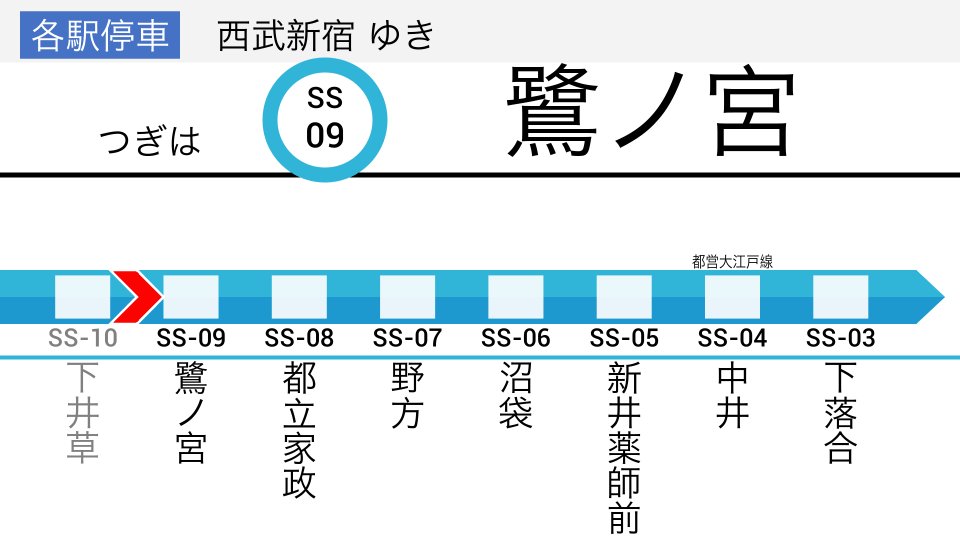
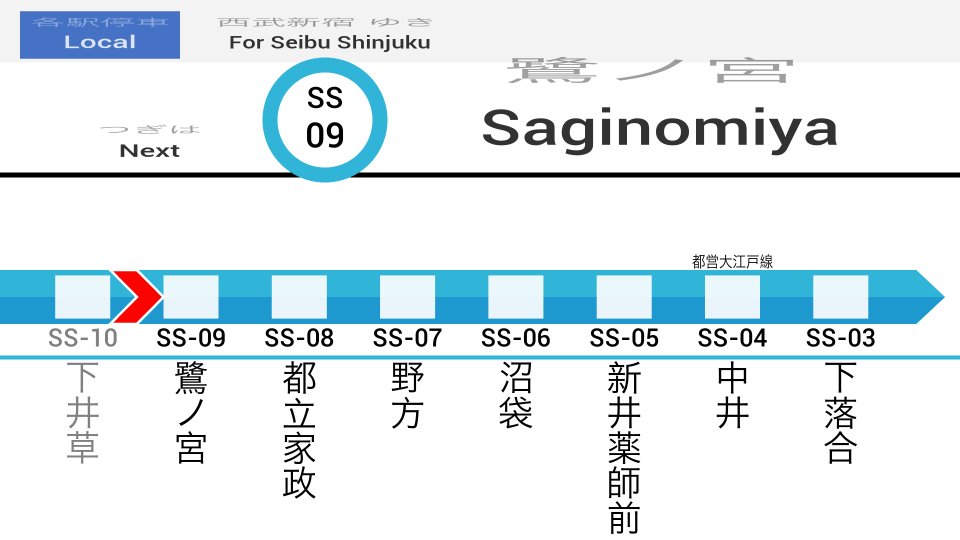
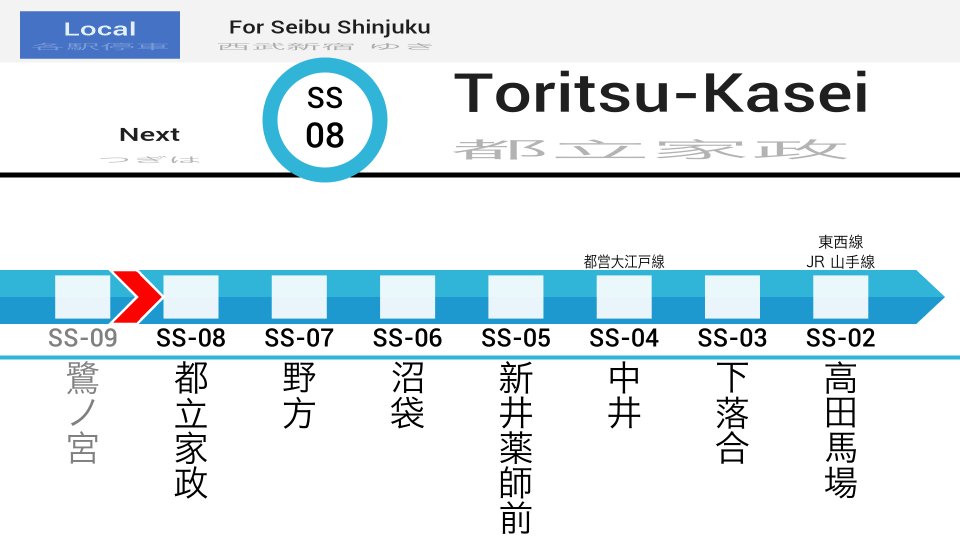
