This is a fork from pascalhaakmat/ng-material-treetable (see section below), adding more customization for icon and checkbox into each coloum.
This could be done via customColumnIcon and customColumnCheckBox in options passed to treetable, such as
<treetable [tree]="singleRootTree" [options]="{isExpanded: false, customColumnIcon: [ myIcon, 'person',''],
customColumnCheckBox: [ 'true', 'true','']}"></treetable>
For icon options, besides string, user defined function such as myIcon could be used to set different icon depending on the node information.
For checkbox, 'true' is not meaning to set checkbox default to checked status. Instead, any not null string means there will be a checkbox.
This is a fork of ng-material-treetable to work with Angular 9.
Until the version in the npm repository works with Angular 9 you can build a tarball from this repository locally:
npm run-script packagr
cd dist
npm pack
... and reference the tarball in your projects' package.json like:
"ng-material-treetable": "file:ng-material-treetable-0.5.5-angular9.tgz",
A simple, customisable, and easy to use Angular Material TreeTable component.
Simply install the package through npm
npm i ng-material-treetable --save
Make sure you have the angular material packages installed
npm i @angular/material @angular/cdk @angular/animations --save
import the main module
import { TreetableModule } from 'ng-material-treetable';
@NgModule({
...
imports: [
...
TreetableModule
],
...
})
export class AppModule { }and use the component in your template
<treetable [tree]="yourTreeDataStructure"></treetable>Finally, make sure you import the required material icons font in your styles.css
@import url('https://fonts.googleapis.com/css?family=Roboto:400,700|Material+Icons');The tree object that's rendered by the component can either be a Node<T> or a Node<T>[] where Node<T> is the following interface
import { Node } from 'ng-material-treetable';
interface Node<T> {
value: T;
children: Node<T>[];
}Here's a simple example.
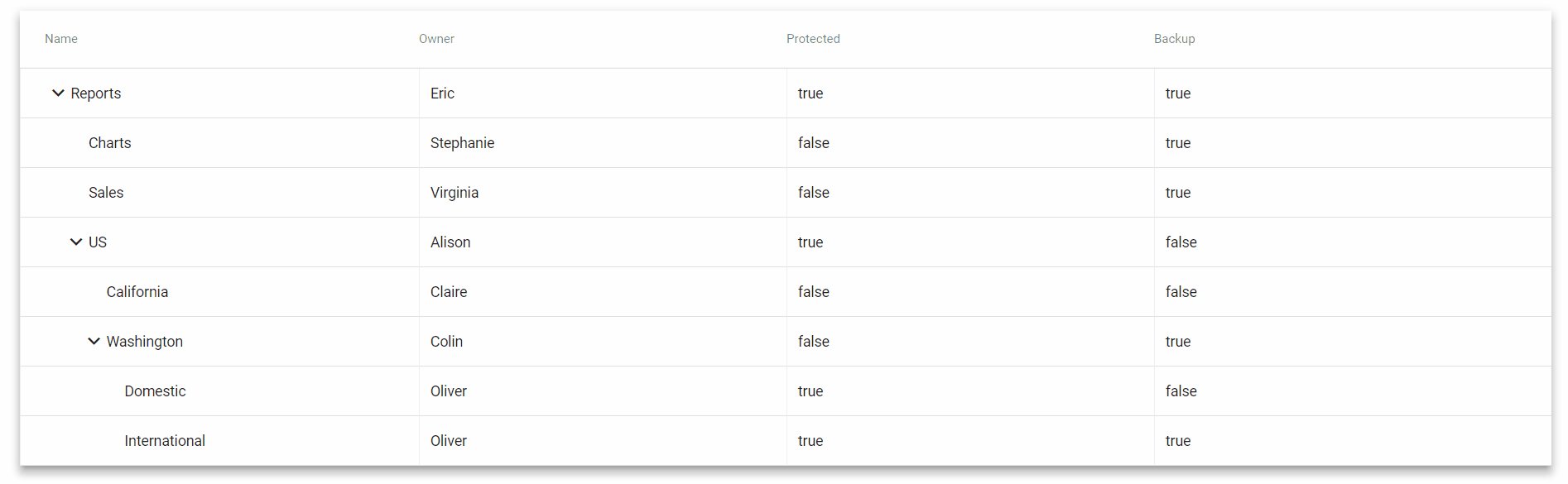
{
value: {
name: 'Reports',
owner: 'Eric',
protected: true,
backup: true
},
children: [
{
value: {
name: 'Charts',
owner: 'Stephanie',
protected: false,
backup: true
},
children: []
},
{
value: {
name: 'Sales',
owner: 'Virginia',
protected: false,
backup: true
},
children: []
},
{
value: {
name: 'US',
owner: 'Alison',
protected: true,
backup: false
},
children: [
{
value: {
name: 'California',
owner: 'Claire',
protected: false,
backup: false
},
children: []
},
{
value: {
name: 'Washington',
owner: 'Colin',
protected: false,
backup: true
},
children: [
{
value: {
name: 'Domestic',
owner: 'Oliver',
protected: true,
backup: false
},
children: []
},
{
value: {
name: 'International',
owner: 'Oliver',
protected: true,
backup: true
},
children: []
}
]
}
]
}
]
}Work in Progress...
