A simplified, Docker only setup for slatedocs/slate.
Slate helps you create beautiful, intelligent, responsive API documentation.
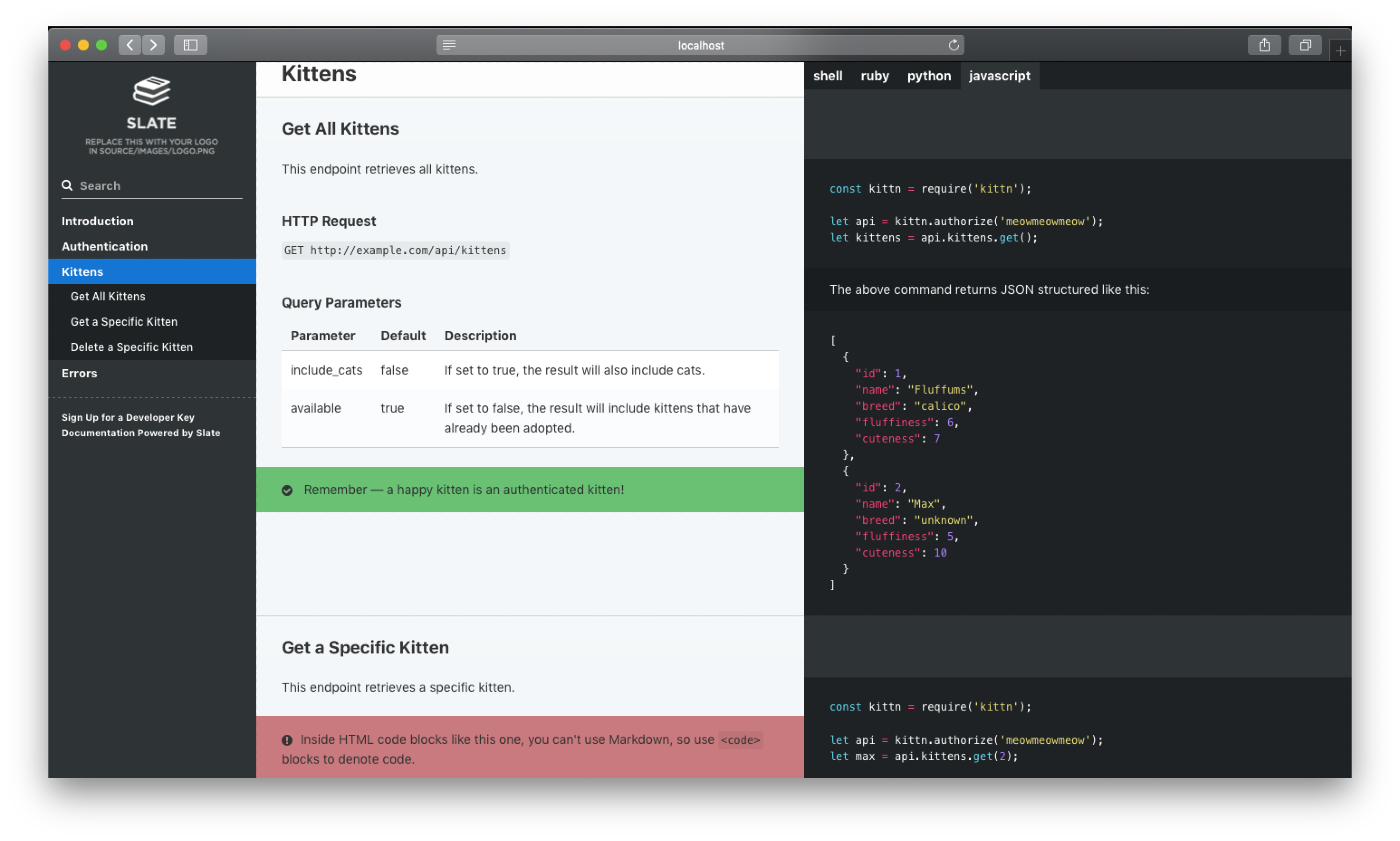
The example above was created with Slate. Check it out at slatedocs.github.io/slate.
