Play Now | Learn How to Play Documentation
- Motivation
- Implementation
- Contributions, Bug Reports, Feature Requests
- Issue and Branch Policy
- How to add new tiles
- How to add a new character
- How to add a new badge
- How to add new theme
- Hints for GCI students
- Solve an Issue
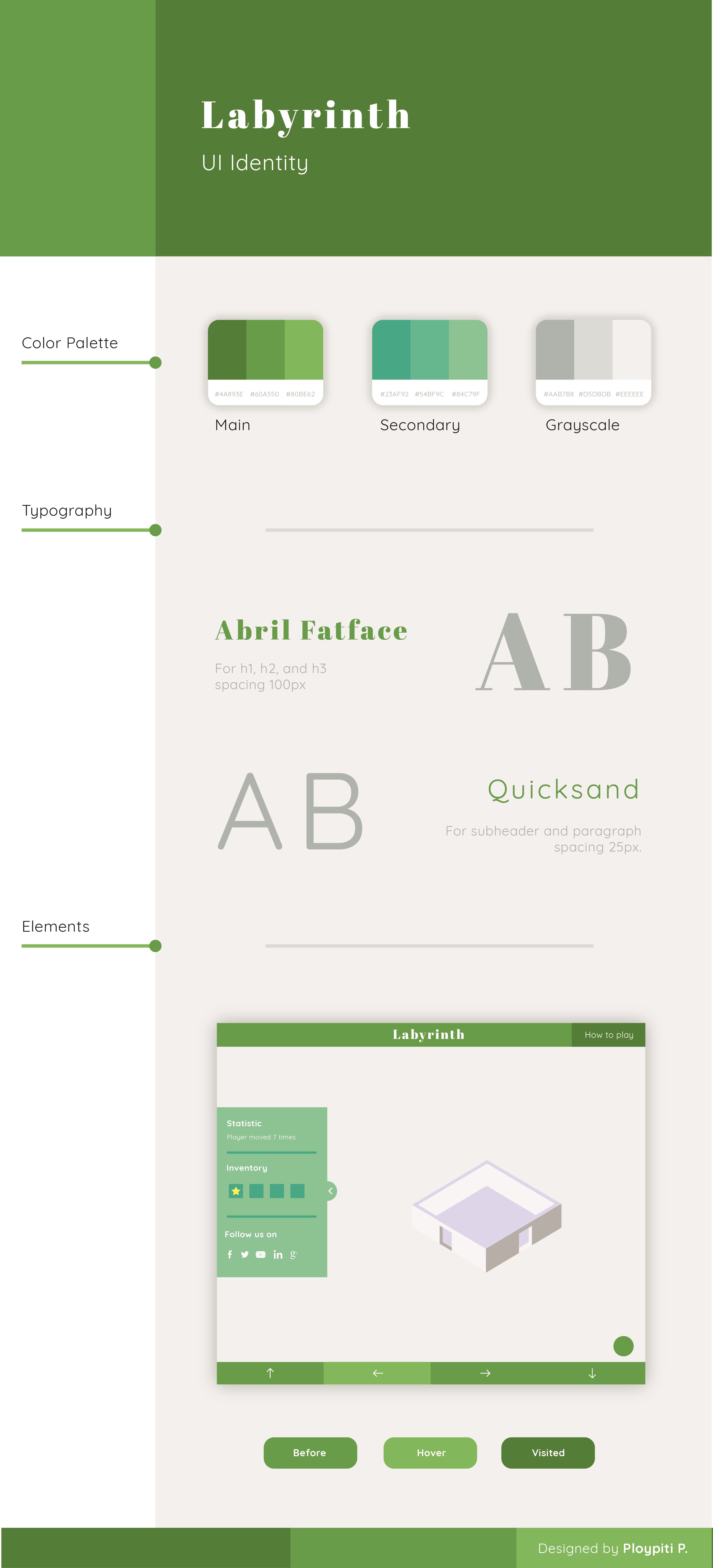
- UI identity guideline
- Videos about the Labyrinth
- Maintainers
This is a labyrinth software which can be edited by you.
This is an example in which direction we go:

Our goal is to have contributors draw parts of the labyrinth (Inkscape or hand drawn or other techniques), embed them into a huge labyrinth. Possibly, we can have multiple levels all stuck together.
