- App to show json data table, using Swimlane npm module 'ngx-datatable' and the Ionic framework.
- This is another great Ionic Quick Win from Simon Grimm at the IonicAcademy' - see 👏 Inspiration below.
- Note: to open web links in a new window use: ctrl+click on link
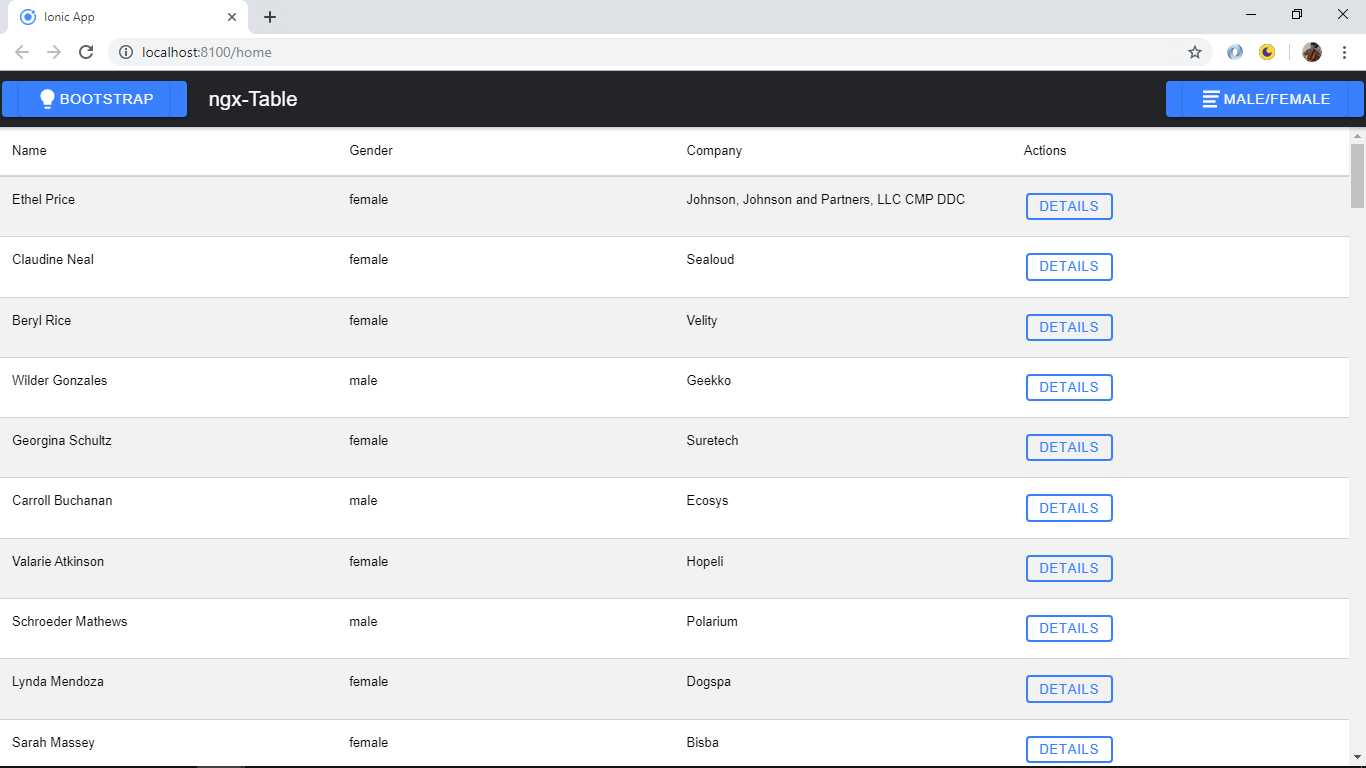
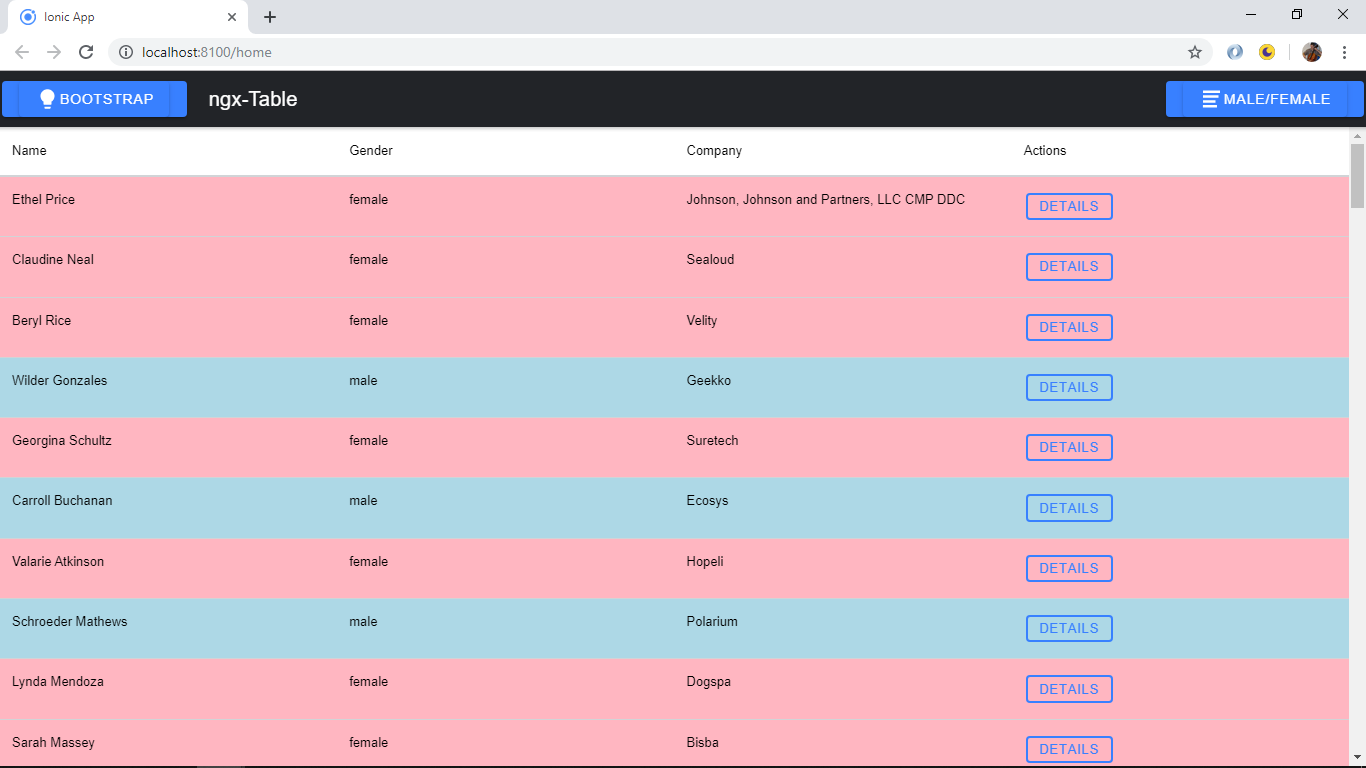
- JSON data is displayed in a table that is very quickly created using the ngx-datatable module. Buttons are added to change from Material to Bootstrap styles and also from light to dark mode. Another button changes the classes of the rows so male and female employees are shown in different colours.
- Run
npm ito install dependencies - To start the server on localhost://8100 type: 'ionic serve'
home.page.htmltemplate to specify data table format.
<ngx-datatable
[rows]="companies"
[ngClass]="tableStyle"
[rowHeight]="'auto'"
[headerHeight]="50"
[columnMode]="'force'"
[rowClass]="getRowClass.bind(this)">
<ngx-datatable-column name="Name"></ngx-datatable-column>
<ngx-datatable-column name="Gender"></ngx-datatable-column>
<ngx-datatable-column name="Company"></ngx-datatable-column>
<ngx-datatable-column name="Actions" [sortable]="false">
<ng-template let-row="row" let-value="value" ngx-datatable-cell-template>
<ion-button size="small" fill="outline" (click)="open(row)">Details</ion-button>
</ng-template>
</ngx-datatable-column>
</ngx-datatable>- User can easily switch between dark to light themes
- row class can be switched by user to highlight features in table
- Status: Working
- To-do: Nothing
- Simon Grimm IonicAcademy Youtube video 'Creating Ionic Datatable With ngx-datatable'
- ngx-datatable documentation
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email: gomezbateman@yahoo.com