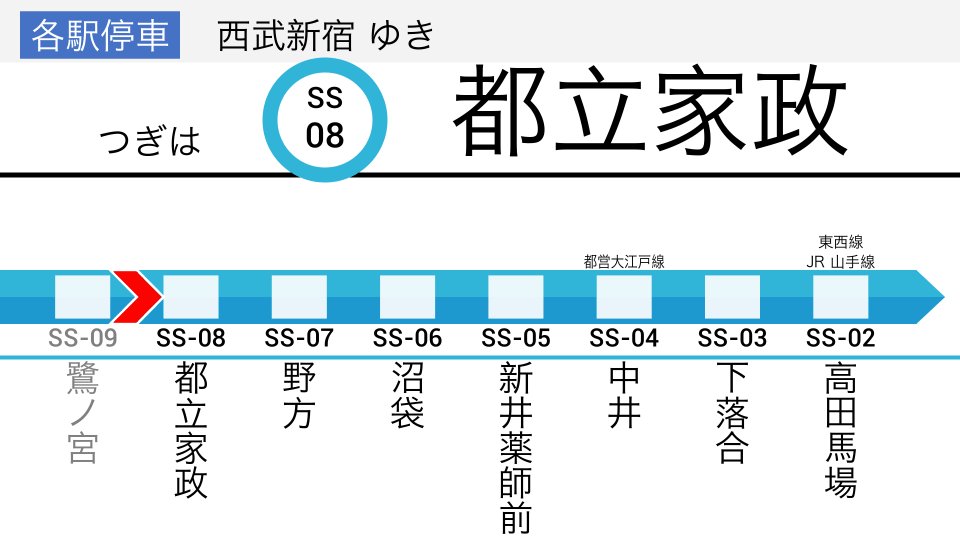
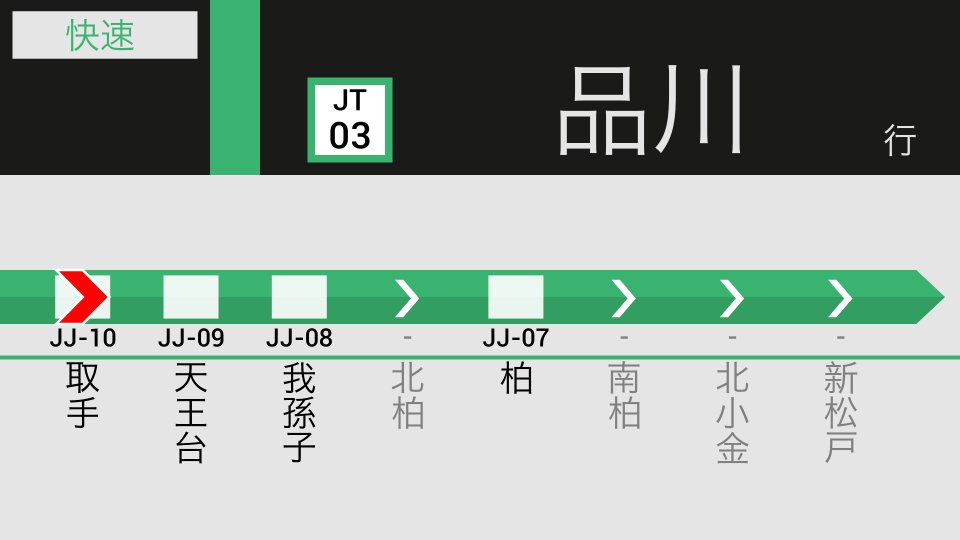
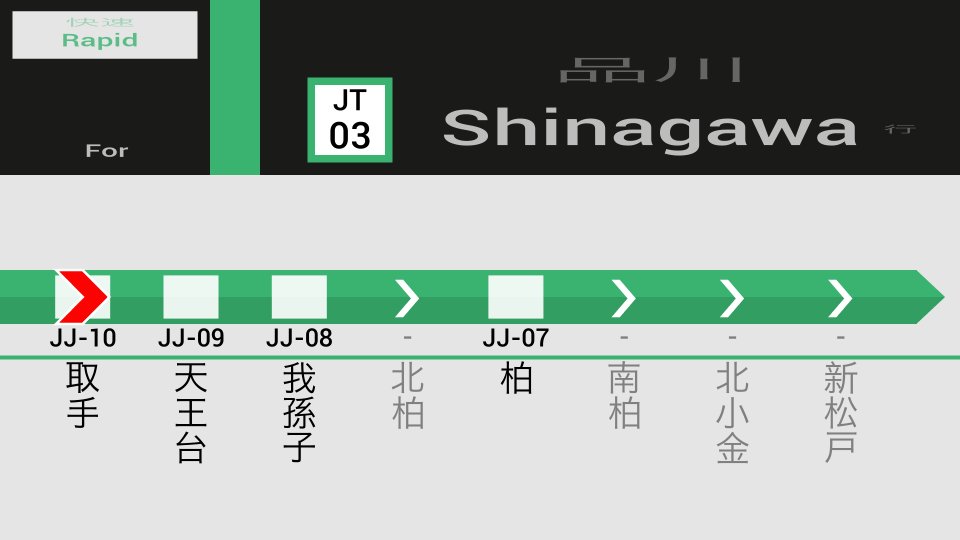
