Note
This plugin doesn't change the Boot Splash Screen of the Godot Engine that can be customized in the Project Settings. It provieds a new set of Control nodes that can be used to create a custom splash screen inside the SceneTree.
You can also buy me a coffee if you like the plugin and feel like supporting me :D
- Plug & Play: Just add the
SplashScreennode to your scene and you are ready to go. - Create custom splash screens in the editor by using
SplashScreenSlidenodes. - Set transitions for each slide using the
SlideTransitionsystem. - Let the player skip slides using the a defined input action.
You can install the plugin in one of the following ways:
- Use the Godot Asset Library to install the plugin directly from the Godot Editor.
- Get the latest release from the Releases page and add the contents of the
addonsdirectory to your project. - Clone the repository using
git clone.
Tip
Each node and resource is documented using the Godot Engine's built-in documentation system. You can access the documentation by pressing F1 or hovering over properties in the editor.
The plugin provides the
SplashScreen and
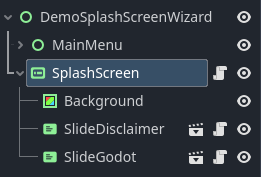
SplashScreenSlide nodes. The SplashScreen node is the root node of the splash screen and the SplashScreenSlide nodes are the slides that are shown on the splash screen in order. You can add as many slides as you want to the SplashScreen node and customize them to your liking.
- Enable the plugin in the Project Settings.
- Create a new
SplashScreennode in your scene. - Add
SplashScreenSlidenodes as children of theSplashScreennode.- I highly recommend creating a new scene for each slide with the
SplashScreenSlideas the root node, as it will make it easier to edit the slides.
- I highly recommend creating a new scene for each slide with the
- Customize the Slide nodes to your liking.
- Set transitions (FadeIn, FadeOut, etc.) using the
transition_inandtransition_outproperties. This plugin comes built-in withSlideTransitionFade, but you can create your own by inheriting fromSlideTransition. - If there is no custom logic required, setting
continue_after_durationtotruewill automatically continue to the next slide after thedurationhas passed. - If you want to add custom logic (e.g. animations, confirmation prompts, etc.), set
continue_after_durationtofalseand extend theSplashScreenSlidescript.
- Set transitions (FadeIn, FadeOut, etc.) using the
- Run the scene and enjoy your custom splash screen.
- If
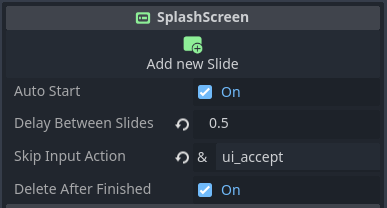
autorunis disabled, you can callstart()on theSplashScreennode to start the splash screen manually.
- If
Important
Make sure to set the correct Anchor Presets for the SplashScreen and SplashScreenSlide nodes, as they still function as regular Control nodes. You can do this by selecting the node and clicking the green circle with the white cross in your toolbar. Most of the time you will want to set the Anchor Presets to Full Rect.
As mentioned above, all nodes, functions and resources you will ever need are documented. There also is a demo scene included that showcases some of the features of the plugin. You can find it in the demo_splash_screen_wizard directory.
Right click on the SplashScreenSlide node and select Extend Script. This will create a new script that extends the SplashScreenSlide class. You can now override the _slide() method and implement your own logic, like playing animations from the AnimationPlayer or showing a confirmation prompt. After your logic is done, emit the slide_finished signal to continue to the next slide.
func _slide() -> void:
var animation_player = %AnimationPlayer
animation_player.play("wiggle")
await animation_player.animation_finished
slide_finished.emit()Create a new script that extends the SlideTransition class. You can now override the _start() method and implement your own transition logic. It is recommended to use Tweens for this, as they are built-in and easy to use.
class_name SlideTransitionFade extends SlideTransition
# ...
func _start(target: Node) -> void:
var fade: Tween = target.get_tree().create_tween()
var value_start: float
var value_end: float
match fade_type:
FadeType.FADE_IN:
value_start = 0
value_end = 1
FadeType.FADE_OUT:
value_start = 1
value_end = 0
target.modulate.a = value_start
target.show()
fade.tween_property(target, "modulate:a", value_end, duration).set_trans(transition_type)
await fade.finishedFeel free to open a pull request or an issue if you have any suggestions or found a bug.
This project is licensed under the MIT License.