The library is for generating QR codes like SVG, HTML5 Canvas, PNG and JPG files, or text.
This project initially has been forked from @cheprasov/js-qrcode.
-
The library has classes for generation SVG, Canvas, PNG / JPG or text with QR code.
-
it is easy to use and configure (error correction level, type number, padding and so on).
-
Supports inverting of data.
-
The library is covered by tests.
-
Easy to extend the classes or create own class for generation QR code.
-
SVG (see class
QRCodeSVG)- Returns generated QR code as SVG (xml) or DataURL.
- Optimized SVG structure for xml and for DataURL.
- Supports adding an image (logo) to QR code (allows to use url, dataUrl, Image, Canvas). See example
- Allows to specify relative/abcolute position/size of image on QR code.
-
Canvas (see class
QRCodeCanvas)- Draws QR code on provided canvas or returns new canvas element with QR code.
- Allows to get PNG / JPG files with QR code like dataUrl.
- Supports adding a image (logo) to QR code (allows to use url, dataUrl, Image, Canvas).
- Has image loader for images for QR code via Promise.
- It is possible to specify scale or canvas size.
- Allows to specify relative/abcolute position/size of image on QR code.
-
Text (see class
QRCodeText)- It is possible to create QR code for consoles or text output.
- To add possibility to use patterns, themes and flexible customisation of QR code.
- to add support of rgb & rgba format for canvas colors.
https://akamfoad.github.io/qrcode/
> npm install @akamfoad/qrcodeimport {
QRCodeRaw,
QRCodeSVG,
QRCodeCanvas,
QRCodeText,
} from '@akamfoad/qrcode';import { QRCodeSVG } from '@akamfoad/qrcode';
const qrSVG = new QRCodeSVG('some value for QR code');
const dataUrlWithSVGQRCode = qrSVG.toDataUrl();
const xmlWithQRCode = qrSVG.toString();import { QRCodeCanvas } from '@akamfoad/qrcode';
const qrCanvas = new QRCodeCanvas('some value for QR code');
const dataUrlWithQRCode = qrCanvas.toDataUrl();
