YPImagePicker is an instagram-like photo/video picker for iOS written in pure Swift. It comes with adjustable square crop and filters.
Give it a quick try :
pod repo update then pod try YPImagePicker
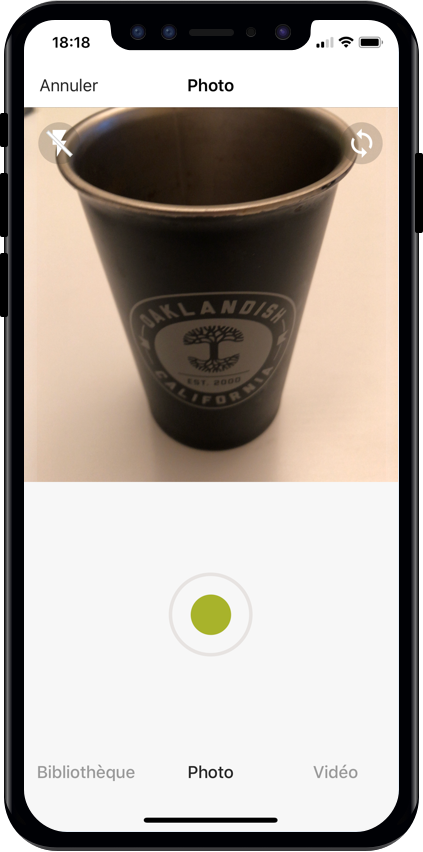
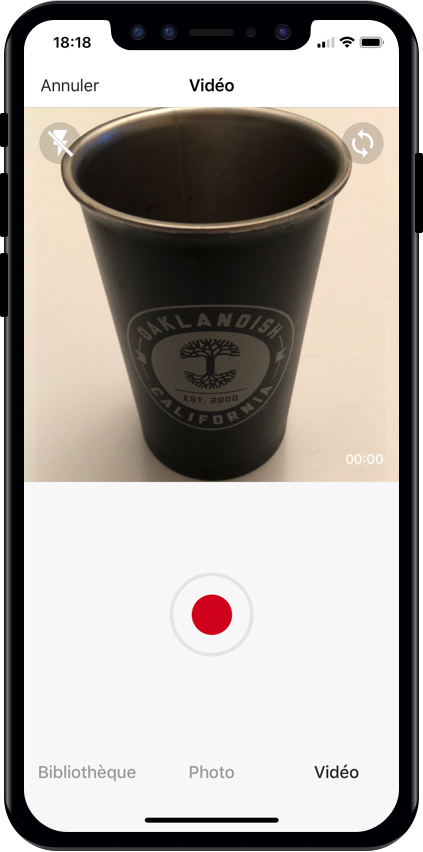
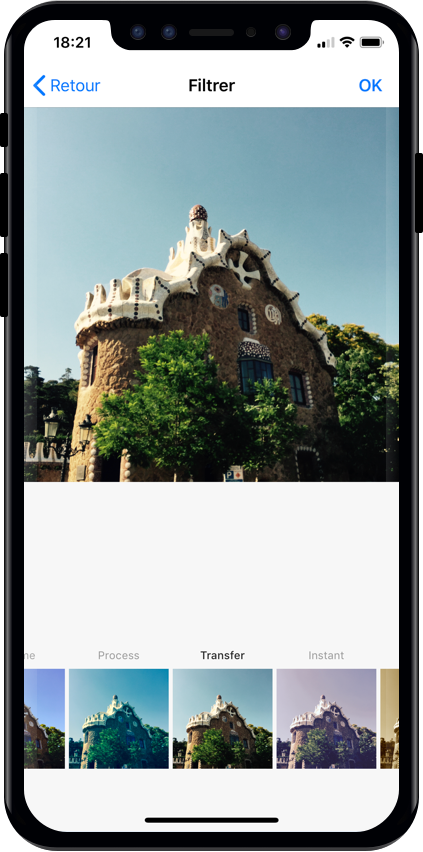
🌅 Library - 📷 Photo - 🎥 Video - ✂️ Crop - ⚡️ Flash - 🖼 Filters
Those features are available just with a few lines of code!
YPImagePicker was built from the great Fusuma library.
Here are the improvements we added :
- Albums
- Filters
- Videos in the library
- Both Square and non-square images
- Permission managenent
- Pan between tabs which feels smoother
- Improve Overall Code Quality
- Simplify API
- Replaces icons with lighter Text
- Preselect Front camera (e.g for avatars)
- Replaces Delegate based with callbacks based api
- Uses Native Navigation bar over custom View (gotta be a good UIKit citizen)
- Faster library load
- Hidden status bar for a more immersive XP
- Flash Auto mode
- Video Torch Mode
- iPhone X support
Drop in the Classes folder to your Xcode project.
You can also use CocoaPods or Carthage.
Using CocoaPods
First be sure to run pod repo update to get the latest version available.
Add pod 'YPImagePicker' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
target 'MyApp'
pod 'YPImagePicker'
use_frameworks!
Using Carthage
Add github "Yummypets/YPImagePicker" to your Cartfile and run carthage update. If unfamiliar with Carthage then checkout their Getting Started section.
github "Yummypets/YPImagePicker"
In order for your app to access camera and photo libraries,
you'll need to ad these plist entries :
- Privacy - Camera Usage Description (photo/videos)
- Privacy - Photo Library Usage Description (library)
- Privacy - Microphone Usage Description (videos)
<key>NSCameraUsageDescription</key>
<string>yourWording</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>yourWording</string>
<key>NSMicrophoneUsageDescription</key>
<string>yourWording</string>var config = YPImagePickerConfiguration()
config.onlySquareImagesFromLibrary = false
config.onlySquareImagesFromCamera = true
config.libraryTargetImageSize = .original
config.usesFrontCamera = true
config.showsFilters = true
config.shouldSaveNewPicturesToAlbum = true
config.videoCompression = AVAssetExportPresetHighestQuality
config.albumName = "MyGreatAppName"
config.screens = [.library, .photo, .video]
config.startOnScreen = .library
config.videoRecordingTimeLimit = 10
config.videoFromLibraryTimeLimit = 20
config.showsCrop = .rectangle(ratio: (16/9))
config.wordings.libraryTitle = "Gallery"
config.hidesStatusBar = false
// Build a picker with your configuration
let picker = YPImagePicker(configuration: config)// Set the default configuration for all pickers
YPImagePicker.setDefaultConfiguration(config)
// And then use the default configuration like so:
let picker = YPImagePicker()import YPImagePicker then use the following:
let picker = YPImagePicker()
// unowned is Mandatory since it would create a retain cycle otherwise :)
picker.didSelectImage = { [unowned picker] img in
// image picked
print(img.size)
self.imageView.image = img
picker.dismiss(animated: true, completion: nil)
}
picker.didSelectVideo = { videoData, videoThumbnailImage in
// video picked
self.imageView.image = videoThumbnailImage
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)Supported languages out of the box:
- English
- Spanish
- French
- Russian
- Dutch
If your language is not supported, you can still customize the wordings via the configuration.wordings api:
config.wordings.libraryTitle = "Gallery"
config.wordings.cameraTitle = "Camera"
config.wordings.next = "OK"Better yet you can submit an issue or pull request with your Localizable.strings file to add a new language !
This project has been first inspired by Fusuma Considering the big code and design changes, this moved form a fork to a standalone separate repo, also for discoverability purposes. Original Fusuma author is ytakz
YPImagePicker is released under the MIT license.
See LICENSE for details.