Frontend Technologies | Getting Started
Backend Technologies | How To Contribute
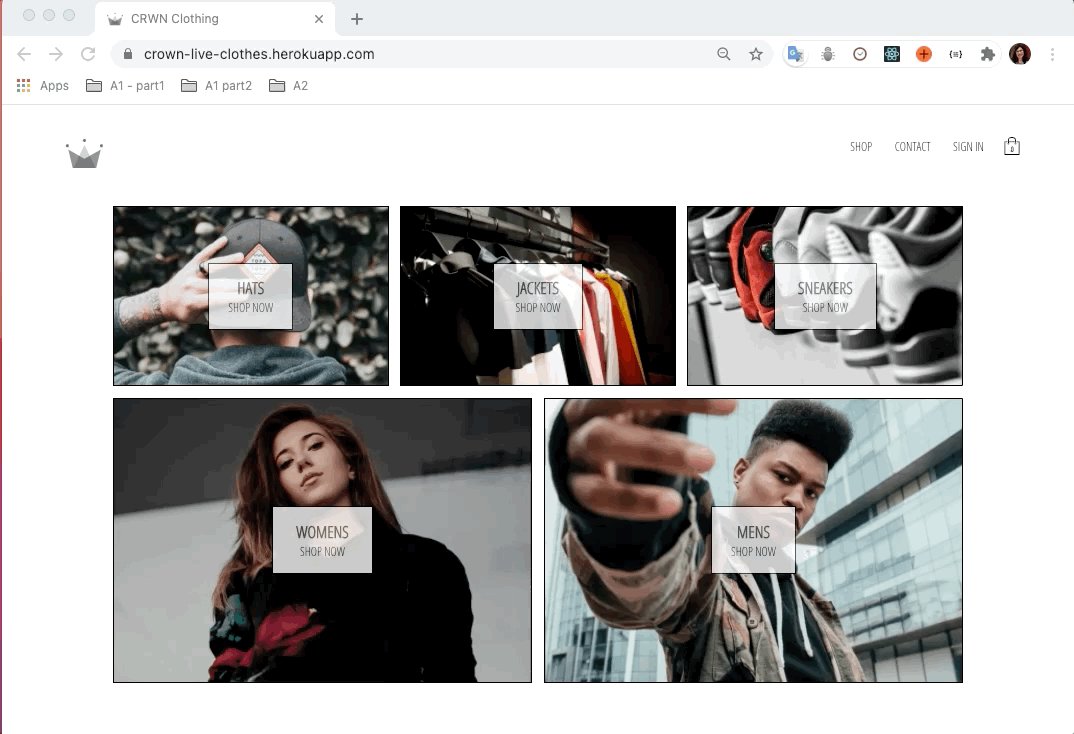
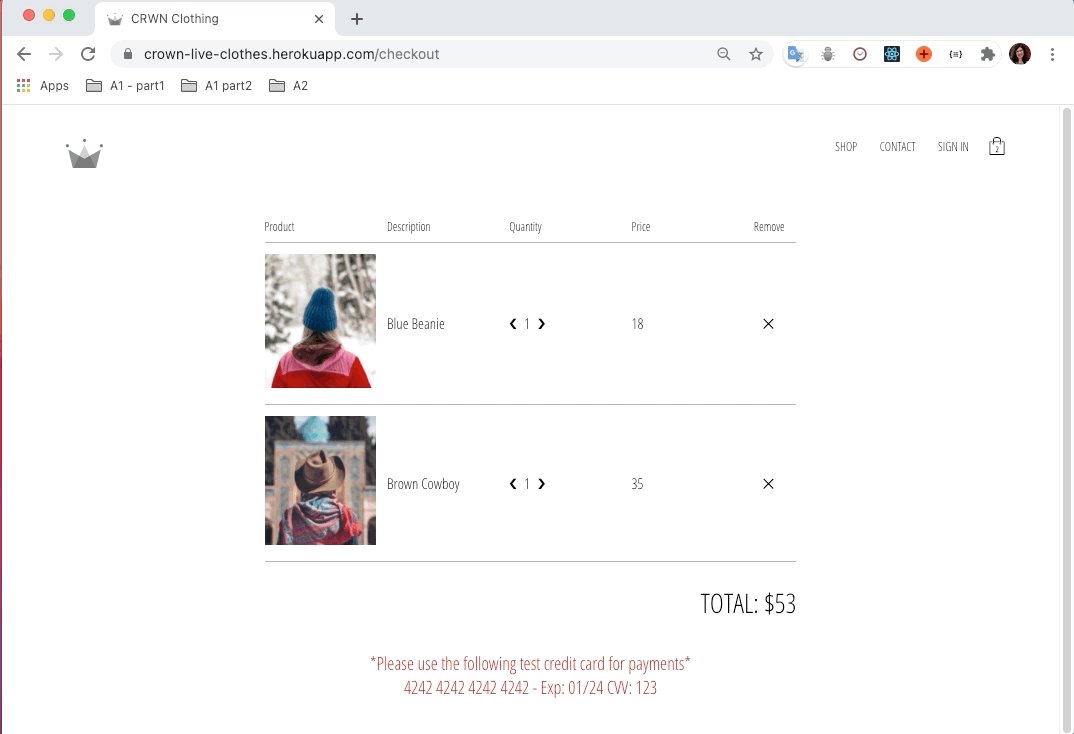
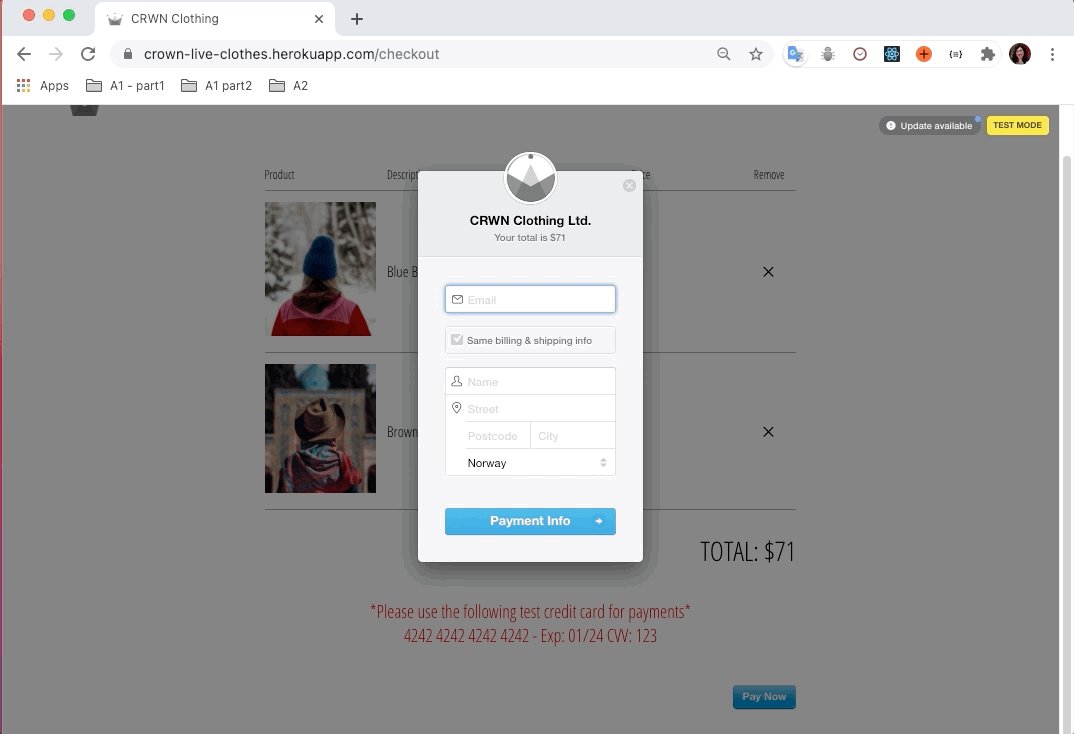
This is a Full Stack E-commerce application similar to Shopify using TypeScript, React, Redux, React Router, Context API, Firebase, Stripe + more.
-
TypeScript
-
React
-
React Router
-
Redux
-
Redux Saga
-
Asynchronous Redux
-
React Hooks
-
Context API
-
React Suspense + React Lazy
-
Firebase
-
Stripe API
-
Styled-Components
Technologies that I used to develop this frontend app
- TypeScript
- ReactJS
- Sass
- Firebase
- React Router
- React Redux
- React Stripe
- VS Code with ESLInt, and Prettier RC
Clone the project and access the folder
$ git clone https://github.com/ajfm88/crwn-clothing-v2.git
$ cd crwn-clothing-v2
Follow the steps below
# Install the dependencies
$ yarn
# Run the web app
$ yarn devTechnologies that I used to develop this backend app
Remember to replace the config variable in your firebase.utils.js with your own config object from the firebase dashboard! Navigate to the project settings and scroll down to the config code. Copy the object in the code and replace the variable in your cloned code.
Set the publishableKey variable in the stripe-button.component.jsx with your own publishable key from the stripe dashboard.
Follow the steps below
# Clone your fork
$ git clone https://github.com/ajfm88/crwn-clothing-v2.git
$ cd crwn-clothing-v2
# Create a branch with your feature
$ git checkout -b your-feature
# Make the commit with your changes
$ git commit -m 'feat: Your new feature'
# Send the code to your remote branch
$ git push origin your-featureAfter your pull request is merged, you can delete your branch.