An ES modules and "serverless" based Web App template
Great tools selected for you:
✓ Built on 2020's technology (ES2022), aiming to stay up to date and lean.
✓ Allows use of any web app framework.
✓ Covers deployment (CI/CD).
✓ Covers operational monitoring.
This repo is intended for professionals and beginners alike. Its main intention is to provide a working environment for building, deploying and operating modern web applications.
In the medium term, the goal is to become a de-facto modern web app platform, in the way that changes to the platform can be subscribed to by applications using it. An abstraction level above the individual web, serverless, testing and monitoring frameworks.
Apply this repo and you should be up, developing your web app already on the first week!
You can also see this as course material for modern (2020's) web development. See Training if you are interesting in arranging an actual course.
All the selected components or services are free, or low cost[1]. Despite this, one can scale to unknown numbers of users, without needing to change the underlying approach.
[1]: Exceptions:
- Plausible, which is optional, has a 30 days free trial, USD 9 / month thereafter.
- Deploying Firebase Cloud Functions requires one to provide a credit card but there may not be any costs.
You'll need:
-
A computer with the following tools installed:
-
node18+ -
npm8+ -
bashand following command line tools:sed,curl,grep,sort,make -
Docker Desktop on Mac or on Windows
Docker is used extensively, e.g. the Firebase Emulators and Firebase CLI are only run through it.
For Windows development, we require WSL2 with an Ubuntu LTS image. WSL2 also happens to be a requirement for Docker Desktop for Windows.
-
Important note on file systems (Windows 10 + WSL2)
The folder you clone the repo to *must reside within the WSL2 file system*. Docker performance is dismal if you link to (or directly use) `/mnt/c/` or the like. Don't. Instead create the folder within WSL2 and have the IDE tools reach it, remotely.Linux
*The repo is not tested on Linux, as it is on Mac and Windows 10+WSL2. Having said that, it should work (= will be made to work ;).*You can either use:
- Docker Desktop for Linux which brings a similar developer experience as that on Mac/Windows.
- Docker CLI with the Docker Compose plugin; see Install Docker Compose
-
A capable IDE
An IDE (Integrated Debugger and Editor) is where you spend most of your time. Pick a good one. Learn to use it well. Here are some suggestions:
- Visual Studio Code - free
- WebStorm - free 30 days trial, then € 59 / 47 / 35 /year
-
Basic Knowledge of:
- HTML
- JavaScript
- CSS
We use ECMAScript features in the code, where-ever possible. Meaning no
var, nothis(ever!), yesPromises andasync/await. No Webpack. If you learn JavaScript from scratch, pay attention what year your material was made. Or just dive in! and learn from the code - the chef recommends this way!Hint: MDN resources are a great place to learn the basics, and advanced material alike. Eg. JavaScript. You might even have it in your native language.
-
A credit card to deploy Cloud Functions
Using Cloud Functions requires the "Blaze" plan, which means setting up billing.
However, note:
- You can still play with the emulators completely without a Firebase account.
- If your application doesn't need Cloud Functions, remove them.
- Even if you use Cloud Functions, chances are there aren't actual costs since the Firebase free tiers are rather generous and apply to the "Blaze" plan as well.
Apropos, Firebase. What is it??
This repo uses the Firebase serverless framework for authentication, database, background functions, and hosting.
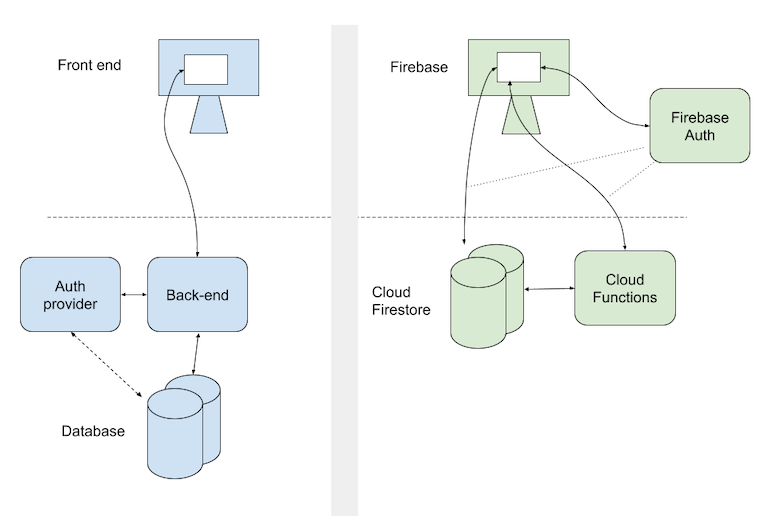
Firebase allows a mere mortal to create fully functional cloud based applications. You don't need to set up and maintain servers. You still have a back end but it's operated for you. You don't need to care about scalability (though you need to care about costs). Interface definitions become less burdensome than in traditional REST API world, since your front end deals directly with the database. Authentication and access rights management are integrated in the database (instead of a separate back end service you need to build).
