WYInteractiveTransitions
Customized transitions between view controllers for iOS. One Line of code with fully interactive animations. Written purely in Swift.
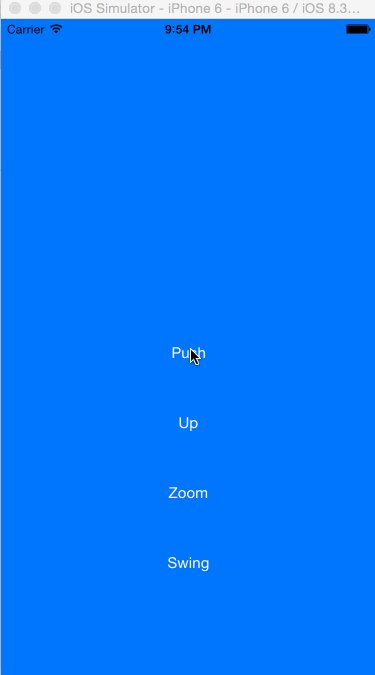
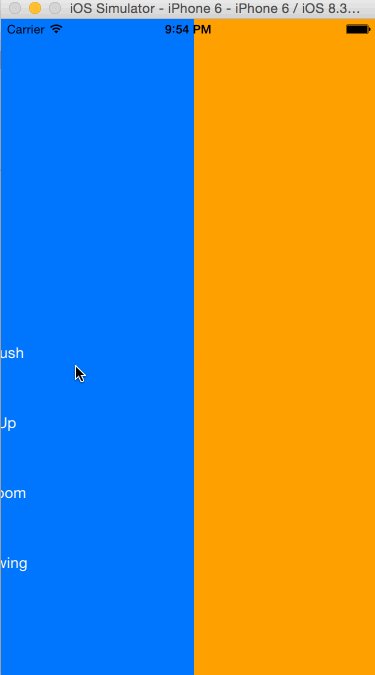
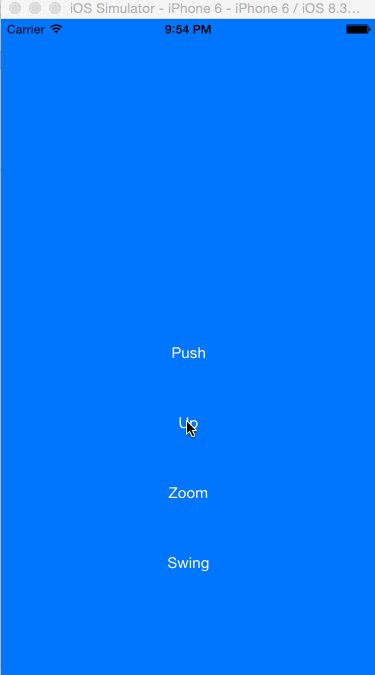
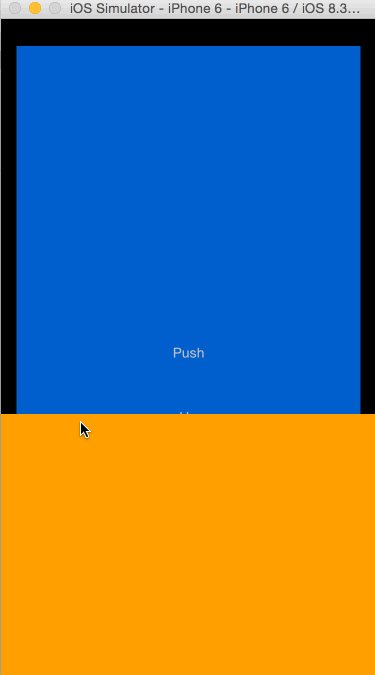
Four animations is embedded right now:
- Push
- And your customized animations
Installation
WYInteractiveTransitions is available through CocoaPods.
To install it, simply add the following line to your Podfile:
pod "WYInteractiveTransitions"Or download the git repository
git clone https://github.com/yuwang17/WYInteractiveTransitions.gitDrag WYInteractiveTransitions.swift file into your own project
Then import the module in your file
import WYInteractiveTransitionsIf you're Objective-C user, please include the header file
#import "WYInteractiveTransitions-Swift.h"Usage
- Create instance
let transitionMgr = WYInteractiveTransitions()- Configure WYInteractiveTransitions in proper position
transitionMgr.configureTransition(duration: 0.5, toViewController: toView!,
handGestureEnable: true, transitionType: WYTransitoinType.Push)- Present view controller or dismiss would invoke the transitions
performSegueWithIdentifierpresentViewControllerdismissViewControllerunwindViewController- etc...
Example Codes
let transitionMgr = WYInteractiveTransitions()
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "showSegue" {
let toView = segue.destinationViewController as? UIViewController
transitionMgr.configureTransition(duration: 0.5, toViewController: toView!,
handGestureEnable: true, transitionType: WYTransitoinType.Push)
}
}Demo
- Download the repository
git clone https://github.com/yuwang17/WYInteractiveTransitions.git
cd WYInteractiveTransitions/Example- Open the workspace
open WYInteractiveTransitions.xcodeproj- Compile and run the app in simulator
- Under Xcode, press
Ctrl + R
Requirements
- Xcode 6
- iOS 7
Flaws
With gesutre enabled, there's no way animated to dismissed view controller when user screen edge pan gesture is cancelled.
else if gesture.state == .Cancelled || gesture.state == .Failed || gesture.state == .Ended {
finishInteractiveTransition()
}The perfect solution is to add cancelInteractiveTransition() in above gesture selector, but a new problem arised: whenever cancelInteractiveTransition() is called, the dismissed view controller is no longer exist; therefore a black screen is displayed.
LICENSE
WYInteractiveTransitions is available under the MIT License, see LICENSE for more infomation.