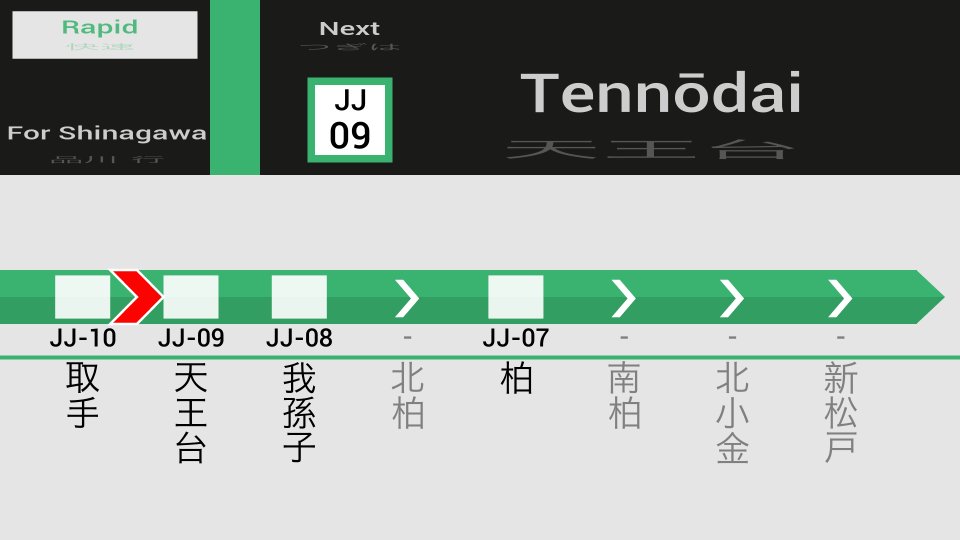
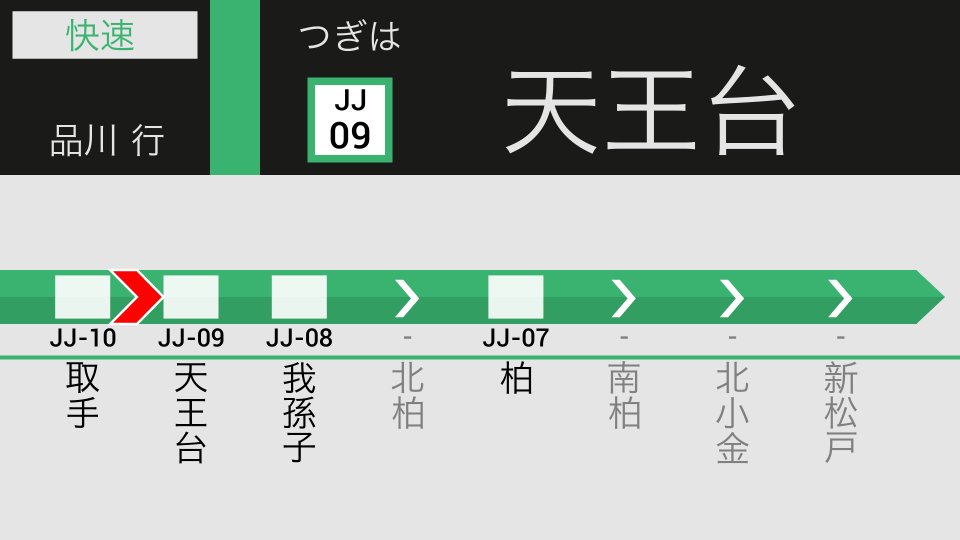