An option input property can be used to customise the component
import { Node, Options } from 'ng-material-treetable';<treetable
[tree]="yourTreeDataStructure"
[options]="yourOptions">
</treetable>| Name | Description | Type | Default |
|---|---|---|---|
verticalSeparator |
If true, separates table columns with vertical lines. |
boolean |
true |
capitalisedHeader |
If true, capitalise the first letter of each column header. |
boolean |
- |
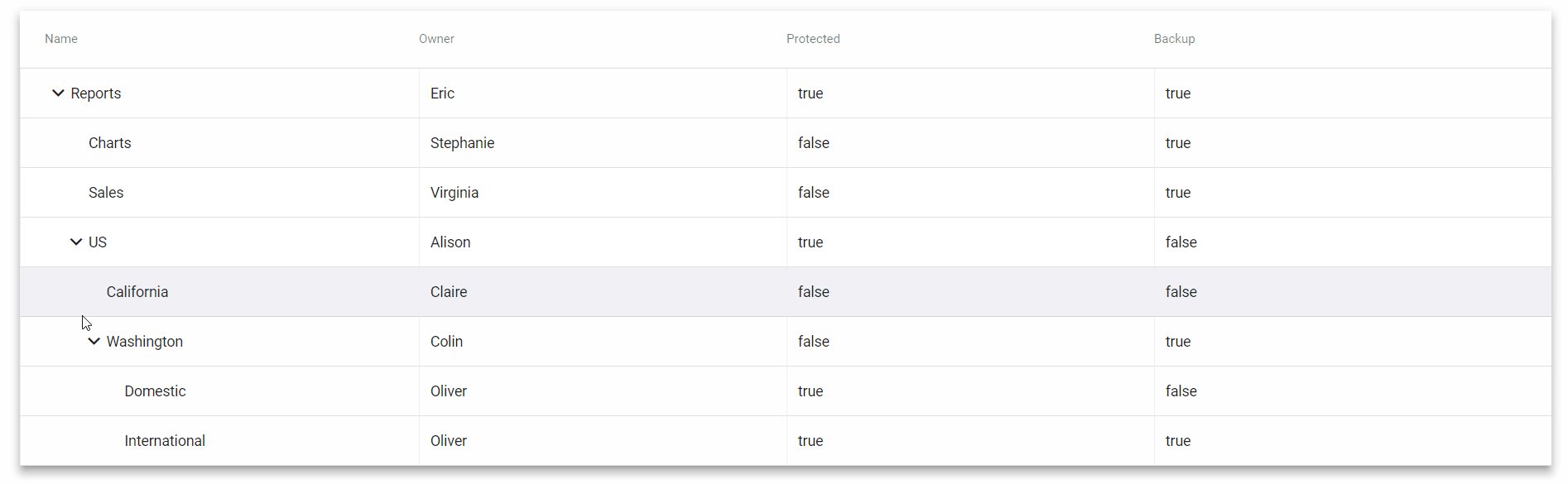
highlightRowOnHover |
If true, hovering the mouse over a row highlights its background. |
boolean |
true |
customColumnOrder |
By default, the columns are ordered following the array generated by calling Object.keys() on the nodes of the tree object; this option can be used to specify a custom order. Note that customColumnOrder needs to be an array containing all the keys present in the node object. |
Array |
- |
elevation |
Sets the elevation of the card element wrapping the tree component. | number |
5 |
isExpanded |
If true, expands all nodes by default, otherwise collapses them. |
boolean |
true |
Given a tree data type like
interface Person {
name: string;
age: number;
married: boolean;
}
const tree: Node<Person> = ...a custom column order can be specified with the following options object
const opts: Options<Person> = {
customColumnOrder: ['married', 'age', 'name']
}an incomplete or incorrect customColumnOrder value will result in an error
customColumnOrder: ['married', 'age'] // 'name' missing
customColumnOrder: ['married', 'age', 'name', 'surname'] // 'surname' is not a valid keyWork in Progress...