const canvasWithQRCode = qrCanvas.getCanvas();import { QRCodeSVG } from '@akamfoad/qrcode';
const divElement = document.getElementById('some-id');
const qrSVG = new QRCodeSVG('JohnDoe', {
level: 'Q',
image: {
source: 'GitHub-Mark-120px-plus.png',
width: '20%',
height: '20%',
x: 'center',
y: 'center',
},
});
divElement.innerHTML = qrSVG.toString();Result:
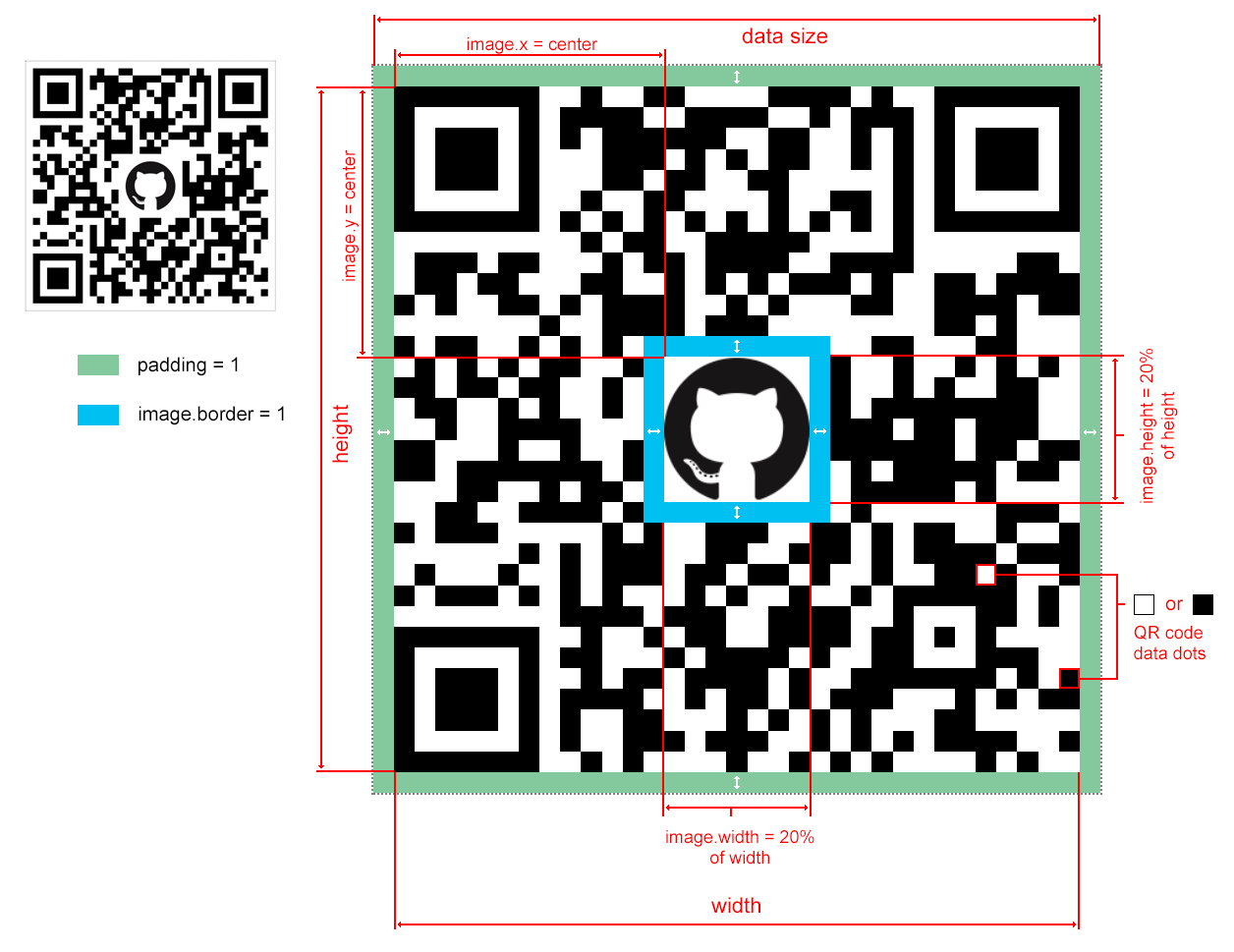
Note, padding & image.border = 1 by default.
The class base class for all QR code generators, returns raw data with information about QR dots and padding.
import { QRCodeRaw } from '@akamfoad/qrcode';Public methods:
Create new instance of QRCodeRaw
Params:
-
value(string) - new value for encoding to QR code -
config(object, optional) - parameters of configuration-
level(string, optional, default =L) - error correction level. Note, the level affects QR Code data size. Allowed values:L- Allows recovery of up to 7% data lossM- Allows recovery of up to 15% data lossQ- Allows recovery of up to 25% data lossH- Allows recovery of up to 30% data loss
-
typeNumber(number, optional, default =0) - data capacity type, see details in appendix 4.1. Type number (1~40), or0for auto detection. -
invert(boolean, optional, default =false) - inverting data of QR code. -
padding(number, optional, default =1) - count of white spaces on sides QR code. 1 unit has size like 1 information dot. -
errorsEnabled: (boolean, optional, default =false) - if it is enabled and QR code generator can not create a QR Code then an error will thrown. If it is disabled then methods will returnnullof fail.
-
Set new value for encoding to QR code
Params:
value(string) - new value for encoding to QR code
Get size of QR code width / height (width and height are equal)
Method will return 0 if QR code can not be generated by some reasons.
Get raw data of QR code.
Method will return null if QR code can not be generated by some reasons.