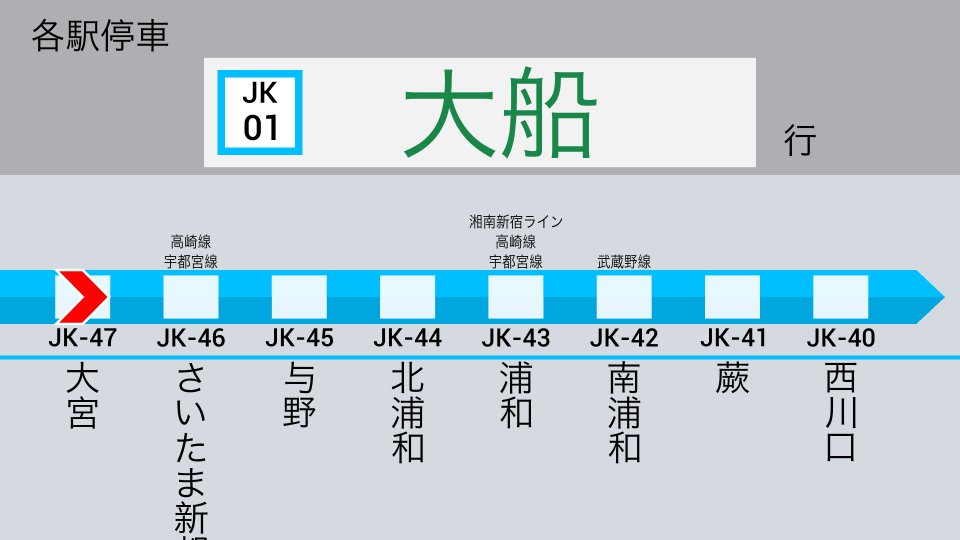
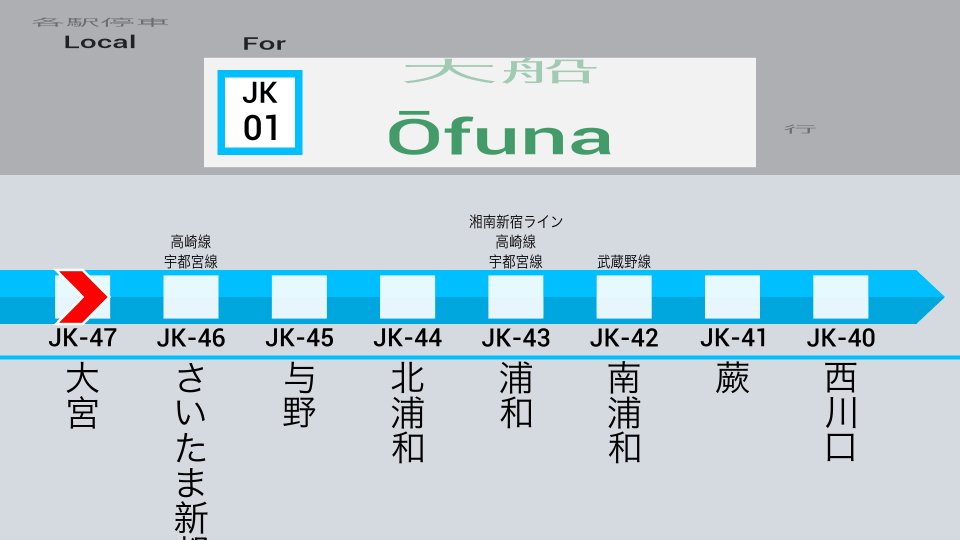
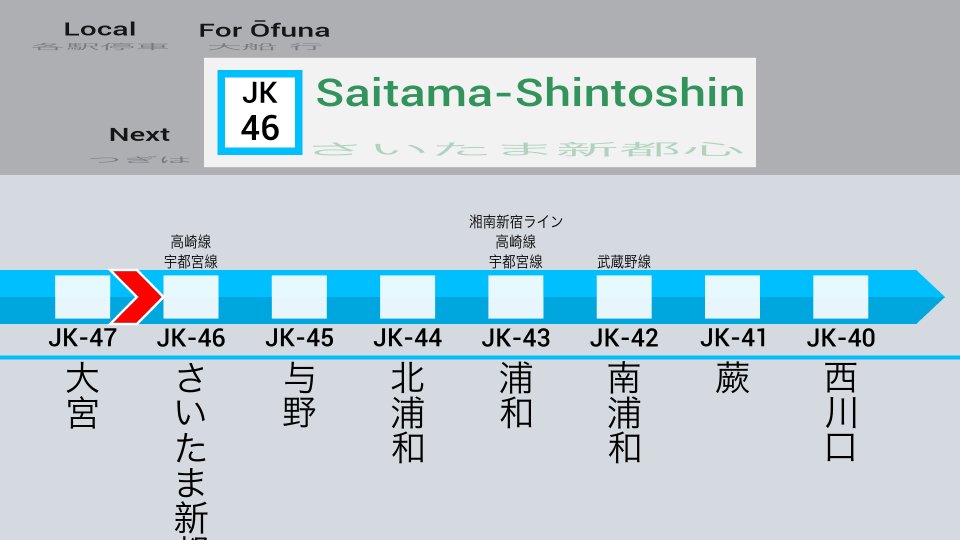