It's a template for slim, docker-only slatedocs/slate setup. The changes (from original slatedocs) are the following:
- Removed all the files except the source files and a few others.
- Using
slatedocs/slatepre-built docker image for generating the docs. - Added
.shfiles asbuildandservecommand shortcut. - Added a new aside type
<aside class="pre">to show preformatted, multiline code in the middle column.
To start building your API Documentation with slate,
- Make a repository from this template.
- clone that repository
- For the first time, give the sh files permission to execute
chmod +x ./serve.sh
chmod +x ./build.shNow, your setup is complete!
The source files are in ./source directory.
And, generally, the only file you need to edit is source/index.html.md.
- For preview of the documentation site, run
./serve.sh
# The preview is available at http://127.0.0.1:4567- Now you can make changes in
source/index.html.mdto prepare your API Documentation. - Verify your changes by reloading the preview time to time.
- After every significant progress, to build the site, run
./build.shNow your static documentation site is ready in ./docs folder.
You are free to deploy the files anywhere, without any dependency.
Warning: Remember to add and commit the changes of
./docs/*files.
Slatedocs pulls all multiline code blocks to the third column. But sometimes you may want to keep a JSON sample or code fragment on the main middle column.
So, this setup has added a new aside class "pre", that will show preformatted code in the middle column.
<aside class="pre">
{
"status": "completed",
"is_anonymous": false
}
</aside>Note: Slate comes with 3 built in aside class for showing blocked notes:
notice,warningandsuccess.
The ./build.sh will update static build in ./docs folder.
So, to publish the documentation with Github Pages,
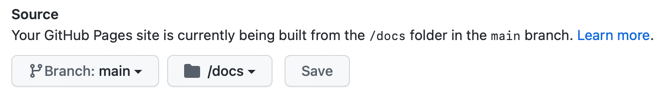
- From settings page of your repository, enable Github pages and set
/docsas the source of the publishing site.
- Build with
./build.sh - Commit (with including all changes in
/sourceand/docs) - Push. You should see the changes published in Github-Page url.
-
Clean, intuitive design — With Slate, the description of your API is on the left side of your documentation, and all the code examples are on the right side. Inspired by Stripe's and PayPal's API docs. Slate is responsive, so it looks great on tablets, phones, and even in print.
-
Everything on a single page — Gone are the days when your users had to search through a million pages to find what they wanted. Slate puts the entire documentation on a single page. We haven't sacrificed linkability, though. As you scroll, your browser's hash will update to the nearest header, so linking to a particular point in the documentation is still natural and easy.
-
Slate is just Markdown — When you write docs with Slate, you're just writing Markdown, which makes it simple to edit and understand. Everything is written in Markdown — even the code samples are just Markdown code blocks.
-
Write code samples in multiple languages — If your API has bindings in multiple programming languages, you can easily put in tabs to switch between them. In your document, you'll distinguish different languages by specifying the language name at the top of each code block, just like with GitHub Flavored Markdown.
-
Out-of-the-box syntax highlighting for over 100 languages, no configuration required.
-
Automatic, smoothly scrolling table of contents on the far left of the page. As you scroll, it displays your current position in the document. It's fast, too. We're using Slate at TripIt to build documentation for our new API, where our table of contents has over 180 entries. We've made sure that the performance remains excellent, even for larger documents.
-
Let your users update your documentation for you — By default, your Slate-generated documentation is hosted in a public GitHub repository. Not only does this mean you get free hosting for your docs with GitHub Pages, but it also makes it simple for other developers to make pull requests to your docs if they find typos or other problems. Of course, if you don't want to use GitHub, you're also welcome to host your docs elsewhere.
-
RTL Support Full right-to-left layout for RTL languages such as Arabic, Persian (Farsi), Hebrew etc.
Getting started with Slate is super easy! Simply press the green "use this template" button above and follow the instructions below. Or, if you'd like to check out what Slate is capable of, take a look at the sample docs.
You can view more in the list on Slate wiki.