Example:
import { QRCodeRaw } from '@akamfoad/qrcode';
const config = {
level: 'H', // use high error correction level
padding: 0, // do not use padding around qr code data
};
const qrRaw = new QRCodeRaw('some value', config);
const qrCodeRaw = qrRaw.getData();
if (qrCodeRaw) {
console.log(qrCodeRaw);
// [
// 0: [true, true, true, true, ... true],
// 1: [true, false, false, false, ... true],
// ...
// 24: [true, true, true, ... true],
// ]
}The QR code generator based on HTML5 Canvas. It can create a canvas with QR code, or PNG/JPG data url.
The class extends QRCodeRaw, therefore please see there description about public method and configuration params.
import { QRCodeCanvas } from '@akamfoad/qrcode';Public methods:
Create new instance of QRCodeCanvas. Please see config description of QRCodeRaw.constructor.
Config has additional parameters:
config(object, optional) - parameters of configuration- see config of
QRCodeRaw.constructor fgColor(string, optional, default =#000) - foreground color of the QR code, is it allowed to use the next formats:RGBor#RGB, example:#ABC, will be converted to#AABBCCRGBAor#RGBA, example:#ABCD, will be converted to#AABBCCDDRRGGBBor#RRGGBB, example:#AABBCCRRGGBBAAor#RRGGBBAA, example:#AABBCCDD- Other formats (like
red,rgb(...),rgba(...)) are not supported and will be converted to#0000
bgColor(string, optional, default =#FFF) - background color of the QR code, see description offgColor.scale(number, optional, default =10) - scale size of QR code. For example, when scale is 5 then QR generator will use 5 pixel for draw 1 data dot.size(number, optional, default =null) - size (width & height) of canvas in pixels. If size is specified then scale param will be ignored. Note, that the original canvas with QR code will be stretched to the specified size. See image schemeimage(object, optional, default =null) - parameters on an image, that should be added to QR code, like logo.source(string|Image|Canvas) - source of image for QR Code, allowed to use the next types:string- url to resource or dataUrl of image.Image- it is allowed to use Image. The image's src should be loaded before use it.Canvas- allowed to use HTML5 canvas element.
width(number|string) - width of the image in QR code dots (not a pixel), allowed formats:<number>- defines the width of image, example:width: 30<number>%- defines the width in percent of QR code without padding, example:width: '20%'
height(number|string) - height of the image in QR code dots, seewidthx(number|string, optional, default =0) - position of image on QR code by horizontal in QR code dots (not a pixel), allowed formats:<number>- sets the left edge position from left to right, example:x: 10<number>%- sets the left edge position in % of QR code without padding. Negative values are allowed. Example:x: '50%'left- aligns the image to the left, example:x: 'left'right- aligns the image to the right, example:x: 'right'center- Centers the image in center of QR code, example:x: 'center'left <number>- the same as<number>left <number>%- the same as<number>%right <number>- sets the right edge position from right to left, example:x: 'right 5'right <number>%- sets the tight edge position in % of QR code without padding, example:x: 'right 10%'
y(number|string, optional, default =0) - position of image on QR code by vertical in QR code dots (not a pixel), allowed formats:<number>- sets the top edge position from top to bottom, example:y: 10<number>%- sets the top edge position in % of QR code without padding. Negative values are allowed. Example:y: '50%'top- aligns the image to the top, example:y: 'top'bottom- aligns the image to the bottom, example:y: 'bottom'center- Centers the image in center of QR code, example:y: 'center'top <number>- the same as<number>top <number>%- the same as<number>%bottom <number>- sets the bottom edge position from bottom to top, example:y: 'bottom 5'bottom <number>%- sets the bottom edge position in % of QR code without padding, example:y: 'bottom 10%'
border(number|null, optional, default = 1) - white space length around the images in dots. Negative values are allowed.- use
0- for white space only under the image - use
nullto remove any white spaces under image and leave QR data dots
- use
- see config of
Draws QR code on a canvas element and return the canvas if the canvas is provided, or returns a new canvas element if canvas is not provided (see getCanvas()).
If QR code can not be generated then null will be returned.
If config.image is provided AND config.image.source is string (url or dataUrl) then a promise will be returned with a canvas as result.