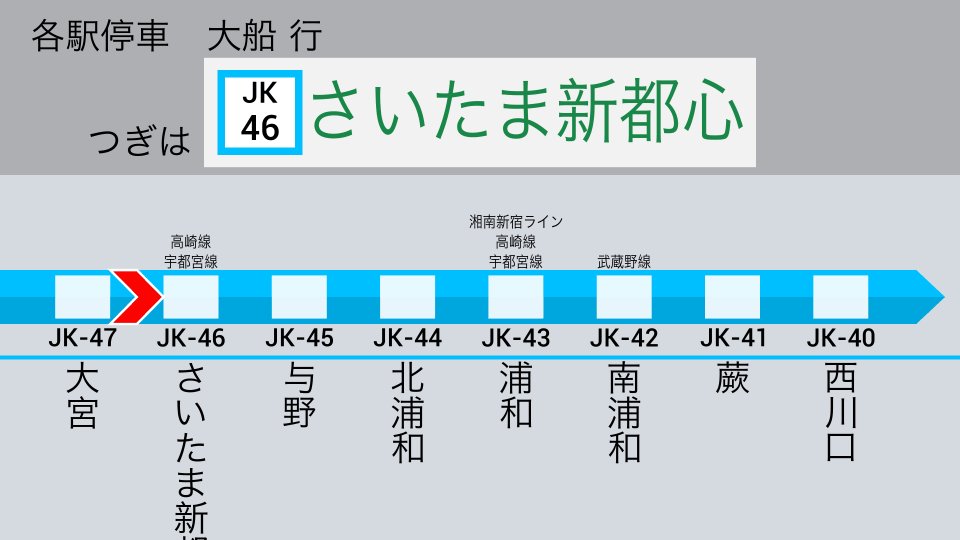
Programatically create multilingual train announcement animations, Japan style.
