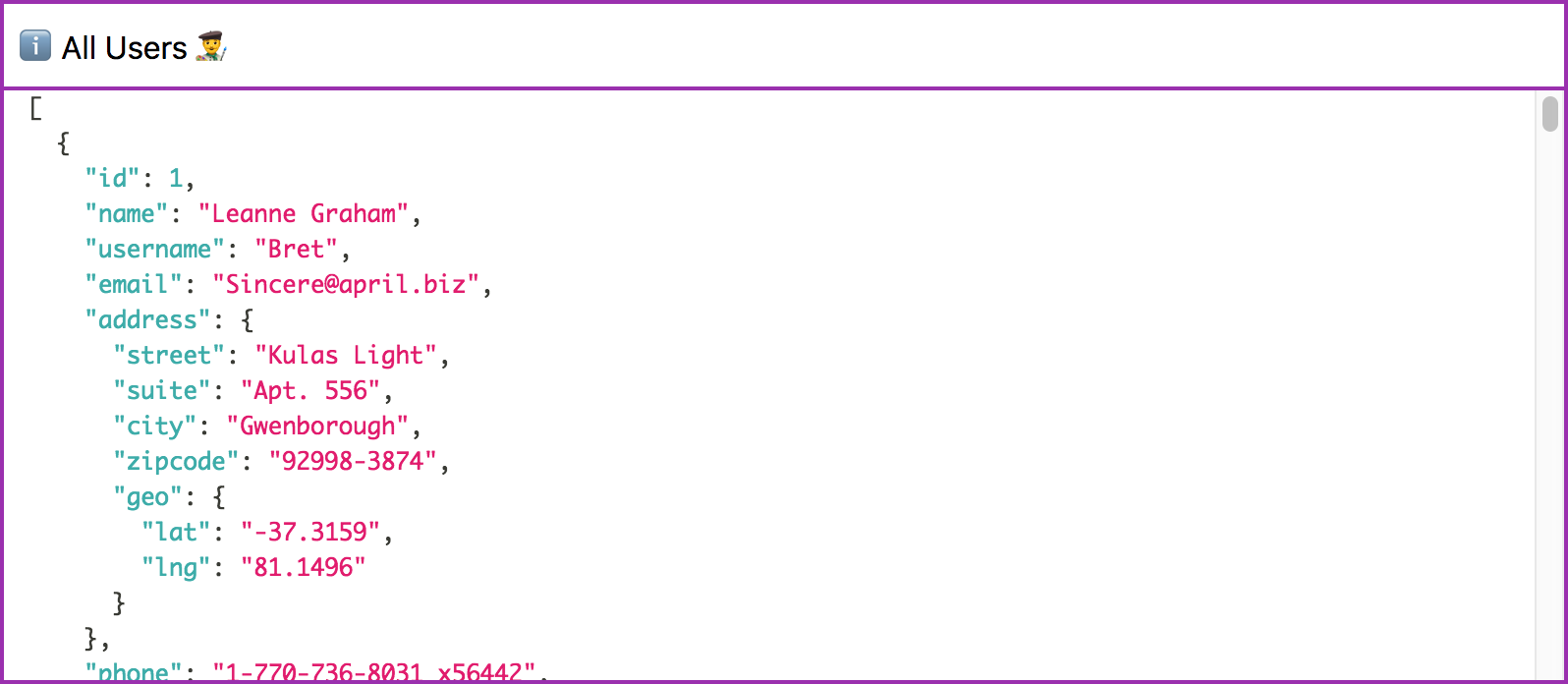
A Vue.js component that dumps data for debugging

npm install --save vue-dump
Install all the components:
import Vue from 'vue';
import VueDump from 'vue-dump';
Vue.use(VueDump);Use specific components:
import Vue from 'vue';
import { DataDump } from 'vue-dump';
Vue.component('dump', DataDump);Install all the components:
import 'vue-dump/dist/vue-dump.css';
import VueDump from 'vue-dump/dist/vue-dump.common';
Vue.use(VueDump);Use specific components:
import 'vue-dump/dist/vue-dump.css';
import { DataDump } from 'vue-dump/dist/vue-dump.common';
Vue.component('dump', DataDump);<link rel="stylesheet" href="vue-dump/dist/vue-dump.css"/>
<script src="vue.js"></script>
<script src="vue-dump/dist/vue-dump.browser.js"></script>The plugin should be auto-installed. If not, you can install it manually with the instructions below.
Install all the components:
Vue.use(VueDump);Use specific components:
Vue.component('dump', VueDump.DataDump);Install all the components:
import Vue from 'vue';
import VueDump from 'vue-dump/src';
Vue.use(VueDump);Use specific components:
import Vue from 'vue';
import { DataDump } from 'vue-dump/src';
Vue.component('dump', DataDump);.vue files. More info in the official documentation.
<dump :data="user" label="The User 👨🎨"></dump>| Prop | Description |
|---|---|
data |
The data to be dumped. Can be anything. JSON data, Arrays, Objects etc. |
label |
The title at the top to convey what's dumped. |
<template>
<dump :data="user" label="The User 👨🎨"></dump>
</template>
<script>
export default {
data() {
return {
user: {
name: 'John Doe'
email: 'john.doe@gmail.com'
}
}
}
}
</script>The first time you create or clone your plugin, you need to install the default dependencies:
npm install
This will run webpack in watching mode and output the compiled files in the dist folder.
npm run dev
While developping, you can follow the install instructions of your plugin and link it into the project that uses it.
In the plugin folder:
npm link
In the other project folder:
npm link vue-dump
This will install it in the dependencies as a symlink, so that it gets any modifications made to the plugin.
You may have to login to npm before, with npm adduser. The plugin will be built in production mode before getting published on npm.
npm publish
This will build the plugin into the dist folder in production mode.
npm run build
Huge thanks to @Akyrum - https://github.com/Akryum/vue-share-components/