Returns new canvas element with QR code. If QR code can not be generated then null will be returned.
If config.image is provided AND config.image.source is string (url or dataUrl) then a promise will be returned with a canvas as result.
Allowed alias: toDataURL(...)
Returns dataUrl with QR code. If QR code can not be generated then null will be returned.
If config.image is provided AND config.image.source is string (url or dataUrl) then a promise will be returned with a dataUrl as result.
See params descriptions here: https://developer.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/toDataURL
Example
import { QRCodeCanvas } from '@akamfoad/qrcode';
const qrCanvas = new QRCodeCanvas('some value');
const dataUrl = qrCanvas.toDataUrl();
console.log(dataUrl); // data:image/png;base64,iVBORw0KGgoAAAA...g==Example with promise
import { QRCodeCanvas } from '@akamfoad/qrcode';
// Example with promise
const config = {
level: 'H', // use high error correction level
padding: 0, // do not use padding around qr code data,
image: {
source: 'https://some-url.com/foo.png', // or data:image/jpeg;base64,...
width: '10%',
height: '10%',
x: 'center',
y: 'center',
},
};
const qrCanvas = new QRCodeCanvas('some value', config);
const promise = qrCanvas.toDataUrl();
// promise is returned because image.source is a string
promise.then((dataUrl) => {
console.log(dataUrl); // data:image/png;base64,iVBORw0KGgoAAAAN...
});The class creates QR code as SVG in string or data url formats.
The class extends QRCodeRaw, therefore please see there description about public method and configuration params.
import { QRCodeSVG } from '@akamfoad/qrcode';Public methods:
Create new instance of QRCodeSVG. Please see config description of QRCodeRaw.constructor.
Config has additional parameters:
config(object, optional) - parameters of configuration- see config of
QRCodeRaw.constructor fgColor(string, optional, default =#000) - foreground color of the QR code in CSS formatbgColor(string, optional, default =#FFF) - background color of the QR code in CSS formatimage(object, optional, default =null) - parameters on an image, that should be added to QR code, like logo. See image schemesource(string|Image|Canvas) - source of image for QR Code, allowed to use the next types:string- url to resource or dataUrl of image.Image- it is allowed to use Image. It is not necessary to have loaded image.Canvas- allowed to use HTML5 canvas element.
width(number|string) - width of the image in QR code dots (not a pixel), allowed formats:<number>- defines the width of image, example:width: 30<number>%- defines the width in percent of QR code without padding, example:width: '20%'
height(number|string) - height of the image in QR code dots, seewidthx(number|string, optional, default =0) - position of image on QR code by horizontal in QR code dots (not a pixel), allowed formats:<number>- sets the left edge position from left to right, example:x: 10<number>%- sets the left edge position in % of QR code without padding. Negative values are allowed. Example:x: '50%'left- aligns the image to the left, example:x: 'left'right- aligns the image to the right, example:x: 'right'center- Centers the image in center of QR code, example:x: 'center'left <number>- the same as<number>left <number>%- the same as<number>%right <number>- sets the right edge position from right to left, example:x: 'right 5'right <number>%- sets the tight edge position in % of QR code without padding, example:x: 'right 10%'
y(number|string, optional, default =0) - position of image on QR code by vertical in QR code dots (not a pixel), allowed formats:<number>- sets the top edge position from top to bottom, example:y: 10<number>%- sets the top edge position in % of QR code without padding. Negative values are allowed. Example:y: '50%'top- aligns the image to the top, example:y: 'top'bottom- aligns the image to the bottom, example:y: 'bottom'center- Centers the image in center of QR code, example:y: 'center'top <number>- the same as<number>top <number>%- the same as<number>%bottom <number>- sets the bottom edge position from bottom to top, example:y: 'bottom 5'bottom <number>%- sets the bottom edge position in % of QR code without padding, example:y: 'bottom 10%'
border(number|null, optional, default = 1) - white space length around the images in dots. Negative values are allowed.- use
0- for white space only under the image - use
nullto remove any white spaces under image and leave QR data dots
- use
- see config of
Returns SVG with QR code as string. If QR code can not be generated then null will be returned.