Figure 1. Traditional microservice vs. Firebase approach source
There are similar offerings from other companies, but they are a year or two behind, in the ease of use, based on the author's opinion (last checked ~2021).
You don't have to know anything in advance about Firebase. However, some of their Youtube material is good, start eg. with Welcome to Firebase (1:00). It's recommended to learn Firebase in parallel with using this repo.
Firebase and Google Cloud Platform (GCP) have a relation. Firebase runs on top of GCP (and is owned by Google). When you create a Firebase project, a GCP project of the same name is also created (and is where your code really runs!).
We stay at the Firebase side of things most of the time, except CI/CD (Cloud Build) and operations.
You'll be instructed about GCP where necessary.
├── ci # all CI/CD setup
├── dc # some Docker Compose tools (Firebase emulators)
├── DEVS # notes about developing the repo (optional)
├── first # tools for manual deployment
├── ops # operational monitoring (documentation)
└── packages
├── app # front-end logic and looks
└── backend # Firestore Security Rules, Cloud Functions
These are the major folders.
The two packages, ci, first and ops each contain their own documentation.
$ npm install
This installs common tools, especially ESLint, used in multiple parts of the repo. Subpackages see them from the root, and this is where you update their versions.
Each of the packages has its own npm install that you'll run separately. We'll come back to that, soon.
The application is divided into subpackages, each having their own README and npm install.
We'll briefly mention them, as if shown from a bus window. To do the work, step out to each of the folders separately, study their contents and make changes.
packages/backend
This folder has the Firebase back-end features:
- Firestore Security Rules describe your database's access rights
- Cloud Functions provide back-end functionality
We provide means to test these things. Deployment is done using CI/CD.
Also:
- Realtime Database Security Rules, used by operational monitoring (we'll get back to it).
packages/backend/functions
A sub-subpackage ;), this folder has Cloud Functions. It's only ever exercised via Firebase Emulators (Docker), or when in the cloud. You don't need to run install on it.
packages/app
This is where your web app lives.
The logic, the looks, the authentication. Everything that gets shipped to your customers once they open the right URL.
You can develop the code with Hot Module Reloading, seeing changes in the browser while you edit the underlying HTML, CSS or ECMAScript.
Once you're pleased, test the creature using Cypress.
This repo uses Firebase as your cloud presence. It:
- hosts your application's database
- runs server-side functions
- hosts client-side files (HTML, CSS, JavaScript)
- collects client-side metrics and logs
- offers you a console to supervise the above
While you can develop a project locally, without having a dedicated Firebase project for it, sooner or later you'll want to deploy to the cloud. Let's make it right away!
Follow the instructions in Firebase (GitHub Wiki) to create your Firebase account and a project.
You will need a credit card for creating the "Blaze" plan (which is needed for deploying the default back-end).
Addition: Also enable Realtime Database for your project. We use it as a landing site for central client-side metrics and logs.
Have the Firebase project? Great! 🎉
You can now deploy the current contents of the repo manually, to be able to see the app online. It will take only ~5-10 minutes.
Note. The recommended way of deployment is with a CI/CD pipeline, but setting such up needs more training. Having at least the backend deployed in the cloud enables you to use
dev:onlinemode in front end development (more about that inpackages/app).
- Open a terminal
- Follow the instructions in first/README
...then return here
The first script also fetched the access values (author's term) of the Firebase project you selected, and placed them in a local file. Let's take a look.
$ cat firebase.staging.js
export default {
"projectId": ...,
"appId": ...,
"locationId": ...,
"apiKey": ...,
"authDomain": ...,
}
The values are not secrets - anyone having access to your URL will be able to get them. Try with https://<your-app>.web.app/__/firebase/init.json. 🙂
It's customary for Firebase web apps to read the values from there, but this repo prefers baking them into the front-end itself. This removes one return trip from the launch of the web app, making it a bit snappier. The author hopes you appreciate this!
It also allows hosting the front-end elsewhere than Firebase Hosting, if that were to be advantageous.
You can have multiple deployment environments, and you can share the environments with your team by adding the file(s) into git. For more details on this, see make-it-yours.
Check these subfolders:
- 🖌📐 Backend:
packages/backend - 💅 Front-end:
packages/app - 🌀 CI/CD (
ci/README) - 📊🗒 Operational monitoring (
ops/README) - 🧬🤽♀️ Make it Yours (
make-it-yours/README)
We hope you are active also in the development - and giving feedback - of the GroundLevel repo. It doesn't serve its purpose unless it becomes the growing ground, a fertile soil, for many flowerful web apps!
🌷🌸🌼🌹🥀🌻🌾🌹🌺💐
Thanks to:
- Jaakko Roppola for wonderful icon art!! 🙌
As always, contributions and discussions are welcome.
- Please use primarily GitHub Issues for questions and bug reports.
- For now, there's no active discussion forum (fine to create an Issue about that, though.. ;).
Have Fun, and spread the word!!
Made 2019-22 in Lauttasaari