(From python examples/gif.py, python examples/webm.py)
- Most essential settings can be customized in a JSON file or through a Python API
- Script itself can be edited for advanced customization
- Four built-in themes
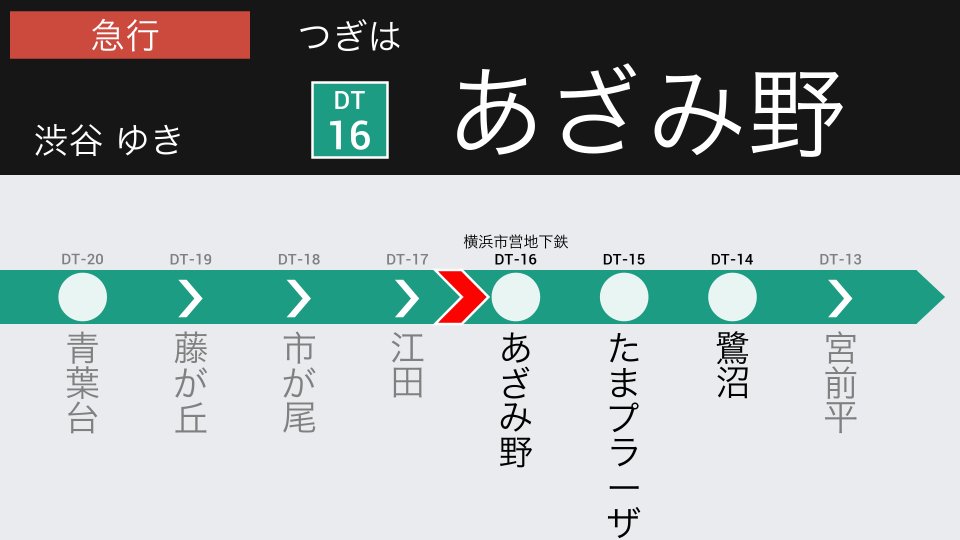
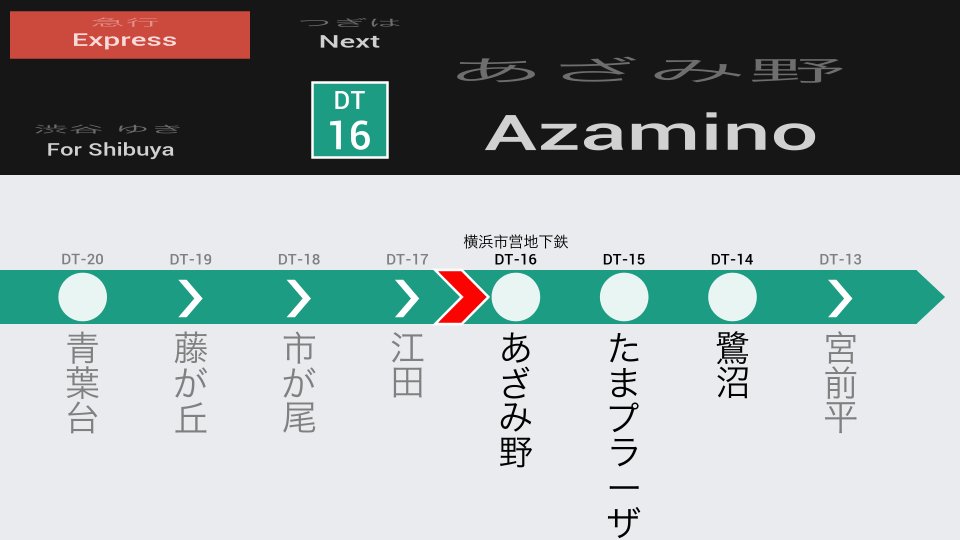
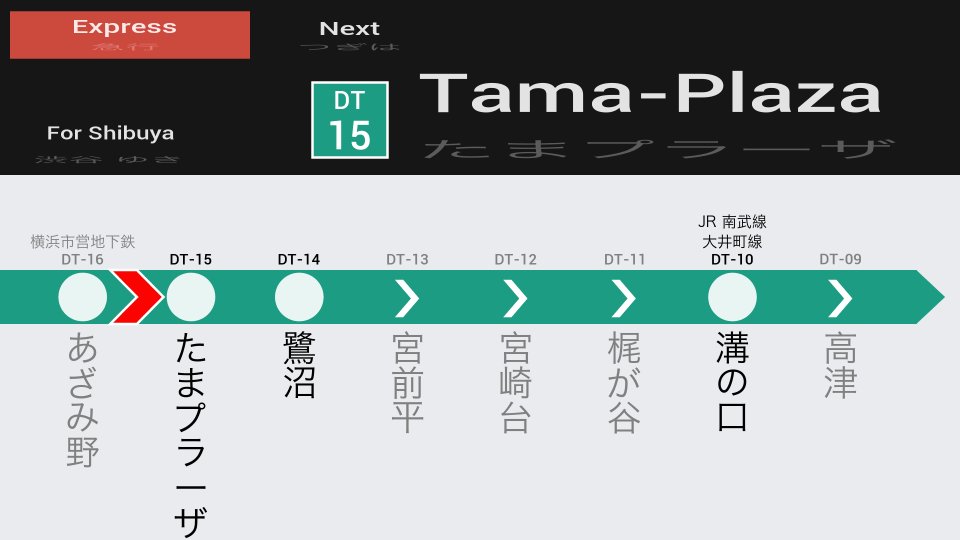
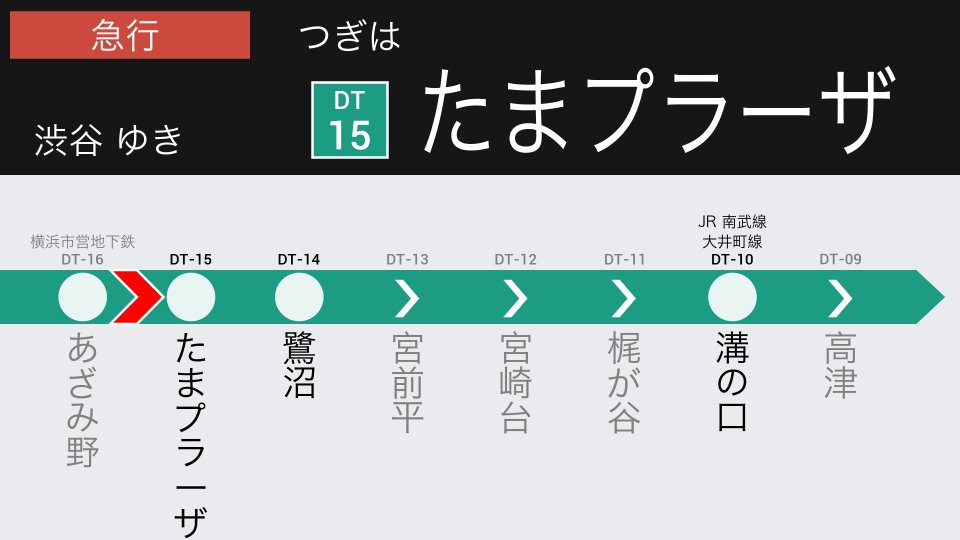
Metro: Tokyo Metro light theme with line color as accent. Used by Tokyo MetroYamanote: Dark background for station name. Used by newer JR East lines such as the Yamanote and Joban LinesJR: Gray background and older look with more boxes. Used by other JR East lines such as the Keihin-Tohoku and Chuo LinesTokyu: Dark background for station name and circles for stations. Used by Tokyu Lines
The Joban Line using the Yamanote theme examples/joban.py:
The Keihin-Tohoku Line using the JR theme examples/keihin.py:
The Tokyu Den-en-toshi Line using the Tokyu theme examples/den_en_toshi.py:
git clone https://github.com/akazukin5151/metroanicd metroanipip install -r requirements.txt- (Optional: install
gifsicleto compress gifs) - Start by running
python examples/webm.pyand adjustingsettings/gif.json - Or run all examples with
./run_all_examples.sh - Read the settings documentation in settings/README.md
Notes:
- Running
python dev.pywill create a video using development/debugging settings (which should be avoided). Best to experimentexamples/webm.pyandsettings/gif.json. See settings/README.md - Python 3.9 was used to develop the script, but Python 3.7 (or later) should be fine (as long as it supports
from __future__ import annotations).
Start by running examples/webm.py (more optimized than gif and avi), and adjusting settings/gif.json. Line 21 controls the duration of the clip that is generated.
The basic workflow for a clean build is:
- Write the settings in either JSON or Python
- For JSON, use
all_settings_from_json()to convert the JSON setting file into Python settings objects - For Python, directly instantiate the settings objects. Use
rgb()to convert 0-255 RGB values to 0-1 values required by gizeh. - (Optional: edit the script itself, for advanced users)
- Pass those settings objects into
make_video(), which returns a MoviePy clip - (Optional: edit the MoviePy clip however you want)
- Write the MoviePy clip into a file (see their manual)
It is encouraged to edit the script, especially the Themes classes
The code is licensed under the Mozilla Public License v2, but it does not apply to any content. Any content you create with this script is fully owned by you, and you have the full copyright over them.
Inspired by and external links:
- Tokyo Metro
- JR new
- JR old
- Tokyu