Allowed alias: toDataURL(...)
Returns SVG with QR code as dataUrl (string). If QR code can not be generated then null will be returned.
Example
import { QRCodeSVG } from '@akamfoad/qrcode';
const qrSVG = new QRCodeSVG('some value');
const dataUrl = qrSVG.toDataUrl();
console.log(dataUrl); // data:image/png;base64,iVBORw0KGgoAAAA...g==Example with image
import { QRCodeSVG } from '@akamfoad/qrcode';
const config = {
level: 'M', // use high error correction level
padding: 0, // do not use padding around qr code data,
image: {
source: 'https://some-url.com/foo.png', // or data:image/jpeg;base64,...
width: '10%',
height: '10%',
x: 'center',
y: 'center',
},
};
const qrSVG = new QRCodeSVG('some value', config);
const svg = qrSVG.toString();
console.log(svg);
// output:
// <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" shape-rendering="crispEdges" viewBox="0 0 21 21">
// <rect x="0" y="0" height="21" width="21" fill="#FFF"/>
// <rect x="0" y="0" height="1" width="7" fill="#000"/>
// <rect x="9" y="0" height="1" width="2" fill="#000"/>
// ...
// <image xlink:href="https://some-url.com/foo.png" x="10" y="10" width="2" height="2"/>
// </svg>The class creates QR code as text. It is possible to show QR code in terminal.
The class extends QRCodeRaw, therefore please see there description about public method and configuration params.
import { QRCodeSVG } from '@akamfoad/qrcode';Public methods:
Create new instance of QRCodeSVG. Please see config description of QRCodeRaw.constructor.
Config has additional parameters:
config(object, optional) - parameters of configuration- see config of
QRCodeRaw.constructor blackSymbol(string, optional, default =▓▓) - symbol(s) for black QR code dot.whiteSymbol(string, optional, default =▓▓) - symbol(s) for white QR code dot.
- see config of
Returns QR code as string. If QR code can not be generated then null will be returned.
Example
import { QRCodeText } from '@akamfoad/qrcode';
const qrText = new QRCodeText('some value', {
blackSymbol: '@@',
whiteSymbol: '..',
});
const qrCode = qrText.toString();
console.log(qrCode);
// ..............................................
// ..@@@@@@@@@@@@@@..@@@@@@@@@@..@@@@@@@@@@@@@@..
// ..@@..........@@..@@@@..@@@@..@@..........@@..
// ..@@..@@@@@@..@@....@@@@@@....@@..@@@@@@..@@..
// ..@@..@@@@@@..@@....@@..@@@@..@@..@@@@@@..@@..
// ..@@..@@@@@@..@@..@@......@@..@@..@@@@@@..@@..
// ..@@..........@@..@@..@@......@@..........@@..
// ..@@@@@@@@@@@@@@..@@..@@..@@..@@@@@@@@@@@@@@..
// ..................@@@@@@@@....................
// ..@@@@@@....@@@@..@@@@@@@@@@@@@@@@@@....@@@@..
// ..@@@@@@@@..@@..@@..........@@@@..@@@@@@..@@..
// ..@@......@@..@@@@..@@@@....@@@@..@@......@@..
// ......@@..@@@@..@@........@@@@..@@..@@..@@@@..
// ....@@..@@@@@@@@..@@............@@@@@@..@@@@..
// ..................@@@@@@@@..@@....@@@@@@@@@@..
// ..@@@@@@@@@@@@@@........@@@@..@@..@@..@@..@@..
// ..@@..........@@..@@@@@@@@..@@....@@@@....@@..
// ..@@..@@@@@@..@@....@@..@@@@@@....@@@@..@@....
// ..@@..@@@@@@..@@......@@....@@..@@@@@@........
// ..@@..@@@@@@..@@..@@..........@@..@@..@@@@@@..
// ..@@..........@@..@@......@@..................