| Name | Description | Type |
|---|---|---|
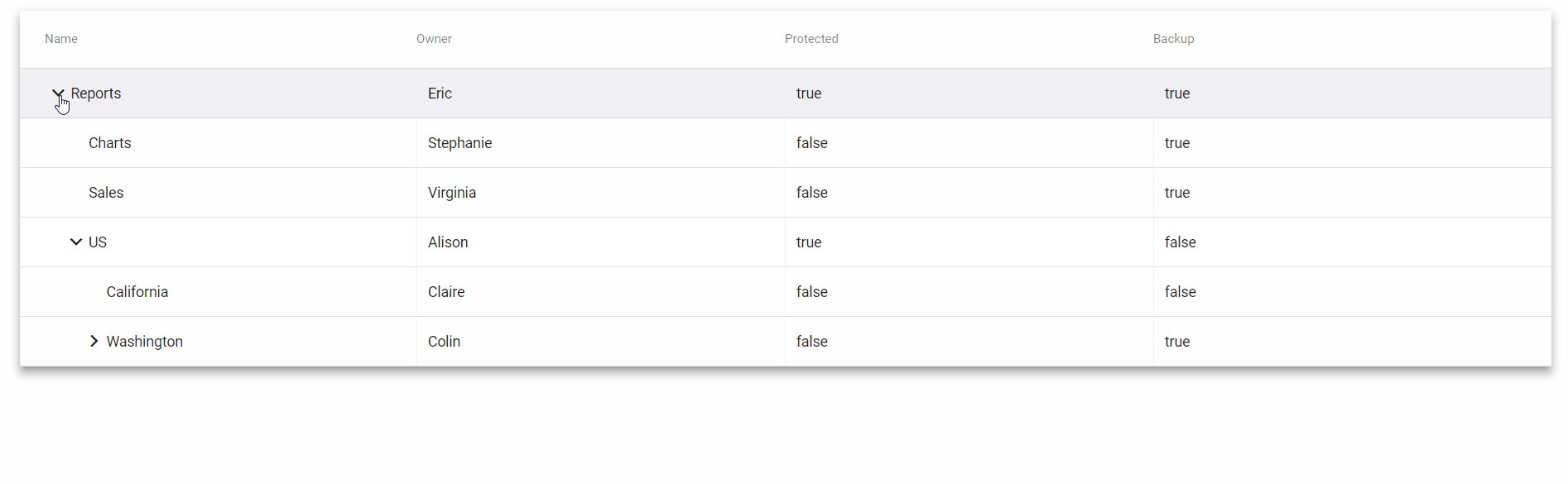
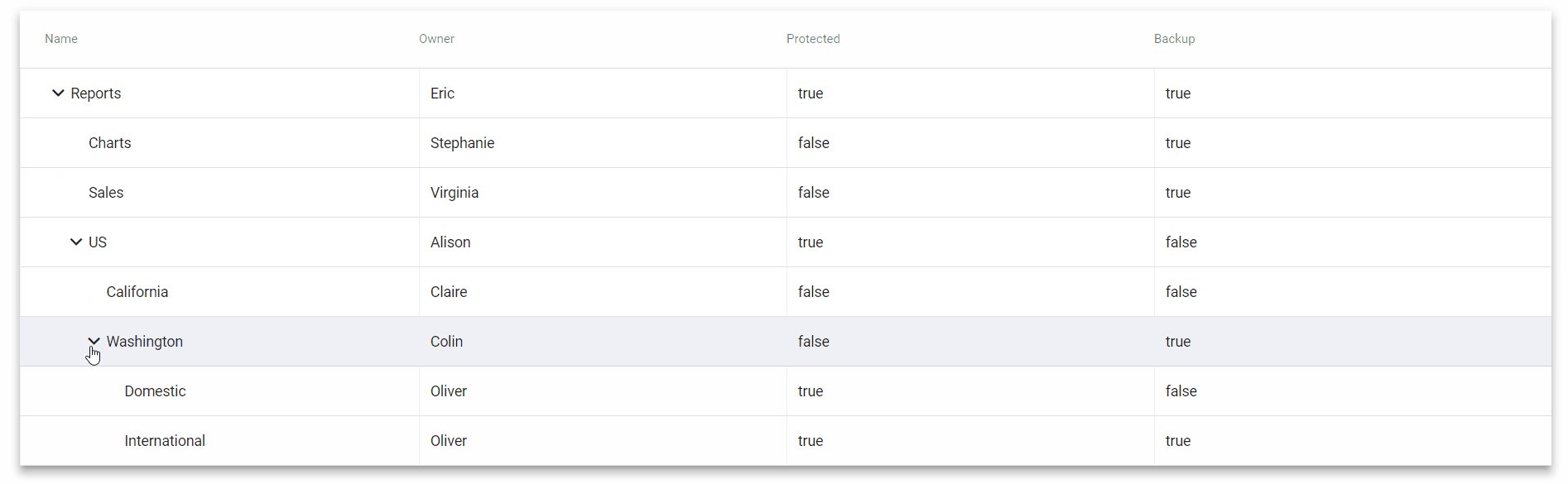
nodeClicked |
Whenever a node is expanded or collapsed, emits an event with the new status of the node | Node<T> |
<treetable
[tree]="yourTreeDataStructure"
(nodeClicked)="logToggledNode($event)">
</treetable>logToggledNode(node: Node<SomeNodeType>): void {
console.log(node);
}