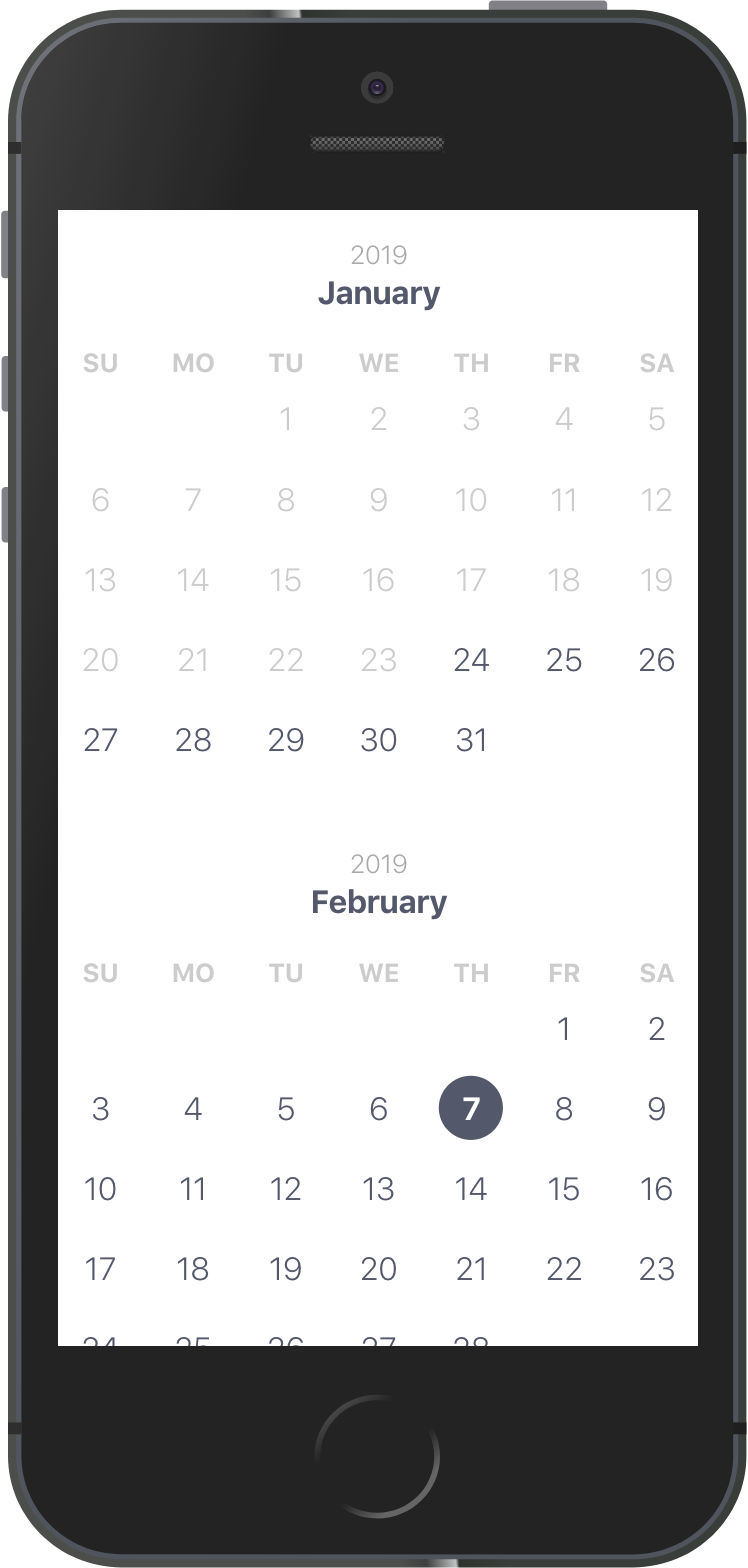
A simple and reusable Scrollable-Calendar component for React (Demo)
- Scroll – Just keep scrolling', just keep scrolling'
- Flexible – Min/max date and selected date.
- Customizeable – Customize and theme to your heart's content.
- Events and callbacks – onSelect.
- Mobile-friendly – Silky smooth scrolling on mobile
Using npm:
npm install react-scroll-calendar --save
import React, { Component } from 'react';
import MobileCalendar from 'react-scroll-calendar';
import moment from 'moment';
import "react-scroll-calendar/build/react-scroll-calendar.css"; // only needs to be imported once
// Render the Calendar
render(
<MobileCalendar
minDate={moment('2019-01-14', 'YYYY-MM-DD')}
selectedDate={moment('2019-01-23', 'YYYY-MM-DD')}
maxDate={moment('2019-10-14', 'YYYY-MM-DD')}
/>,
document.getElementById('root')
);| Property | Type | Default | Description |
|---|---|---|---|
| minDate | moment | moment().add(1, 'd') |
The minimum date that is selectable. |
| maxDate | moment | moment().add(9, 'M') |
The maximum date that is selectable. |
| selectedDate | moment | null | The selected date of the calendar. |
| className | String | null | Optional CSS class name to append to the root element. |
| onSelect | Function | Callback invoked after select() returns the current selected. | |
| monthFormat | String | MMMM |
Label format for the month title. |
| yearFormat | String | YYYY |
Label format for the year title. |
| enableYearTitle | Boolean | true | Option to enable / disable the year in header. |
| enableMonthTitle | Boolean | true | Option to enable / disable the month in header. |
We're always trying to stay compatible with the latest version of React.
Currently we are using Moment.js. In future we will switch to native Date objects to reduce the size of the package. Please see the example for moment.js.
The date picker is compatible with the latest versions of Chrome, Firefox, and IE10+.
Unfortunately, it is difficult to support legacy browsers while maintaining our ability to develop new features in the future. For IE9 support, it is known that the classlist polyfill is needed, but this may change or break at any point in the future.
If you find an issue, please report it along with any relevant details to reproduce it. The easiest way to do so is to fork this sandbox on CodeSandbox.
react-scroll-calendar is available under the MIT License.