// ..@@@@@@@@@@@@@@..@@@@......@@@@@@@@@@....@@..
// ..............................................| TypeNumber | Numeric | Alphanumeric | Byte | Kanji | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| L | M | Q | H | L | M | Q | H | L | M | Q | H | L | M | Q | H | |
| 1 | 41 | 34 | 27 | 17 | 25 | 20 | 16 | 10 | 17 | 14 | 11 | 7 | 10 | 8 | 7 | 4 |
| 2 | 77 | 63 | 48 | 34 | 47 | 38 | 29 | 20 | 32 | 26 | 20 | 14 | 20 | 16 | 12 | 8 |
| 3 | 127 | 101 | 77 | 58 | 77 | 61 | 47 | 35 | 53 | 42 | 32 | 24 | 32 | 26 | 20 | 15 |
| 4 | 187 | 149 | 111 | 82 | 114 | 90 | 67 | 50 | 78 | 62 | 46 | 34 | 48 | 38 | 28 | 21 |
| 5 | 255 | 202 | 144 | 106 | 154 | 122 | 87 | 64 | 106 | 84 | 60 | 44 | 65 | 52 | 37 | 27 |
| 6 | 322 | 255 | 178 | 139 | 195 | 154 | 108 | 84 | 134 | 106 | 74 | 58 | 82 | 65 | 45 | 36 |
| 7 | 370 | 293 | 207 | 154 | 224 | 178 | 125 | 93 | 154 | 122 | 86 | 64 | 95 | 75 | 53 | 39 |
| 8 | 461 | 365 | 259 | 202 | 279 | 221 | 157 | 122 | 192 | 152 | 108 | 84 | 118 | 93 | 66 | 52 |
| 9 | 552 | 432 | 312 | 235 | 335 | 262 | 189 | 143 | 230 | 180 | 130 | 98 | 141 | 111 | 80 | 60 |
| 10 | 652 | 513 | 364 | 288 | 395 | 311 | 221 | 174 | 271 | 213 | 151 | 119 | 167 | 131 | 93 | 74 |
| 11 | 772 | 604 | 427 | 331 | 468 | 366 | 259 | 200 | 321 | 251 | 177 | 137 | 198 | 155 | 109 | 85 |
| 12 | 883 | 691 | 489 | 374 | 535 | 419 | 296 | 227 | 367 | 287 | 203 | 155 | 226 | 177 | 125 | 96 |
| 13 | 1022 | 796 | 580 | 427 | 619 | 483 | 352 | 259 | 425 | 331 | 241 | 177 | 262 | 204 | 149 | 109 |
| 14 | 1101 | 871 | 621 | 468 | 667 | 528 | 376 | 283 | 458 | 362 | 258 | 194 | 282 | 223 | 159 | 120 |
| 15 | 1250 | 991 | 703 | 530 | 758 | 600 | 426 | 321 | 520 | 412 | 292 | 220 | 320 | 254 | 180 | 136 |
| 16 | 1408 | 1082 | 775 | 602 | 854 | 656 | 470 | 365 | 586 | 450 | 322 | 250 | 361 | 277 | 198 | 154 |
| 17 | 1548 | 1212 | 876 | 674 | 938 | 734 | 531 | 408 | 644 | 504 | 364 | 280 | 397 | 310 | 224 | 173 |
| 18 | 1725 | 1346 | 948 | 746 | 1046 | 816 | 574 | 452 | 718 | 560 | 394 | 310 | 442 | 345 | 243 | 191 |
| 19 | 1903 | 1500 | 1063 | 813 | 1153 | 909 | 644 | 493 | 792 | 624 | 442 | 338 | 488 | 384 | 272 | 208 |
| 20 | 2061 | 1600 | 1159 | 919 | 1249 | 970 | 702 | 557 | 858 | 666 | 482 | 382 | 528 | 410 | 297 | 235 |
