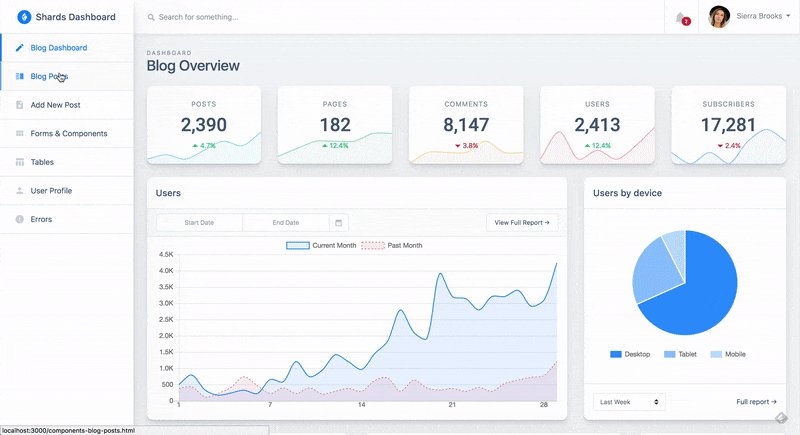
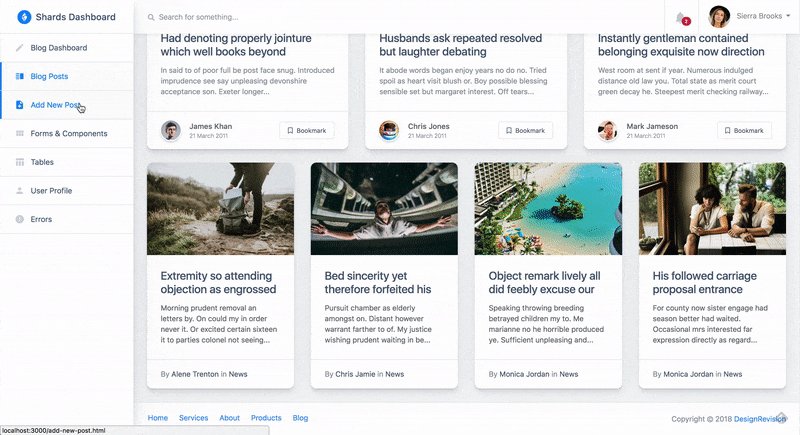
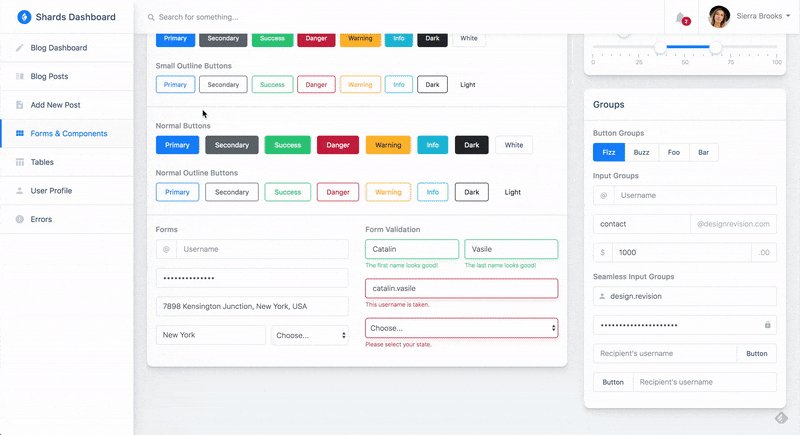
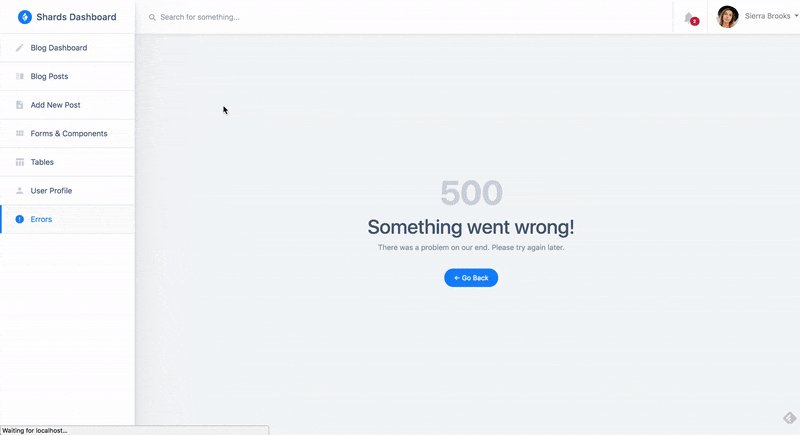
A free React admin dashboard template pack featuring a modern design system
and lots of custom templates and components.
✨ Note: You can download the Sketch files from the official product page.
- Install dependencies by running
yarnornpm install. - Run
yarn startornpm run startto start the local development server. - 😎 That's it! You're ready to start building awesome dashboards.
- This project is bootstrapped using Create React App.
- Flux is used for state management and all Flux specific files are located inside
src/flux. Transitioning to a more robust solution such as Redux is also fairly simple. - All primary templates are located inside
src/views. - There is only one single layout defined (Default) inside
src/layouts, however, the current structure provides an easy way of extending the UI kit. - The
src/componentsdirectory hosts all template-specific subcomponents in their own subdirectory. - The layout styles inherited from Shards Dashboard are pulled in from the
src/shards-dashboardsubmodule insidesrc/App.js. - Other extra styles specific to the libraries used are located inside
src/assets. - The
src/utilsdirectory contains generic Chart.js utilities.
Runs the app in the development mode.
Launches the test runner in the interactive watch mode.
Builds the app for production to the build folder.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
If you're looking for something more, check out Shards Dashboard Pro React which features many more custom templates and components. Use the GITHUB15 coupon code for a 15% discount off the current price.
Please check out the CHANGELOG.