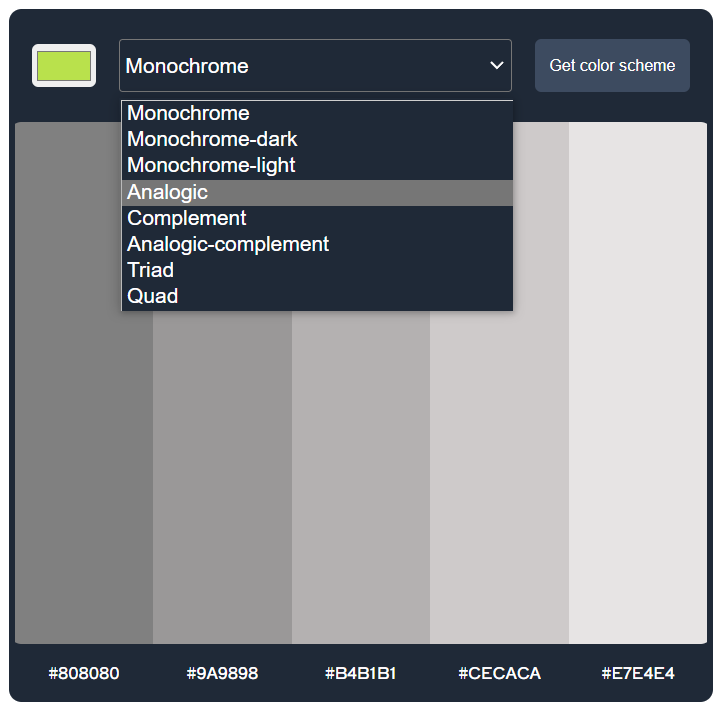
Next, chose a color scheme mode from the dropdown list.
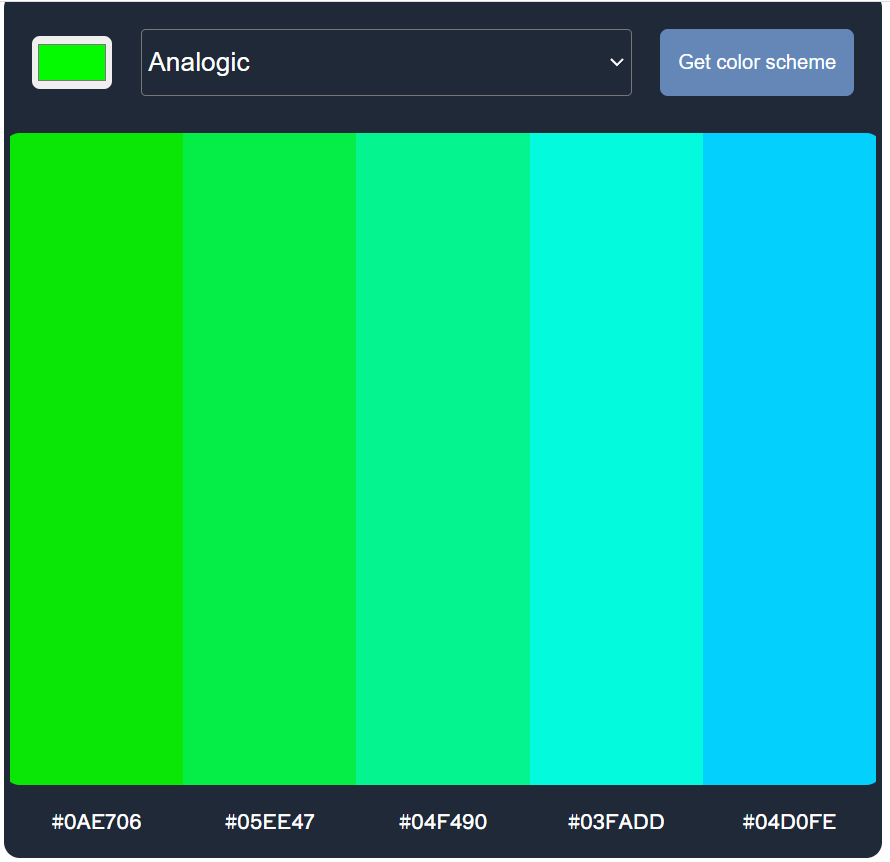
Click on the 'Get color scheme' button to generate the color scheme based on your choice of seed and scheme mode.
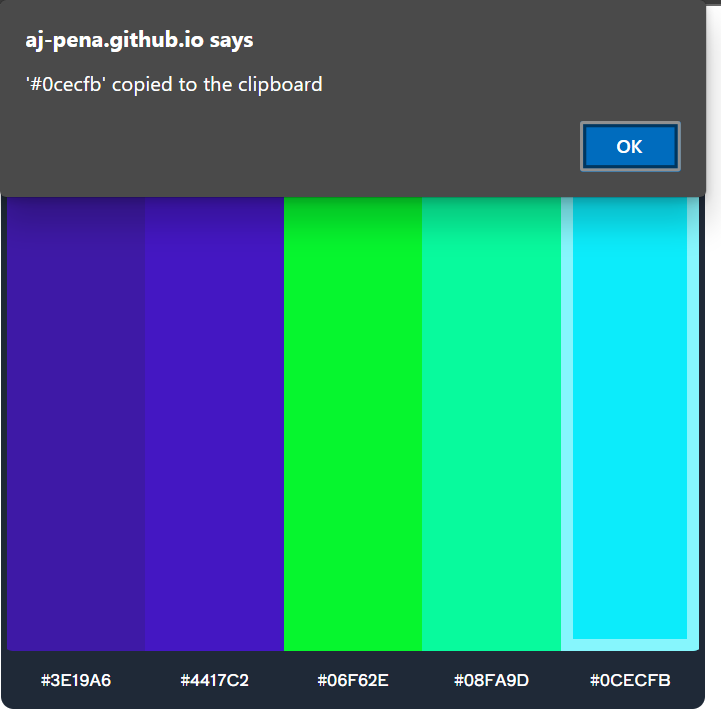
Click on the color rectangle or on the hexadecimal code shown below each color strip to copy the hexadecimal code to your clipboard. You are ready now to use it in your code!
Third-party assets:
Reference material:
If you want to know more details, feel free to visit the repo
- HTML
- JavaScript:
- Variables
- Arrays
- Objects
- EventListeners
- For Of Loops
- Fetch
- API
- Promises
- Navigator.Clipboard.writeText()
- Template literals