In the past two years, we created Flappy SVG. We had problems coordinating because this is all one SVG file. This time, we can allow contributors to work independently on a level and coordination comes with embedding. This allows remixing of each other's work and thus collaboration in new ways such as:
- Adding your tile to an existing labyrinth
- Creating your own labyrinth from other tiles.
It is possible to extend the level in various ways: Keys, asking characters in the game, animation, moving through the game, multiple levels. Also, we can create apps, credit pages and various other things with it.
This will be an HTML/JS only site. Levels can be created by editing a table specification.
This is an Open Source project and we would be happy to see contributors who report bugs and file feature requests by submitting pull requests as well. Please report issues in the GitHub tracker.
Before making a pull request, please file an issue. So, other developers have the chance to give feedback or discuss details. Match every pull request with an issue please and add the issue number in description e.g. like "Fixes #123".
We have the following branch
- master
This contains shipped code. After significant features/bugfixes are accumulated on development, we make a version update, and make a release.
Also read CONTRIBUTING.md
If you like to join developing,
- you can chat on gitter, mentioning the maintainers.
- you can find/create issues and solve them.
- When you solve an issue, you do not own it. Share your progress via a Pull-Requst as soon as possible.
- Discuss with others who work on the issue about the best solution. It is your responsibility, not the maintainer's to choose the best solution.
Labyrinth allows you to add your tiles by customizing the required javascript and svg files. There are various types of svg files which are available such as doors, floors etc.
Currently the tiles are svg images which are embedded into a div via javascript. Floor tiles have a dimension of about 429.544 x 256.314 px (wxh)
Tiles are present in the tiles folder within subdirectories corresponding to particular tiles such as door, floor etc.
To create a tile you may use an svg editor such as inkscape. However other photo editors and formats do work if they are imported into the editor and saved as a svg file with the specified dimensions.
Note: if you are copying the template of a tile(floor) from an existing tile, then do not edit it as a png but directly as a svg. This is so that errors in alignment do not exist and the tile(floor) is perfectly aligned.
After creating tiles add them to the specific sub folder inside tiles.
Now, we will move on to the javascript part.
Each tile's attributes and specifications along with it's declaration is done in the js/tiles.js file. You may edit this file defining attributes
such as how you could enter and exit out of the tile and so on. You can also specify the door it takes, it's closed exit paths etc.
A sample implementation should go into the already defined door class like:
tile_name: Object.assign({}, OpenDoors, {
canEnterFromTheRight() {return false;}, /* Set these to false to block movements on the right */
canLeaveToTheRight() {return false;},
/* Simillarly you can have canLeaveToTheTop(), canEnterFromTheTop() etc. */
createImages: function() {
this.wallTop = this.createImage("tiles/rooms/wall/top.svg"); /* Alter these attributes to specify a custom wall tile for the floor tile. Do not forget to implement the movements with canEnter/LeaveFromTheRight, ... */
this.wallRight = this.createImage("tiles/rooms/door/right.svg");
this.ground = this.createImage("tiles/rooms/floor/svg_name.svg"); /* svg_name is the name of your svg */
},
}),If you want to display an alert box when the character reaches your tile, your implementation must be something like this :
visit: function() {
alertNormal("title", "text");
this.wallTop.show();
this.wallRight.show();
this.ground.show();
},Replace alertNormal with either alertNormal, alertInfo, alertQuestion, alertSuccess, alertError or alertWarning. For more info, read this.
And replace title and text with whatever title or text you want to display.
If you want to only have a title and not any text, keep text empty. Like this : "".
After doing so now let's call the tile from the level so that they are reachable. You may modify `/js/levels.js` (which is currently the only level to include your tile. Something like `door.tile_name` since we have added it (our object) to the door (which is a class). You may use css to animate the svg if you wish.
Labyrinth allows you to add your characters by customizing the required javascript and svg files.
Currently the characters are svg images which are embedded into a div via javascript. Characters have a dimension of about 55 x 60 px (wxh)
Characters are present in the characters folder.
To create a character you may use an svg editor such as inkscape. However other photo editors and formats do work if they are imported into the editor and saved as a svg file with the specified dimensions.
After creating characters add them to the characters folder.
Now, we will move on to the javascript part.