| 21 | 2232 | 1708 | 1224 | 969 | 1352 | 1035 | 742 | 587 | 929 | 711 | 509 | 403 | 572 | 438 | 314 | 248 |
| 22 | 2409 | 1872 | 1358 | 1056 | 1460 | 1134 | 823 | 640 | 1003 | 779 | 565 | 439 | 618 | 480 | 348 | 270 |
| 23 | 2620 | 2059 | 1468 | 1108 | 1588 | 1248 | 890 | 672 | 1091 | 857 | 611 | 461 | 672 | 528 | 376 | 284 |
| 24 | 2812 | 2188 | 1588 | 1228 | 1704 | 1326 | 963 | 744 | 1171 | 911 | 661 | 511 | 721 | 561 | 407 | 315 |
| 25 | 3057 | 2395 | 1718 | 1286 | 1853 | 1451 | 1041 | 779 | 1273 | 997 | 715 | 535 | 784 | 614 | 440 | 330 |
| 26 | 3283 | 2544 | 1804 | 1425 | 1990 | 1542 | 1094 | 864 | 1367 | 1059 | 751 | 593 | 842 | 652 | 462 | 365 |
| 27 | 3517 | 2701 | 1933 | 1501 | 2132 | 1637 | 1172 | 910 | 1465 | 1125 | 805 | 625 | 902 | 692 | 496 | 385 |
| 28 | 3669 | 2857 | 2085 | 1581 | 2223 | 1732 | 1263 | 958 | 1528 | 1190 | 868 | 658 | 940 | 732 | 534 | 405 |
| 29 | 3909 | 3035 | 2181 | 1677 | 2369 | 1839 | 1322 | 1016 | 1628 | 1264 | 908 | 698 | 1002 | 778 | 559 | 430 |
| 30 | 4158 | 3289 | 2358 | 1782 | 2520 | 1994 | 1429 | 1080 | 1732 | 1370 | 982 | 742 | 1066 | 843 | 604 | 457 |
| 31 | 4417 | 3486 | 2473 | 1897 | 2677 | 2113 | 1499 | 1150 | 1840 | 1452 | 1030 | 790 | 1132 | 894 | 634 | 486 |
| 32 | 4686 | 3693 | 2670 | 2022 | 2840 | 2238 | 1618 | 1226 | 1952 | 1538 | 1112 | 842 | 1201 | 947 | 684 | 518 |
| 33 | 4965 | 3909 | 2805 | 2157 | 3009 | 2369 | 1700 | 1307 | 2068 | 1628 | 1168 | 898 | 1273 | 1002 | 719 | 553 |
| 34 | 5253 | 4134 | 2949 | 2301 | 3183 | 2506 | 1787 | 1394 | 2188 | 1722 | 1228 | 958 | 1347 | 1060 | 756 | 590 |
| 35 | 5529 | 4343 | 3081 | 2361 | 3351 | 2632 | 1867 | 1431 | 2303 | 1809 | 1283 | 983 | 1417 | 1113 | 790 | 605 |
| 36 | 5836 | 4588 | 3244 | 2524 | 3537 | 2780 | 1966 | 1530 | 2431 | 1911 | 1351 | 1051 | 1496 | 1176 | 832 | 647 |
| 37 | 6153 | 4775 | 3417 | 2625 | 3729 | 2894 | 2071 | 1591 | 2563 | 1989 | 1423 | 1093 | 1577 | 1224 | 876 | 673 |
| 38 | 6479 | 5039 | 3599 | 2735 | 3927 | 3054 | 2181 | 1658 | 2699 | 2099 | 1499 | 1139 | 1661 | 1292 | 923 | 701 |
| 39 | 6743 | 5313 | 3791 | 2927 | 4087 | 3220 | 2298 | 1774 | 2809 | 2213 | 1579 | 1219 | 1729 | 1362 | 972 | 750 |
| 40 | 7089 | 5596 | 3993 | 3057 | 4296 | 3391 | 2420 | 1852 | 2953 | 2331 | 1663 | 1273 | 1817 | 1435 | 1024 | 784 |
Feel free to fork project, fix bugs, write tests and finally request for pull