Each character has only difference in it's appearance and hence can be injected via putting it's name and location to the svg file in gui.js.
Follow the format while adding to gui.js (To be precise add it to the swal box input values collection i.e, into the inputOptionsPromise variable
under the resolve sub class.)
"character_src": "character_name",Adding new theme is basically adding new tiles in a constant object:
const yourThemeName = {
your tiles go here
},While adding new theme you have to keep in mind theme structure. You can take a look at already existing themes.
After adding your theme to tiles.js file, you have to declare it in levels.js. Exactly its function, so it's going to create new tiles:
function createXLevel() {
return new Level("X", [
[X.none, X.right, X.right, X.right, X.right, X.none],
[X.none, X.top, X.both, X.both, X.both, X.both],
[X.none, X.top, PlayerStartsAt(X.start), X.both, X.both, X.top],
[X.none, X.top, X.both, X.both, X.both, X.top],
[X.none, X.top, X.top, X.both, X.top, X.top],
[X.none, X.top, X.both, X.both, X.both, X.top],
[NullTile, X.none, X.none, X.none, X.none, X.none],
]);
}That's just an example of this function. Note that all these functions in levels.js file are looking very similar. Instead of X sign insert your theme name.
To make the level available to the player, best if you also add a tile which you place in an
existing level which you want the player to explore before.
This tile then calls player.addReachableLevel(createXLevel()) to make the level available to the player.
visit: function(player) {
player.addReachableLevel(createXLevel());
// ...
},- Download and install Inkscape
- Create a tile with the same dimensions as those which are there. Ways of his tile must end at the middle of the edges.
- Use CSS to animate the tile in a way: Bird flapping/oven cooking/water dropping, ...
- While editing the game you may have ideas for improvement - add them as github issue.
- Create a pull-request and have it merged.
- Download and install Inkscape.
- Create tiles with the same dimensions as those which are there. Ways of his tile must end at the middle of the edges.
- Add the tiles to the labyrinth, so they are reachable. Please create a small portion of the labyrinth with them to make it more exciting. You may get inspiration from other parts of the labyinth.
- Create a pull-request and have it merged.
- Download and install Inkscape
- Create tiles with the same dimensions as those which are there. Ways of his tile must end at the middle of the edges. These tiles must be hand-drawn. A work-flow could be:
- Draw one tile on a sheet of paper
- Scan it or photograph it
- Make the unnecessary pixels/sections transparent - you can do that by using a PNG file or by clipping in Inkscape.
- Add the tiles to the labyrinth, so they are reachable. Please create a small portion of the labyrinth with them to make it more exciting. You may get inspiration from other parts of the labyrinth.
- Create a pull-request and have it merged.
- Go to the labyrinth repository.
- Go to the issue tab and find a issue that you want to resolve or improve.
- Resolve/improve that issue and push those changes into your repo.
- Copy the issue number from issue tab.
- Go to your forked repository.
- Go to Pull Reqest tab.
- Click on New pull request.
- See there all files changes are ready or not(If not not follow next steps, please add your changes before proceed).
- Select base fork and head fork if it isn't not selected automatically.
- Click on Create Pull request.
- Change PR topic and message as instructions on it.
- Then click on create pull request. Now your pull request is ready! See on Pull requests
The FOSSASIA Labyrinth allows you to contribute parts to a huge labyrinth. Please improve the game by solving an issue.
- Comment on an issue that you want to do it. If you have solved several tasks on this game before, you can not claim tasks that are too easy for you because we need them to give others an easy start.
- Get assigned to the issue you work on, so other people coordinate with you. Being assigned an issue does not mean you can block progress by not answering.
Click here to read the full UI guideline
- Labyrinth | A short intro
- https://www.youtube.com/watch?v=5vXDJOYqWvk
- https://www.youtube.com/watch?v=XvoHY3QCJtw
- https://www.youtube.com/watch?v=0Z144cuITCE
- Labyrinth promotional video by Supun Tharinda Edirisuriya
- Labyrinth - The Maze Game | Promo by Naveen Rajan
- Labyrinth | Game by Fossasia
|
|
|
|
Responsibilities:
- merge pull requests
- follow CCCC
- tag issues and pull requests to close after 3 days and close them after three to 7 days
- if no updates are there
- if there are no clear closig criteria
- merge patches